简介
用Resi本身封装的方法相比于调redis-smq库,实现方式就要简单朴素很多:
- 调用redis本身的List数据结构的Lpush实现消息的进队。
- 用Redis的List数据结构的brpop方法实现消息的出队。
- 将出队消息通过邮件方法发送给指定的用户。
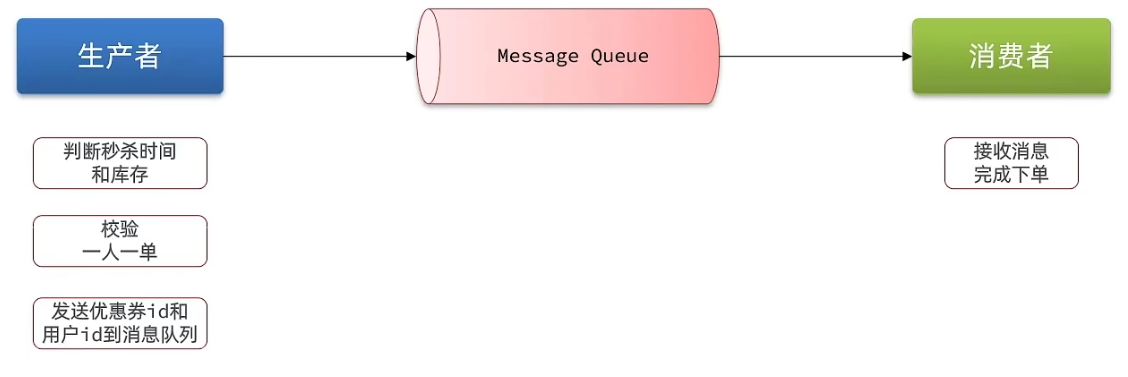
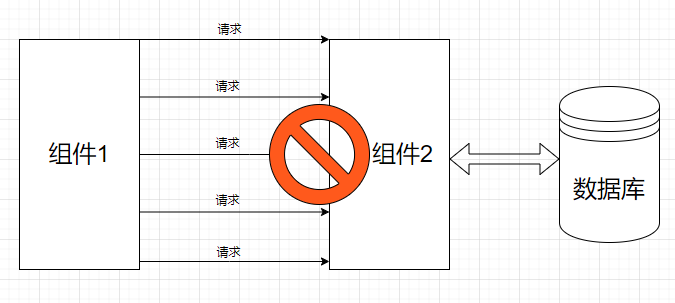
生动形象理解就是用redis作为一根管子将发送端和接收端连接在一起,然后通过这根管子(先进先出)进行数据传输。
email.js
const stmpid = "通过QQ邮箱官网获取的密钥"
var nodemailer = require('nodemailer');
//将获取到的消息通过邮箱发送
//开启一个 SMTP 连接池
var transport = nodemailer.createTransport({
host : 'smtp.qq.com', //QQ邮箱的 smtp 服务器地址
secure : true, //使用 SSL 协议
secureConnection : false, //是否使用对 https 协议的安全连接
port : 465, //QQ邮件服务所占用的端口
auth : {
user : '你的@qq.com', //开启 smtp 服务的发件人邮箱,用于发送邮件给其他人
pass : stmpid //SMTP 服务授权码
}
})
exports.transemail = function(message){
transport.sendMail({
from : '你的@qq.com', //发件人
to : '你想发送的对象@qq.com', //收件人
subject : 'mongodb数据更新', //标题
text: message
},(err,res)=>{
if(err){//执行错误
console.log(err)
} else {
console.log(res) //执行成功, 会返回响应体内容。
}
transport.close() // 如果没用,则关闭连接池
})
}
consumer.js
const redis = require('promise-redis-client')
exports.createClient = function() {
return new Promise((resolve, reject) => {
let client = redis.createClient()
client.on('error', err => {
console.log('redis 连接出错')
reject(err)
})
client.on('ready', () => {
console.log('redis ready')
resolve(client)
})
})
}
由于是简单的邮件发送模拟,所以数据产生的模拟直接通过在命令行中执行lpush就可以了。

然后启动consumer服务以后就可以在你指定的QQ邮箱收到相关的输入信息了。