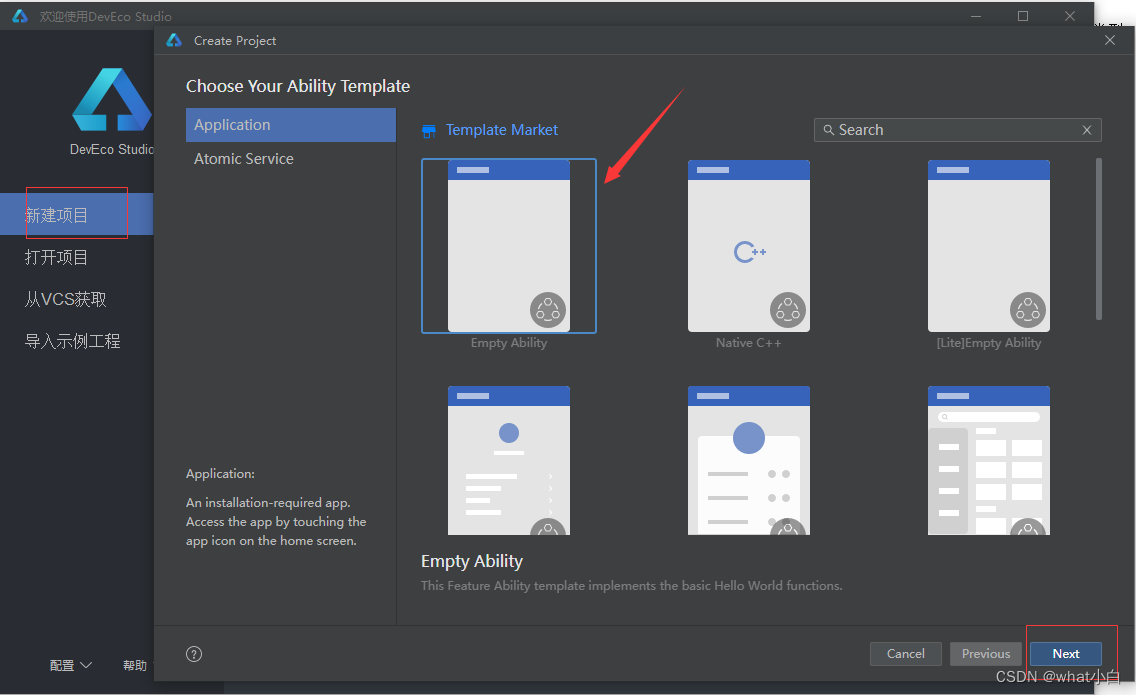
一、项目创建与运行【手动】

react-scripts集成了webpack、bable、提供测试服务器
1.目录结构
public是静态目录,提供可以供外部直接访问的文件,存放不需要webpack打包的文件,比如静态图片、CSS、JS
src存放源码

(1)index.html
是首页的模板

(2)index.js
是js的入口文件,webpack打包时会以此文件为入口,JS编译后,再关联到index.html中
主要写引入文件以及渲染,核心代码写在后续的App.js中

(3)初始化
也可以用npm,生成package.json文件


(4)安装项目依赖
package.json文件中添加了对应的依赖


2.运行
在index.js中写完内容之后

需要执行npx react-scripts build,会自动调用webpack,对项目打包,生成build文件夹,打开build文件夹下的index.html,即可看到页面。
当修改内容时,需要重新打包,效率低,所以【适合整个项目开发完成后】

执行npx react-scripts start,会自动调用webpack,启动内置的测试服务器,会实时的编译代码,修改后页面会跟着刷新。ctrl+c结束服务器
可以在package.json中写以下命令,这样就可以简化执行命令: npx start和npx run build

3.添加样式
创建一个css文件,文件名最好和关联的js结构的文件名一致,需要在js文件中引入

但是传统写法虽然可以复用样式,但操作仍很复杂
二、组件

1.基于函数的组件(简单常用)
新建一个App,js 存放组件并导出

在index.js中导入,便可渲染组件<APP/>

2.基于类的组件
必须要继承React.Component