在 Electron 应用中,预加载脚本(Preload Script)是一个非常重要的概念,它允许你在渲染进程(web 页面)和主进程之间创建一个安全的桥梁。预加载脚本运行在 Node.js 环境中,但位于渲染进程的一个单独的上下文中,这意味着它可以访问 Node.js 的 API,但无法直接访问 DOM。这种设计使得预加载脚本成为控制渲染进程可以访问哪些 Node.js 功能的关键机制,有助于增强应用的安全性。
如何使用预加载脚本
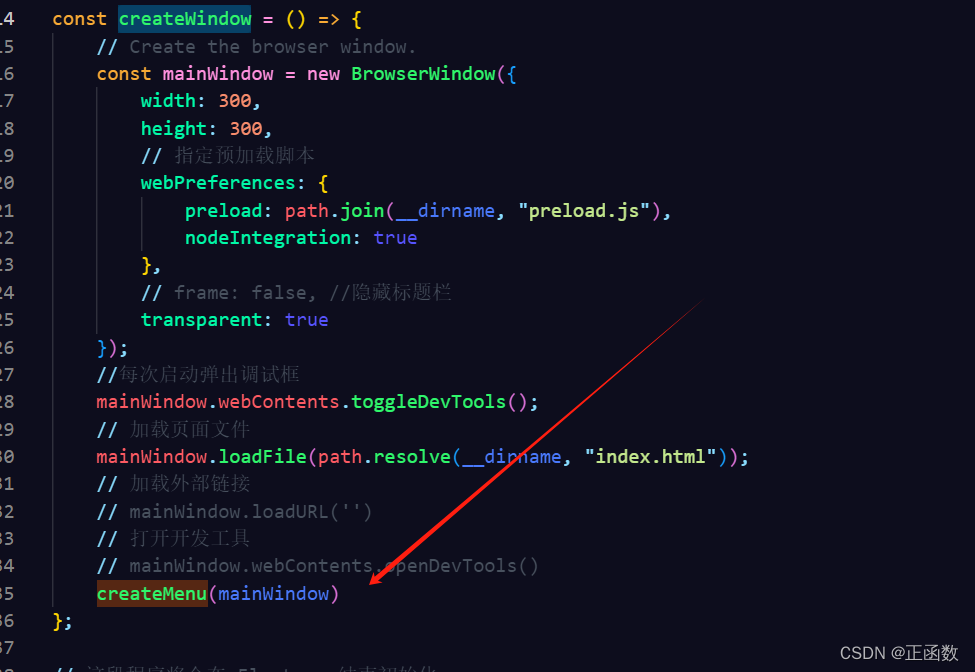
在 Electron 中,你可以通过 BrowserWindow 的 webPreferences 选项中的 preload 属性来指定预加载脚本。以下是一个基本示例:
const {
app, BrowserWindow } = require('electron');
function</




























![[附开题]flask框架Web的疫情防控管理系统的设计与开发2k99k(源码+论文+python)](https://i-blog.csdnimg.cn/direct/49a1b1fc11c347bbaa774abe70e53319.png)