25、v-model详解
(1)v-model原理
1)原理:
v-model本质上是一个语法糖,比如:在应用于输入框时,就是value属性与input事件的合写。
2)作用
①数据变,视图变
②视图变,数据变
注:在模版中,$event用于获取时间的形参
3)示例:




(2)表单类组件封装与v-model简化代码
1)父传子:数据应该是父组件props传过来的,v-model拆解绑定数据
2)子传父:监听输入,子传父传值给父组件修改
简言之:利用父子通信实现v-model的效果(子组件不能使用v-model,因为数据是父组件的)
3)示例
初始:

①父传子




效果:

②子传父
初始(续上):




结果:

(3)父组件使用v-model简化代码,实现父组件和子组件数据的双向绑定
1)子组件中:props通过value进行接收,事件触发input


2)父组件中:v-model给组件直接绑数据(:value+@input)
原来:

用v-model:

3)效果(和原来一样,代码用v-model进行简化):


26、sync修饰符
(1)作用:可以实现子组件与父组件数据的双向绑定,简化代码
(2)特点:prop属性名,可以自定义,非固定值value
(3)适用场景:封装弹框类的基础组件,visible属性,true显示,false隐藏
(4)本质::属性名+@update:属性名的合写
(5)示例:
1)父传子
父组件:



2)子传父
子组件:


父组件:

③效果:




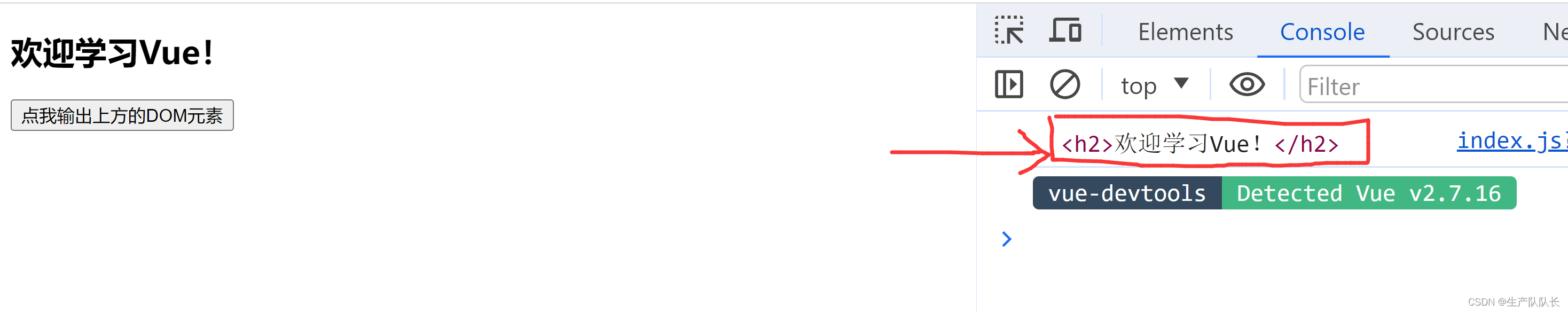
27、ref和$refs获取dom组件
(1)作用:利用ref和$refs可以用于获取dom元素,或组件实例
(2)特点:查找范围,当前组件内(更精确稳定)
(3)语法:
1)获取dom:
①给目标标签添加ref属性
②恰当时机,通过this.$refs.属性名,获取目标标签
2)获取组件
①给目标标签添加ref属性
②恰当时机,通过this.$refs.属性名,获取目标组件,就可以调用组件里的方法
③示例:
父组件通过ref属性获取子组件的值,并重置其值
代码:

结果:

获取:


28、Vue异步更新和$nextTick
(1)要点:通过$nextTick解决Vue异步更新问题
(2)示例:
点击之后,改变为输入框,并获取焦点
 ——>
——>
源代码:

1)直接使用this.&refs.ipt添加焦点,发现不仅未获取焦点,并报错(Vue异步更新,dom更新未完成)


2)使用setTimeout,可以解决问题,但时间估计不一定准确


3)使用 this.$nextTick,发现几乎没有延迟






























![[米联客-安路飞龙DR1-FPSOC] FPGA基础篇连载-08 FPGA多路分频器实验](https://i-blog.csdnimg.cn/direct/88692f3d3b0e4713ad7202444664e2bf.png)