Vue2官方已经发布不再维护了,很多公司也开始纷纷使用vue3了。那么vue3和vue2有哪些不同呢?vue3(下面简称v3)又在vue2(下面简称v2)上做了哪些拓展与改进呢?
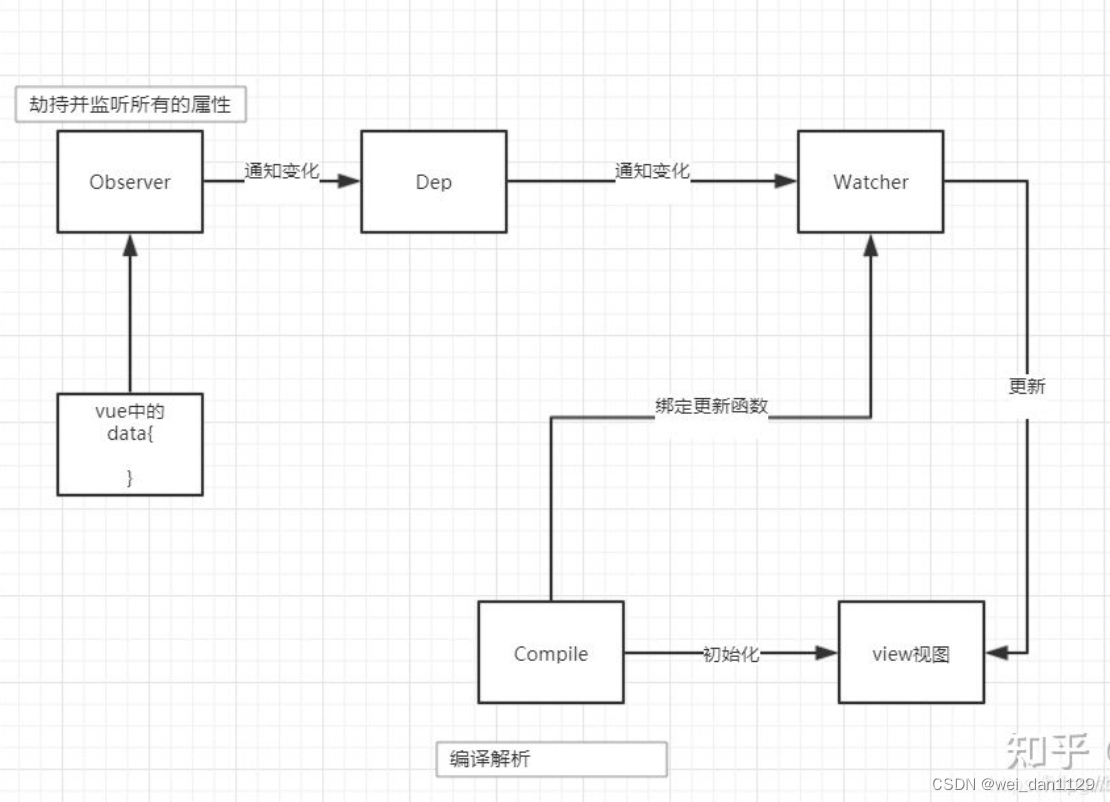
(1)首先最大的区别是数据双向绑定的改进,v2用的是es5的数据劫持Object.definedProperty,这个会一开始就给所有的数据设置了监听,比较消耗性能,即使有些数据一开始没有用到,只要你在data里面 写了,都会设置对应的watch,然后数据改变了,会触发对应的getter使得页面及时获取到更新,页面数据改变也会触发对应的setter,使得data发生改变;其中还有一个缺点是无法获取监听到数组的变化,需要用特定的set方法触发更新
但是v3用的es6的代理Proxy,则对以上问题进行了优化,大大提升了性能,它是一种懒监听,就是一开始只会监听要用到的数据,没有用到的先不设置监听,同时数据双向绑定也有变化,当data发生变化时会直接整个重新渲染页面,不需要再一一比较,当页面变化,则会只修改对应的某个data的数据,这样子大大减少性能消耗,同时也改进了无法监听数组的问题,还引入了symbol的数据类型
(2)v2的用的是选项式api,这样子所有的东西都写在一个对象里面,当metods多的时候,很不方便定位函数方法;但是v3用的是组合式api,写法更加自由和方便函数定位,结构更加清晰、可维护性更强
(3)v2的生命周期有beforeCreated created,但是v3优化了,合并了这两个生命周期为一个,那就是setup,使用起来更加方便,其他生命周期基本不变,除了v3会在v2的生命周期上加了on,比如mounted--->onmounted等
(4)原来v2比较适合做中小型项目,很多中大型项目会更优先选择react,但是v3改进了各方面性能优化之后,现在也很适合做中大型项目啦!真是一大改进!
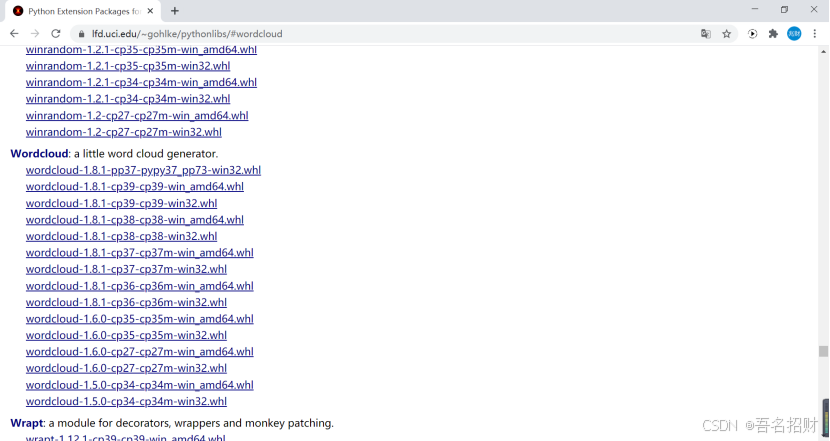
(5)v2没有集成vite打包 一般用的webpack,v3可以用vite打包,配置更加简洁与方便,同时这个大大提升了打包编译速度,vite可以进行按需打包 ,同时会自动把没有用到的代码剔除,尽可能减少包的体积,还有vite是基于rollup,它改进了rollup无法热更新的问题。
(6)vue2中每个template必须有一个跟元素,而vue3则不需要,因为它增加了Fragments ,
这个使得使用更加方便,Fragments 可以让我们在不引入多余 DOM 元素的情况下,组合和渲染多个子元素
vue2写法如下

vue3:

(7)vue2组件要使用子组件,则需要单独引入使用,
vue3新增了teleport,在 Vue 3 中,引入了一个名为 Teleport 的新特性。这个特性允许开发者将组件的子组件“传送”到 DOM 中的任意位置,而不仅仅是它们的直接父级内部。这一功能在处理如模态框、弹出菜单、提示框等需要从其原始位置在视觉上移动到其他地方的用户界面元素时特别有用。
在 Vue 2.x 版本中,组件的渲染总是受限于其所在的父组件或祖先组件的 DOM 结构。有时,这会对实现某些 UI 交互模式造成不便,特别是当需要将元素渲染到 DOM 树中远离其逻辑位置的地方时。为了解决这个问题,Vue 3 引入了 <teleport> 组件。
<teleport> 组件接受一个 to 属性,该属性指定了一个 CSS 选择器,用于定位 <teleport> 内容应该被渲染到的目标位置。这意味着你可以将子组件的内容“传送”到页面的任何其他部分,甚至是完全独立的节点,而无需担心组件的嵌套关系。
如何使用 Teleport?
使用 <teleport> 非常简单。首先,你需要在你的 Vue 组件中导入它(如果使用的是 Vue 3 的 <script setup> 语法,则无需显式导入)。然后,你可以在你的模板中使用 <teleport> 标签包裹你想要“传送”的内容,并通过 to 属性指定目标位置。

在这个例子中,当用户点击按钮时,一个模态框会出现在页面上。这个模态框实际上是被渲染到了一个名为 #modal-container 的元素内部,而不是直接渲染在 <teleport> 标签的位置。你需要确保在你的 HTML 结构中存在一个具有相应 ID 的元素作为目标容器



































![P1065 [NOIP2006 提高组] 作业调度方案](https://i-blog.csdnimg.cn/direct/5fd037b80653495493a99ef307fd8e9b.png)
