发现一个问题,使用$router.push传参数,页面打开之后第二次进入值不会传递,所以需要使用深度监听路由的参数值,但是在回到原页面之后会报错,所以记录一下解决方式
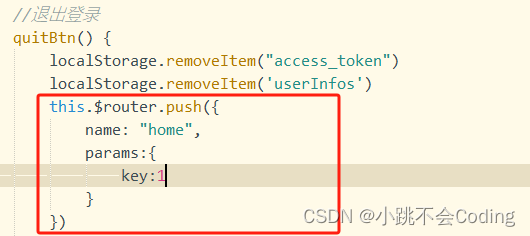
方法携带参数传值
this.$router.push({path: '/dzwl/manage', query: {row: row}});使用watch进行监听
watch: {
'$route.query': {
handler(oldVal, newVal) { //监听路由是否变化
if (JSON.stringify(oldVal) != "{}") { // 判断这个参数是否为空对象,这里需要判断对象类型,所以不能用==
this.queryParams.deviceId = oldVal.row.id;
this.getList();
}
},
deep: true,
immediate: true
}
},