下载chrome:可以使用电脑自带软件[HUES,360等]下载
下载chromedriver:
老版本地址:http://chromedriver.storage.googleapis.com/index.html,选择点击进去,有个notes.txt文件查看支持版本
最新版本:https://googlechromelabs.github.io/chrome-for-testing/#stable,打开找到对应下载地址
如果以上两个版本都找不对应版本驱动,看下面地址:
https://googlechromelabs.github.io/chrome-for-testing/known-good-versions-with-downloads.json
Ctrl+F搜索对应版本,找到接近版本下载地址,建议json格式化一下,方便找
可能用到, 安装需要的导入,导出的包
python -m pip freeze > requirements.txt
python -m pip install -r requirements.txt
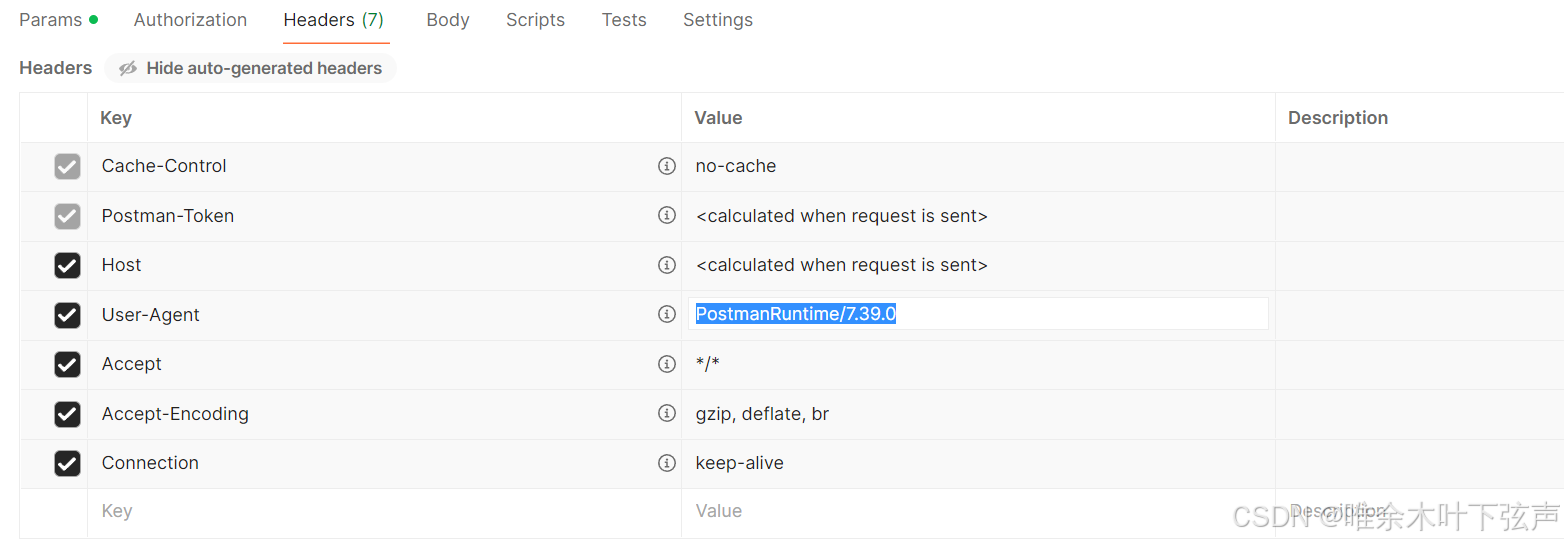
浏览器默认设置,可以去掉自动控制提示
# 获取配置对象
option = webdriver.ChromeOptions()
option.add_experimental_option("detach", True)
# 去掉自动化标识
option.add_experimental_option('excludeSwitches', ['enable-automation'])
option.add_argument('--disable-blink-features=AutomationControlled')
# 关闭保存密码弹窗
prefs = {}
prefs['credentials_enable_service'] = False
prefs['profile.password_manager_enabled'] = False
option.add_experimental_option('prefs', prefs)
# 设置生效
driver2 = webdriver.Chrome(options=option)
time.sleep(1)
driver2.set_window_size(400, 700) #模拟小程序
# 关闭当前窗口页面
driver.close()
# 关闭所有窗口页面
driver.quit()
# input类型上传框,==文件上传==
driver2.find_elements(By.CLASS_NAME, 'icon-tianjia')[0].click()
time.sleep(1)
driver2.find_element(By.XPATH, '//*[@type="file"]').send_keys('C:\\Users\\xxx\\Desktop\\Test_photo\\20240624-164909.jpg')
time.sleep(2)
queren = driver2.find_element(By.XPATH, '//div[@role="dialog" and @aria-labelledby="确定要发送这张照片吗"]/div/button/div/span[text()="确认"]')
driver2.execute_script("arguments[0].click();", queren)
time.sleep(2)
# 发送 - 视频
driver2.find_elements(By.CLASS_NAME, 'icon-tianjia')[0].click()
time.sleep(1)
driver2.find_element(By.XPATH, '//*[@type="file"]').send_keys('C:\\Users\\xxx\\Desktop\\Test_photo\\20240627-104157.mp4')
time.sleep(2)
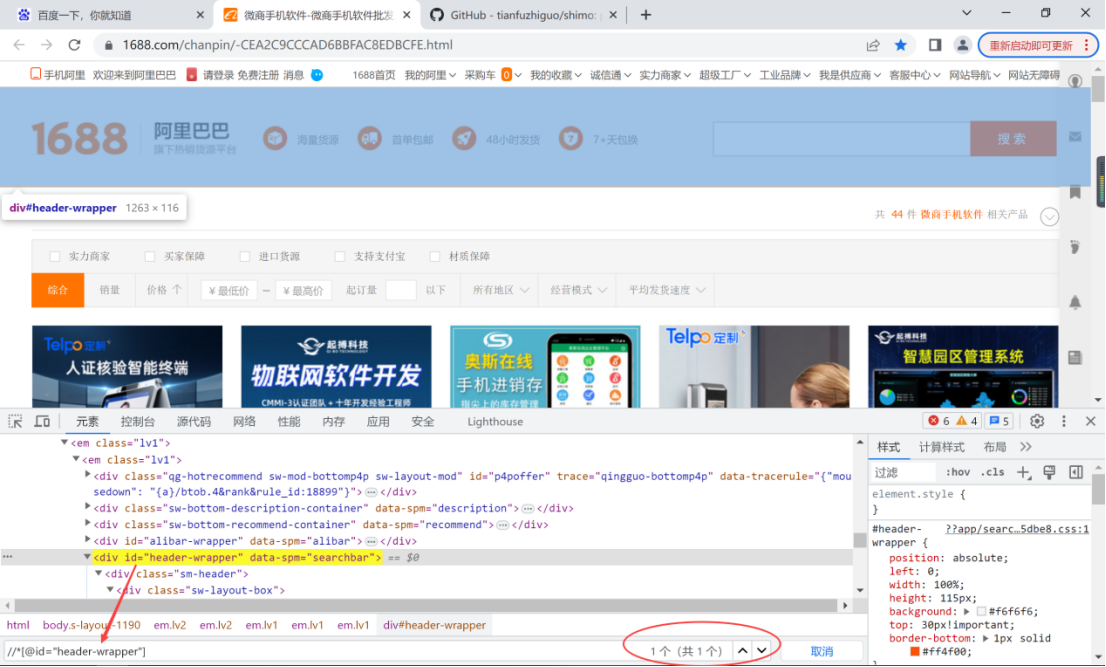
Xpath
#绝对路径,从根节点开始选取
web.find_element(By.XPATH, ‘/html/body/div/div/div[3]/a’).click()
#相对路径,从任意节点开始选取,经常配合属性定位选取标签,格式如下:
web.find_element(By.XPATH, ‘//input[@id=“kw”]’).send_keys(‘ok’)
#多属性组合定位
web.find_element(By.XPATH, ‘//input[@id=“kw” and @name=“wd” and @class=“s_ipt”]’).send_keys(‘ok’)
#多组数据使用下标定位
web.find_element(By.XPATH, ‘//div[@id=“s-top-left”]/a[4]’).click()
#定位某元素的父元素,使用/…表示某标签的父标签
web.find_element(By.XPATH, ‘//div[@id=“s-top-left”]/…’).click()
#文本等于
web.find_element(By.XPATH, ‘//a[text()=“文库”]’).click()
#文本包含
web.find_element(By.XPATH, ‘//a[contains(text(),“文”)]’).click()
#同级下方标签
web.find_element(By.XPATH, ‘//a[text()=“文库”]/following-sibling::a[3]’).click()
#同级上方标签
web.find_element(By.XPATH, ‘//a[text()=“文库”]/preceding-sibling::a[3]’).click()
- By.LINK_TEXT
web.find_element(By.LINK_TEXT, ‘现代社会宗教真的在减少吗?【思维实验室】’).click()
- By.PARTIAL_LINK_TEXT
web.find_element(By.PARTIAL_LINK_TEXT, ‘现代社会宗教真的在减少吗’).click()
- By.CLASS_NAME
过find_element(By.CLASS_NAME)定位到多个拥有相同class的元素时,默认选取第一个
web.find_elements(By.CLASS_NAME, ‘channel-link’)[4].click()
多个class属性时,不可用
- By.TAG_NAME
- By.NAME
- By.CSS_SELECTOR
# 根据id: web.find_element(By.CSS_SELECTOR, '#kw').send_keys('Python') # 根据class: web.find_element(By.CSS_SELECTOR, '.nav-search-input').send_keys('Python') # 输入框标签:<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off"> # 根据name属性定位输入框 web.find_element(By.CSS_SELECTOR, '[name="wd"]') # a标签(属性筛选了一部分):<a href="http://image.baidu.com/">图片</a> # 根据href属性定位 web.find_element(By.CSS_SELECTOR, 'a[href="http://image.baidu.com/"]') # 根据href属性模糊匹配-包含 web.find_element(By.CSS_SELECTOR, 'a[href*="baidu.com/"]') # 根据href属性模糊匹配-匹配开头 web.find_element(By.CSS_SELECTOR, 'a[href^="http://image"]') # 根据href属性模糊匹配-匹配结尾 web.find_element(By.CSS_SELECTOR, 'a[href$="baidu.com/"]') # 组合定位 # 输入框标签(属性筛选了一部分):<input class="nav-search-input"> # 组合定位class web.find_element(By.CSS_SELECTOR, 'input.nav-search-input') # 输入框标签(属性筛选了一部分):<input id="nav-search-input"> # 组合定位id web.find_element(By.CSS_SELECTOR, 'input#nav-search-input')
## not(contains(@style,"display")),元素定位,尽量使用相对定位,找到有id的父级或者兄弟级别 ## following-sibling::div[1],兄弟级别下一个div ## rightClick = ActionChains(driver) # 实例化ActionChains类,鼠标右键操作 ## rightClick.context_click(logo).perform() # context_click(logo)在logo上执行右键操作, # 回复 //div[text()="999999999"] logo = driver.find_element(By.XPATH, '//div[text()="999999999"]') rightClick = ActionChains(driver) # 实例化ActionChains类 rightClick.context_click(logo).perform() # context_click(logo)在logo上执行右键操作,perform()是一个执行动作 # 回复按钮 //div[@class="ivu-select-dropdown ivu-dropdown-transfer"]/ul/li driver.implicitly_wait(5) time.sleep(2) driver.find_element(By.XPATH, '//div[@class="ivu-select-dropdown ivu-dropdown-transfer"]/ul/li').click() time.sleep(2) # 回复-庆祝 driver.find_element(By.XPATH, '//div[@class="chatRoom" and @style!="display: none;"]/div[2]/div[3]/textarea').send_keys("[庆祝]") time.sleep(1) driver.find_element(By.XPATH, '//div[@class="chatRoom" and @style!="display: none;"]/div[2]/div[3]/button[2]').click() # #点击-图片 driver.find_element(By.XPATH, '//div[@class="chatRoom" and @style!="display: none;"]/div[2]/div[2]/div[2]/div/div/i').click() driver.implicitly_wait(5) time.sleep(2) # 发送图片 driver.find_element(By.XPATH, '//div[@class="ivu-select-dropdown ivu-dropdown-transfer"]/ul/div/div/*[@type="file"]').send_keys('C:\\Users\\duxiaowei\\Desktop\\Test_photo\\20240624-164909.jpg') driver.implicitly_wait(5) time.sleep(2) # 优惠券 driver.find_element(By.XPATH, '//div[@class="chatRoom" and @style!="display: none;"]/div[2]/div[2]/div[16]/i').click() driver.implicitly_wait(5) time.sleep(2) # 弹窗, //div[@class="ivu-modal-mask" and not(contains(@style,"display"))] driver.find_element(By.XPATH, '//div[@class="ivu-modal-mask" and not(contains(@style,"display"))]/following-sibling::div[1]/div/div/div[2]/div/textarea').send_keys("http://www.bilibili.com") driver.implicitly_wait(5) time.sleep(2) # 发送-确定 driver.find_element(By.XPATH, '//div[@class="ivu-modal-mask" and not(contains(@style,"display"))]/following-sibling::div[1]/div/div/div[3]/div/button').click() driver.implicitly_wait(5) time.sleep(2)
# 鼠标右键 from selenium.webdriver import ActionChains # 鼠标右键操作模拟 chehui = driver.find_element(By.XPATH, '//*[text()="我是小海呀2"]') rightClick = ActionChains(driver) # 实例化ActionChains类 time.sleep(2) rightClick.context_click(chehui).perform() # context_click()执行右键操作,perform()是一个执行动作 time.sleep(2) driver.find_element(By.XPATH, '//div[not(contains(@style,"display"))]/ul/li[text()="撤回"]').click()driver.find_element(By.XPATH, '//span[text()="评"]/parent::button/preceding-sibling::div/div/button/span/i[contains(@class,"image")]').click()
web自动化初中级,面试题
1.如果web页面加载元素过慢,通常怎么处理?
要点:增加等待时间,
可通过sleep,wait,自定义方法等
或者说显示等待,隐式等待等
2.动态元素如何定位?
要点:先找它的父级,或者同级元素,再去定位它
3.自动化过程中常见的异常能说几个吗?
例如:
定位不到元素:NoSuchElementException
超时异常:TimeoutException
没有这个属性:NoSuchAttributeException
元素不可见:ElementNotVisibleException
能说1-2个就可以.
4. 有没有处理过文件上传?
做过自动化的话,大多数项目都有会文件上传.
可以不需要说出如何上传,回答是否处理过就可以.
5. web自动化常用定位方式有哪几种?
xpath,CSS定位,id,name,class_name,tag_name,link_text,partial_link_text
说出3个基本就用过,尤其是要包含xpath,CSS定位,id
6. 自动化测试通常分哪几种?各有什么优劣势,应用场景有哪些?
常见3种:API自动化,web自动化,app自动化
API自动化:稳定性高,维护成本低,可用场景多,通常会优先考虑.
web自动化:主要针对web端,注重页面交互.
app自动化:最为复杂,考虑因素多,会有跨平台ios/安卓,兼容性(屏幕尺寸/系统版本等)考虑,相对较重,维护成本高.
自动化的应用场景:主要是用于回归测试
意思对即可.






































![[Godot3.3.3] - 过渡动画](https://img-blog.csdnimg.cn/img_convert/99bf312fca21e060513affbac9528022.png)
