随着时间的发展,前端开发的范围越来越广,能够实现的功能也越来越多,要实现的功能也五花八门,今天就给大家介绍一个web截图库,让前端也能实现截图功能—— js-web-screen-shot

js-web-screen-shot
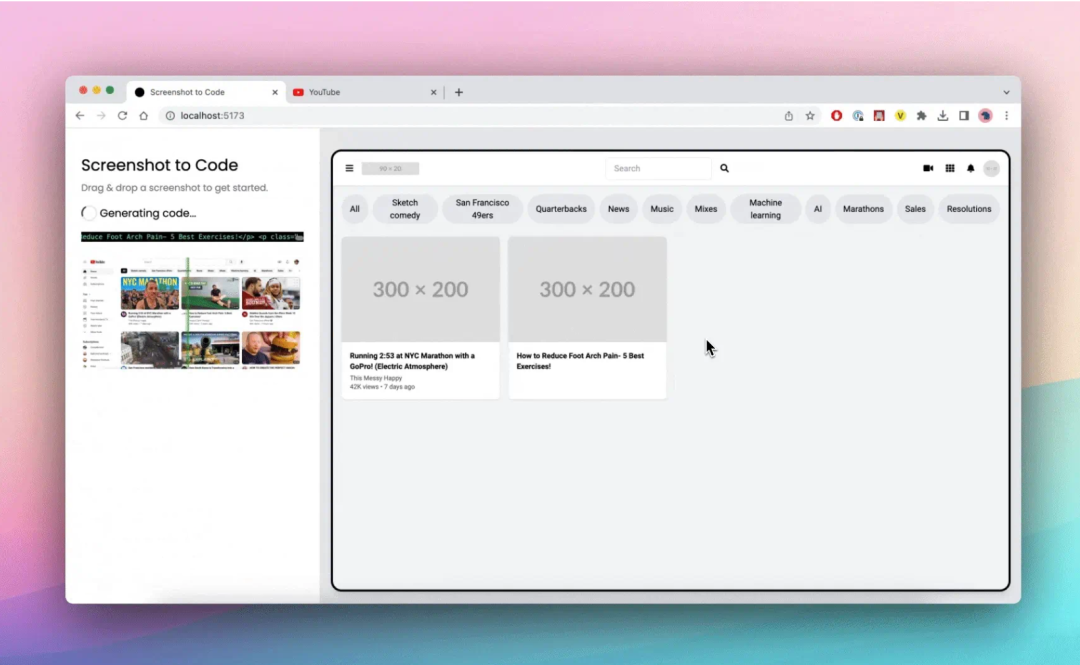
js-web-screen-shot 是一个基于 JavaScript 的网页截图工具,允许开发者在浏览器中直接对网页进行截图。这个工具可以在纯前端环境中运行,不需要服务器端的支持,非常适合用于前端开发和调试
目前有两个版本,一个是纯js版本,一个是vue3版本
特点
纯前端实现:无需后端服务,完全在浏览器中运行。
多种格式支持:可以将截图保存为 PNG、JPEG 等格式。
自定义截图区域:支持对整个页面、指定元素或特定区域进行截图。
跨浏览器兼容:支持主流浏览器(如 Chrome、Firefox、Edge 等)。
简单易用:通过简单的 API 调用即可完成截图操作。
安装使用
js版本
安装
npm install js-web-screen-shot
使用
import ScreenShot from "js-web-screen-shot";
const imgSrc = ref("")
const begainScreen = () => {
console.log("开始截屏")
new ScreenShot ({
enableWebRtc: false,
level: 9999, //层级级别
completeCallback: callback
});
}
const callback = (base64data:any)=>{
console.log(base64data);
imgSrc.value = base64data.base64
}
vue3使用
安装
npm install vue-web-screen-shot --save
在项目的入口文件main.ts/main.js引入插件
// 导入截屏插件
import screenShort from "vue-web-screen-shot";
const app = createApp(App);
// 使用截屏插件
app.use(screenShort, { enableWebRtc: false })
在组件中使用
<template>
<!--截图组件-->
<screen-short v-if="screenshotStatus"
@destroy-component="destroyComponent"
@get-image-data="getImg"
></screen-short>
</template>
<script lang="ts">
export default defineComponent({
setup(props, context) {
const screenshotStatus = ref<boolean>(false);
// 销毁组件函数
const destroyComponent = function(status: boolean) {
screenshotStatus.value = status;
}
// 获取裁剪区域图片信息
const getImg = function(base64: string) {
console.log("截图组件传递的图片信息", base64);
}
return {
screenshotStatus,
destroyComponent,
getImg
}
}
})
</script>
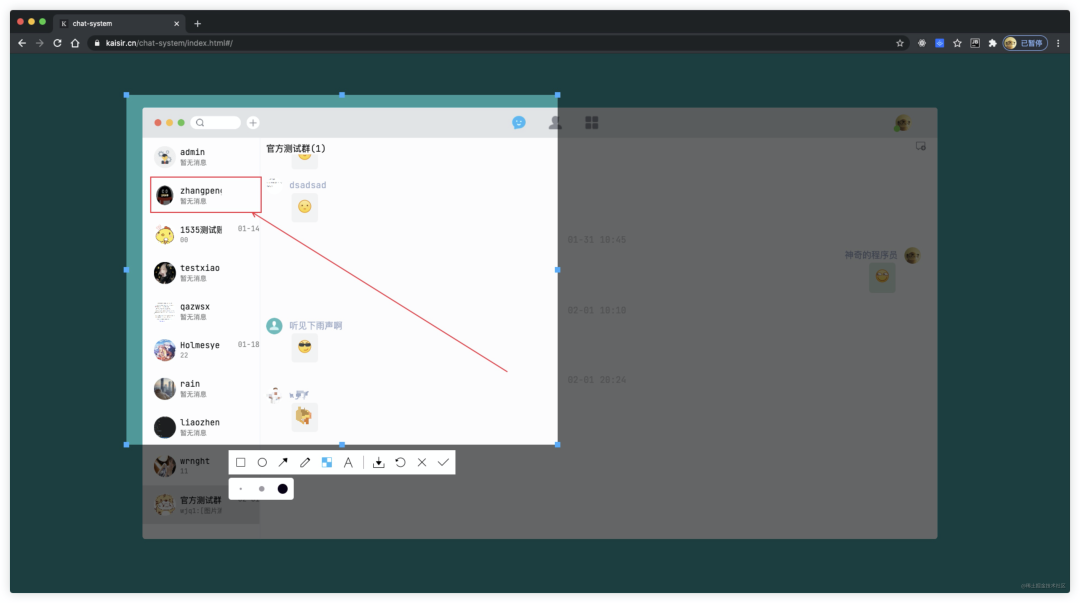
js-web-screen-shot里有很高的自由度,可以通过配置参数来决定是否显示某个功能icon,并且监听回调函数
同时插件还监听了三个快捷键:
Esc,按下键盘上的esc键时,等同于点了工具栏的关闭图标。
Enter,按下键盘上的enter键时,等同于点了截图工具栏的确认图标。
Ctrl/Command + z,按下这两个组合键时,等同于点了截图工具栏的撤销图标。
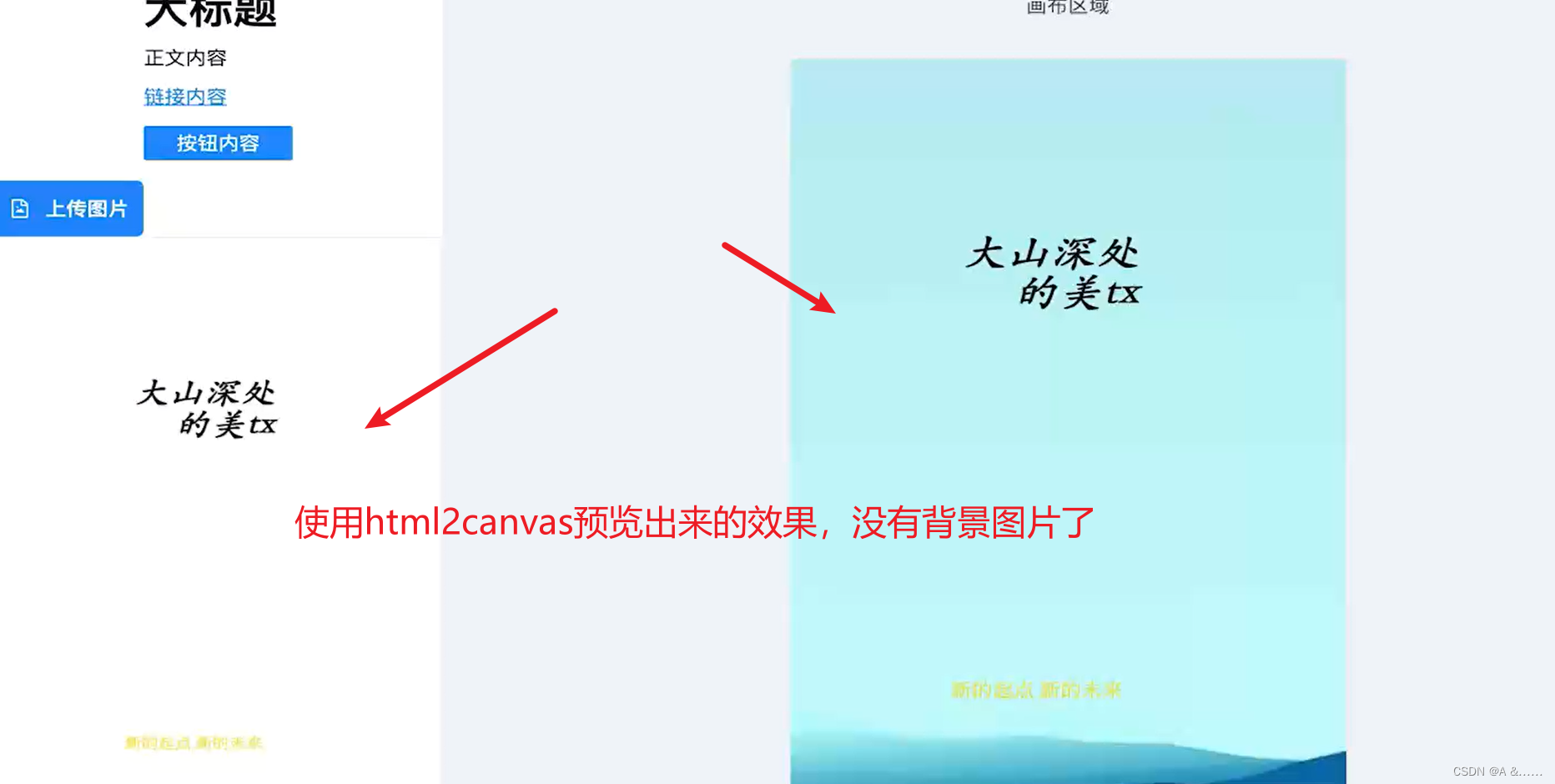
js-web-screen-shot 提供了两种截图模式:webrtc 和 html2canvas,如果不开启 enableWebRtc那么就会使用html2canvas 截图模式,更多的使用方式大家可以观看文档~
https://gitee.com/likai119/js-screen-shot
——EOF——
福利:
扫码回复【酒店】可免费领取酒店管理系统源码