前言
因为公司需要,所以我....
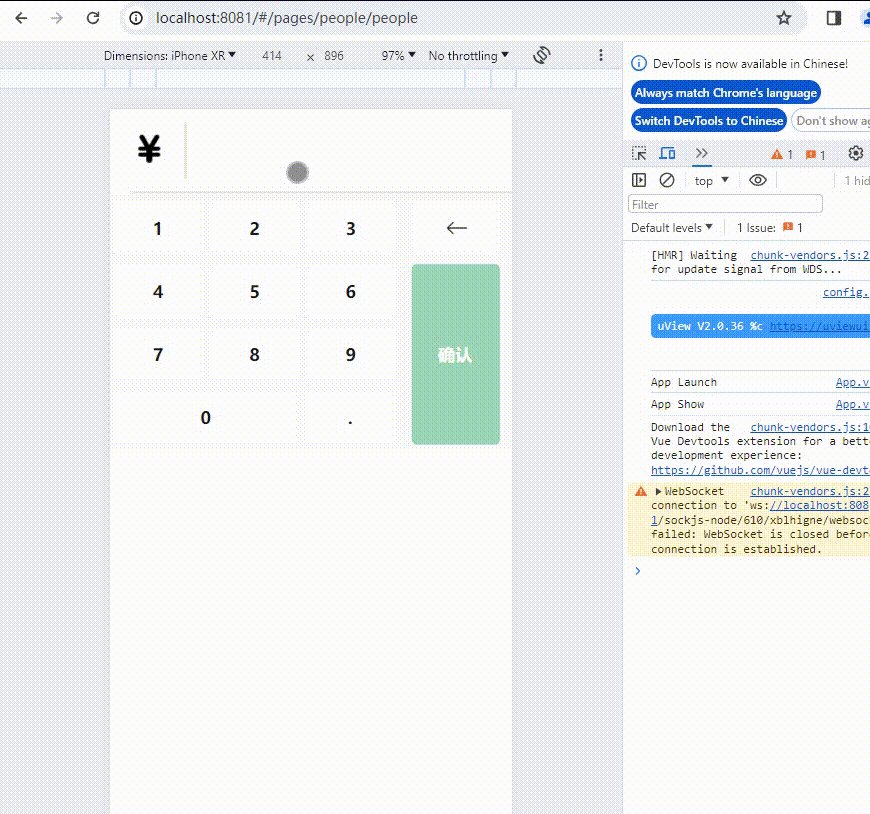
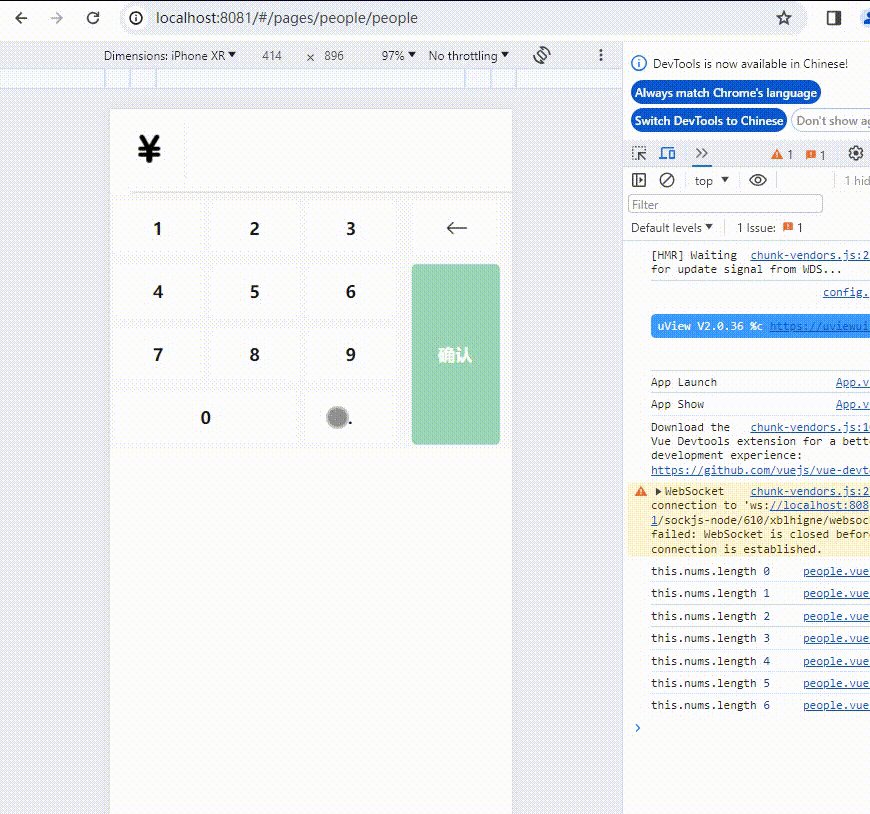
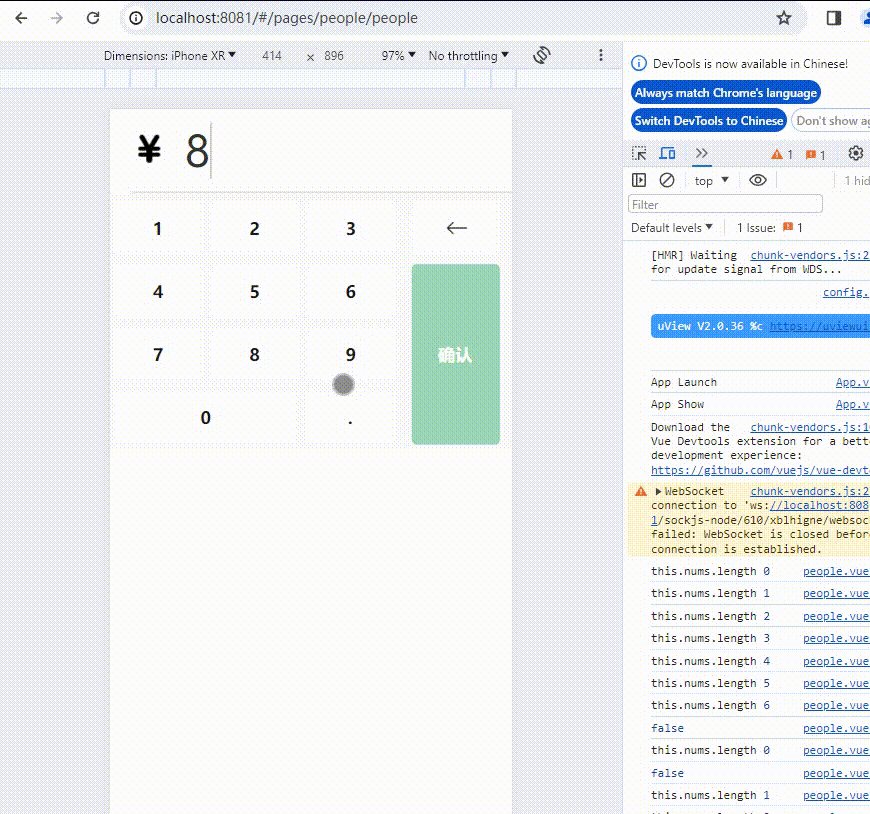
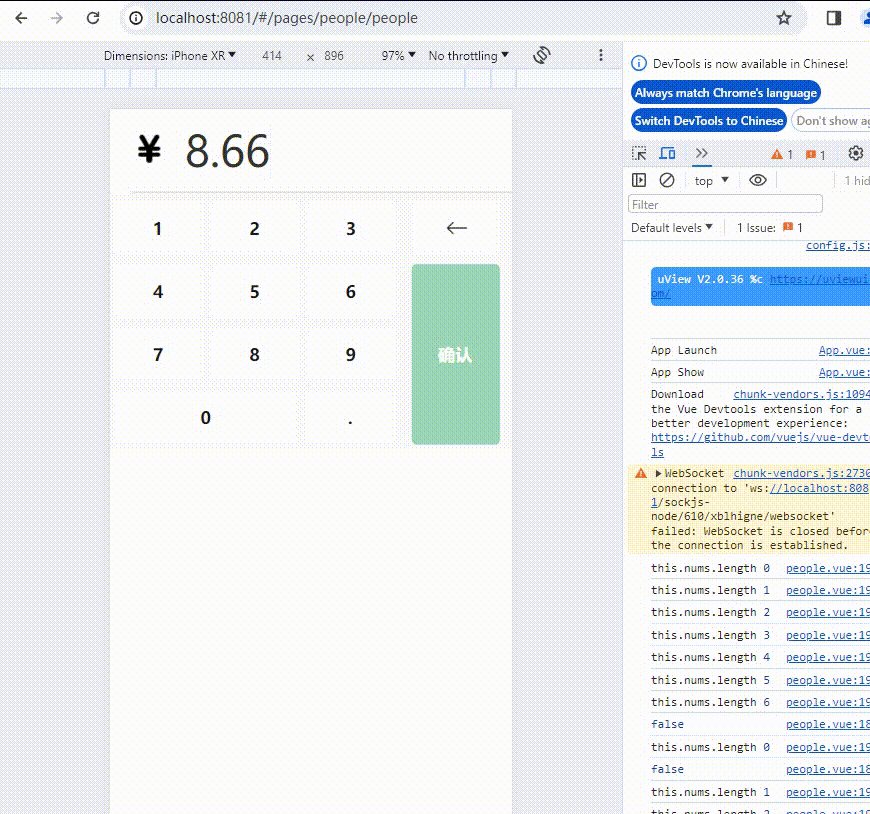
演示



代码
键盘组件代码
<template>
<view class="keyboard_container">
<view class="li" v-for="(item, index) in arr" :key="index" @click="changArr(item)" :style="item=='删除' ? 'width: 122rpx' : item=='空格' ? 'width: 254rpx' : ''">
<view>{{item}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
arr: [
"0", "1", "2", "3", "4", "5", "6", "7", "8", "9",
"a", "b", "c", "d", "e", "f", "g", "h",
"i", "j", "k", "l", "m", "n", "o", "p",
"q", "r", "s", "t", "u", "v", "u", "x", "y", "z",
"符", "大","删除"
]
};
},
methods: {
changArr(text) {
let isReturn = true
switch(text) {
case '返':
this.test0()
isReturn = false
break
case '符':
this.test2()
isReturn = false
break
case '大':
this.test1()
isReturn = false
break
case '小':
this.test0()
isReturn = false
break
}
isReturn ? this.$emit("onClickText", text) : ''
},
test0() {
let arr1 = [
"0", "1", "2", "3", "4", "5", "6", "7", "8", "9",
"a", "b", "c", "d", "e", "f", "g", "h",
"i", "j", "k", "l", "m", "n", "o", "p",
"q", "r", "s", "t", "u", "v", "u", "x", "y", "z",
"符", "大","删除"
]
this.arr = arr1
},
test1() {
let arr1 = [
"0", "1", "2", "3", "4", "5", "6", "7", "8", "9",
"A", "B", "C", "D", "E", "F", "G", "H",
"I", "J", "K", "L", "M", "N", "O", "P",
"Q", "R", "S", "T", "U", "V", "U", "X", "Y", "Z",
"符", "小","删除"
]
this.arr = arr1
},
test2() {
let arr1 = [
"!", "''", "#", "$", "%", "&", "(", ")", "'", "*",
"+", ",", "-", ".", "/", ":", ";", "<",
"=",">", "?", "@", "[", "]", "\\", "^",
"_", "`", "{", "|", "}", "~",
"空格", "返", "大","删除"
]
this.arr = arr1
}
}
}
</script>
<style lang="scss" scoped>
.keyboard_container {
width: 100%;
display: flex;
flex-wrap: wrap;
// background-color: gold;
.li {
font-size: 32rpx;
width: 56rpx;
height: 56rpx;
line-height: 56rpx;
margin-left: 10rpx;
border-radius: 4rpx;
text-align: center;
color: #fff;
background-color: #1890ff;
}
.li:active {
background-color: #BBBBBB;
color: #fff;
}
.li:first-child {
margin-left: 0rpx;
}
.li:nth-child(9) {
margin-left: 0rpx;
}
.li:nth-child(17) {
margin-left: 0rpx;
}
.li:nth-child(25) {
margin-left: 0rpx;
}
.li:nth-child(33) {
margin-left: 0rpx;
}
.li:nth-child(n+9) {
margin-top: 10rpx;
}
}
</style>
使用代码
<template>
<view class="buyCard_container">
<view class="content">
<view class="left">
<view class="list"></view>
</view>
<view class="right">
<keyboard @onClickText="clickText"></keyboard>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
studentNumber: '',
}
},
onLoad() {
},
methods: {
clickText(text) {
console.log(text)
if (text == '空格') {
text = ' '
}
if (text == '删除') {
this.studentNumber = this.studentNumber.substring(0, this.studentNumber.length - 1)
return false
}
this.studentNumber = this.studentNumber + text
}
}
}
</script>
<style lang="scss" scoped>
</style>