文章目录
前言
书接上文,在Vue3中,自定义指令是一种强大的工具,允许我们扩展HTML元素的功能。通过自定义指令,我们可以创建可重用的行为,并将它们绑定到任何元素上。下面,本文备份一些简单的Vue3自定义指令超实用案例,并解释其实际应用场景。:
一、一些简单的Vue3自定义指令超实用案例
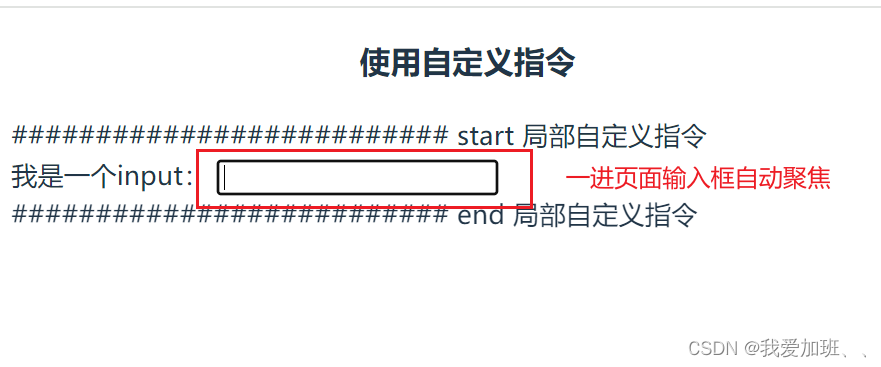
v-focus - 自动聚焦输入框
const app = Vue.createApp({
data() {
return {
// ...
}
}
});
app.directive('focus', {
mounted(el) {
el.focus();
}
});
使用方式:
<input v-focus />
v-tooltip - 显示工具提示
app.directive('tooltip', {
mounted(el, binding) {
el.title = binding.value;
},
updated(el, binding) {
el.title = binding.value;
}
});
使用方式:
<span v-tooltip=" '这是一个提示信息' ">鼠标悬停</span>
v-click-outside - 点击元素外部时触发事件
app.directive('click-outside', {
mounted(el, binding) {
el.clickOutsideEvent = event => {
if (!(el == event.target || el.contains(event.target))) {
binding.value(event, el);
}
};
document.body.addEventListener('click', el.clickOutsideEvent);
},
unmounted(el) {
document.body.removeEventListener('click', el.clickOutsideEvent);
}
});
使用方式:
<div v-click-outside="closeDropdown">
<!-- ... -->
</div>
v-draggable - 使元素可拖拽
app.directive('draggable', {
mounted(el) {
el.style.cursor = 'move';
el.style.position = 'fixed';
let pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0;
el.onmousedown = dragMouseDown;
function dragMouseDown(e) {
e = e || window.event;
e.preventDefault();
pos3 = e.clientX;
pos4 = e.clientY;
document.onmouseup = closeDragElement;
document.onmousemove = elementDrag;
}
function elementDrag(e) {
e = e || window.event;
e.preventDefault();
pos1 = pos3 - e.clientX;
pos2 = pos4 - e.clientY;
pos3 = e.clientX;
pos4 = e.clientY;
el.style.top = (el.offsetTop - pos2) + 'px';
el.style.left = (el.offsetLeft - pos1) + 'px';
}
function closeDragElement() {
document.onmouseup = null;
document.onmousemove = null;
}
}
});
使用方式:
<div v-draggable>
拖拽我
</div>
v-scroll - 监听元素的滚动事件
app.directive('scroll', {
mounted(el, binding) {
el.addEventListener('scroll', binding.value);
},
unmounted(el, binding) {
el.removeEventListener('scroll', binding.value);
}
});
使用方式:
<div v-scroll="handleScroll">
<!-- 内容 -->
</div>
这些自定义指令可以大大提高开发效率,帮助开发者实现一些常见且实用的功能。在实际开发中,你可以根据具体需求来定制自己的指令。
总结
在平凡的日子里,种下梦想的种子,静候花开。