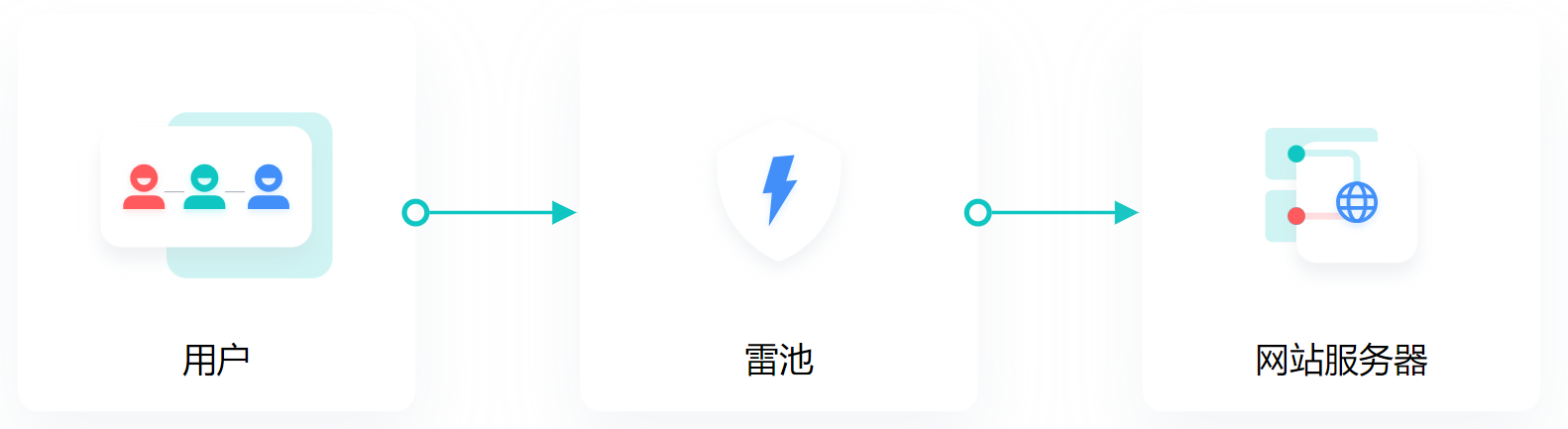
一、 介绍 大名鼎鼎的雷池WAF最近新上了个名为 动态防护 的功能
所谓动态防护,是在用户浏览到的网页内容不变的情况下,将网页赋予动态特性,即使是静态页面,也会具有动态的随机性。
说白了就是给你网站的 html 和 js 代码加上加密和混淆
那今天我们就来体验一下这个 动态防护 的功能效果如何
二、 功能体验
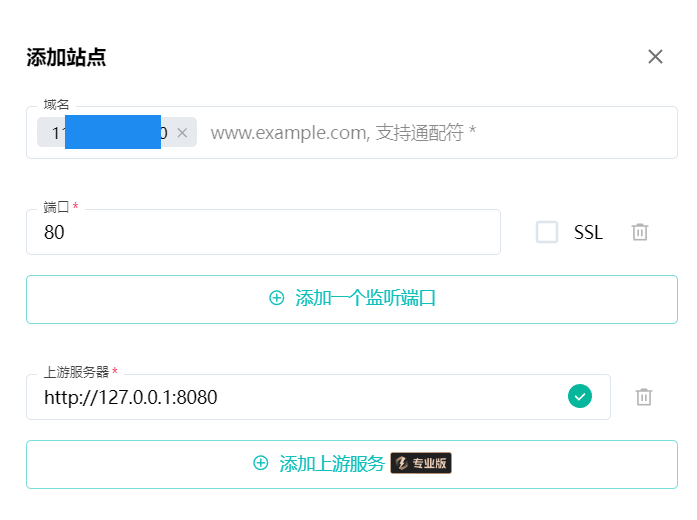
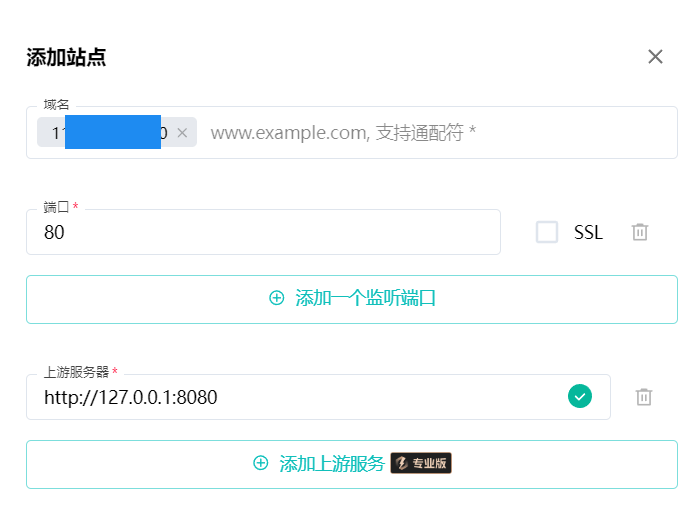
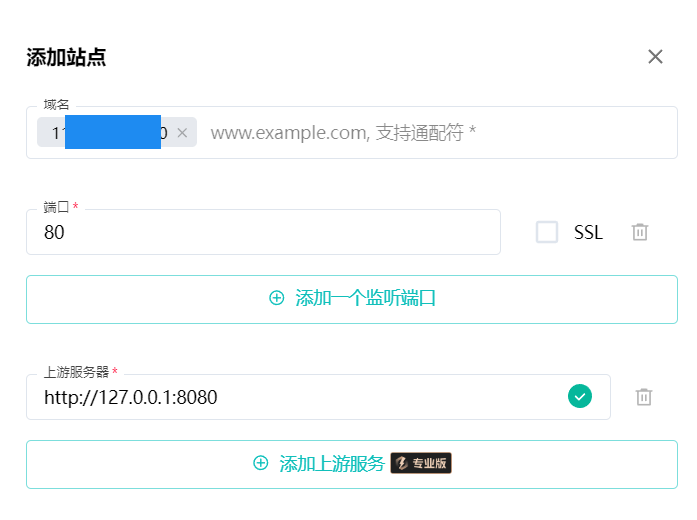
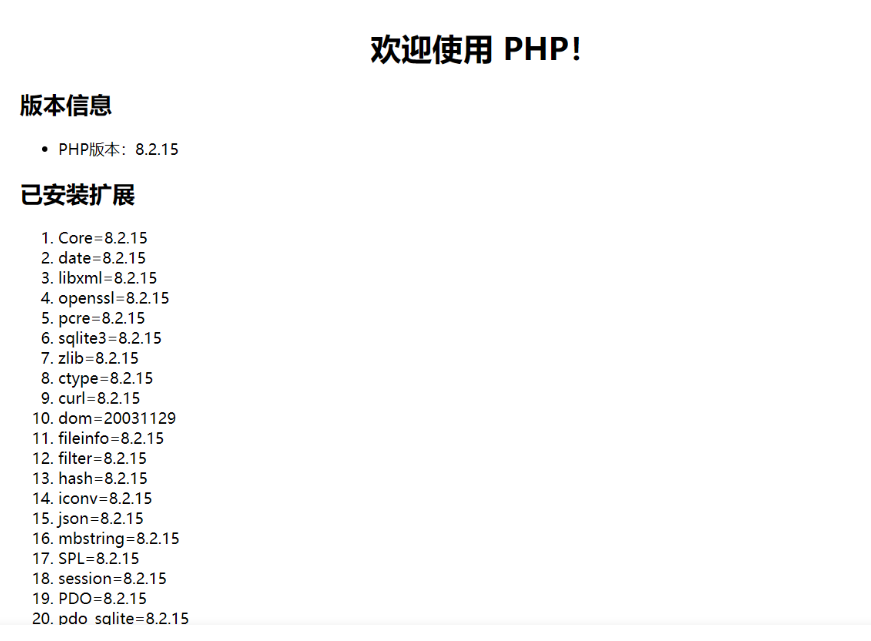
接下来我们随便搭建一个网页,并把这个网页对接到雷池,然后访问一下


通过F12可以看到此时源代码为

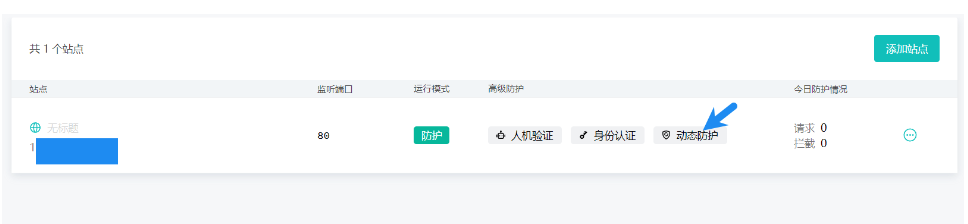
然后打开动态防护功能

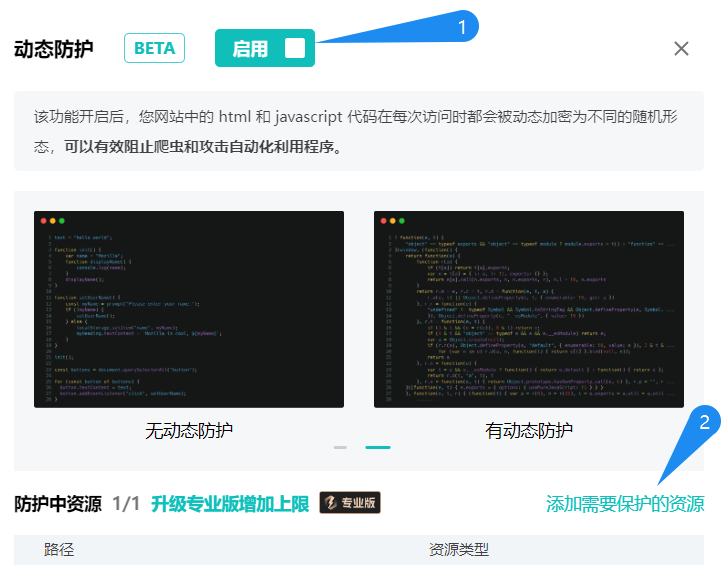
点击以启用动态防护并添加需要保护的资源,不过可以看到免费版只支持防护一个资源

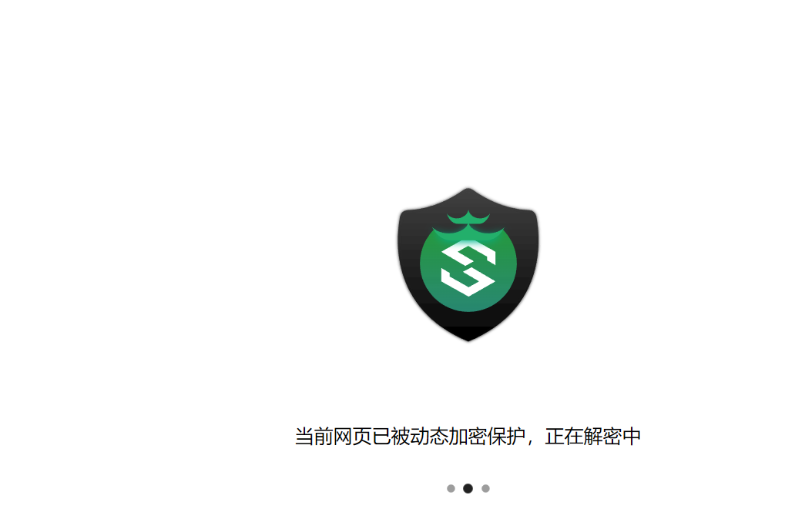
接下来我们再次访问雷池动态防护后的网页,可以看到开始的时候显示正在解密

很快,网页内容就显示出来, 和之前没有变化

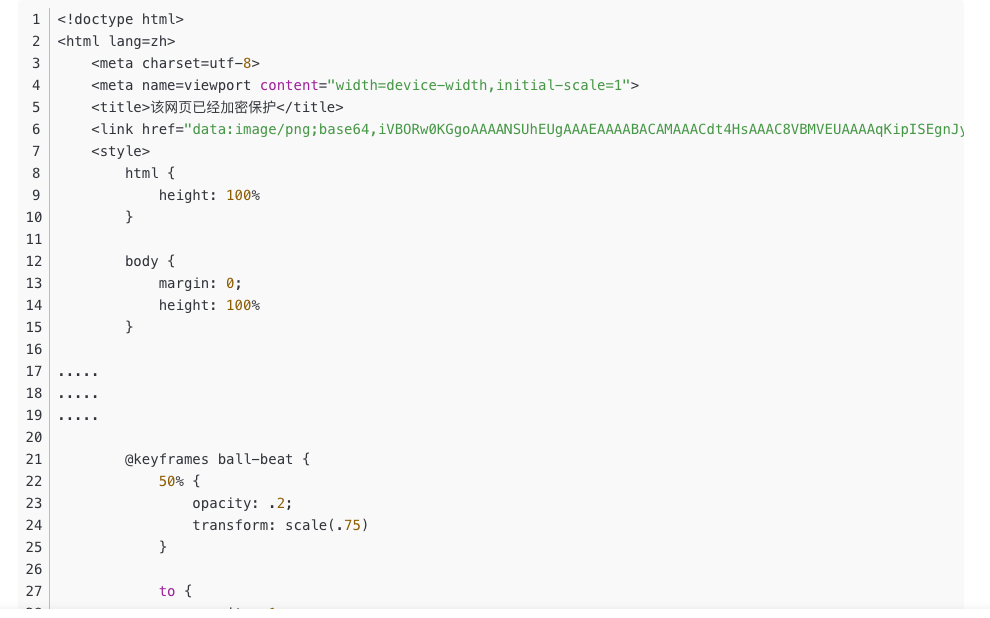
通过F12可以看到此时的源代码(因为太长了,我这里就只放一小部分)

可以看到,动态防护的效果很成功,很厉害的一个功能