写在前面的话,关于 HTTP 和 HTTPS 的问题,常常会被很多学习者忽略,HTTP、HTTPS 不就是网址的开头吗,有啥好了解的,浏览器的引擎实现了这个协议,在开发关系不大,但想要深入一些理解数据传输原理,了解这两个概念是必须的,以下的内容为概念性,帮助小伙伴们了解 HTTP 和 HTTPS 的关键点。
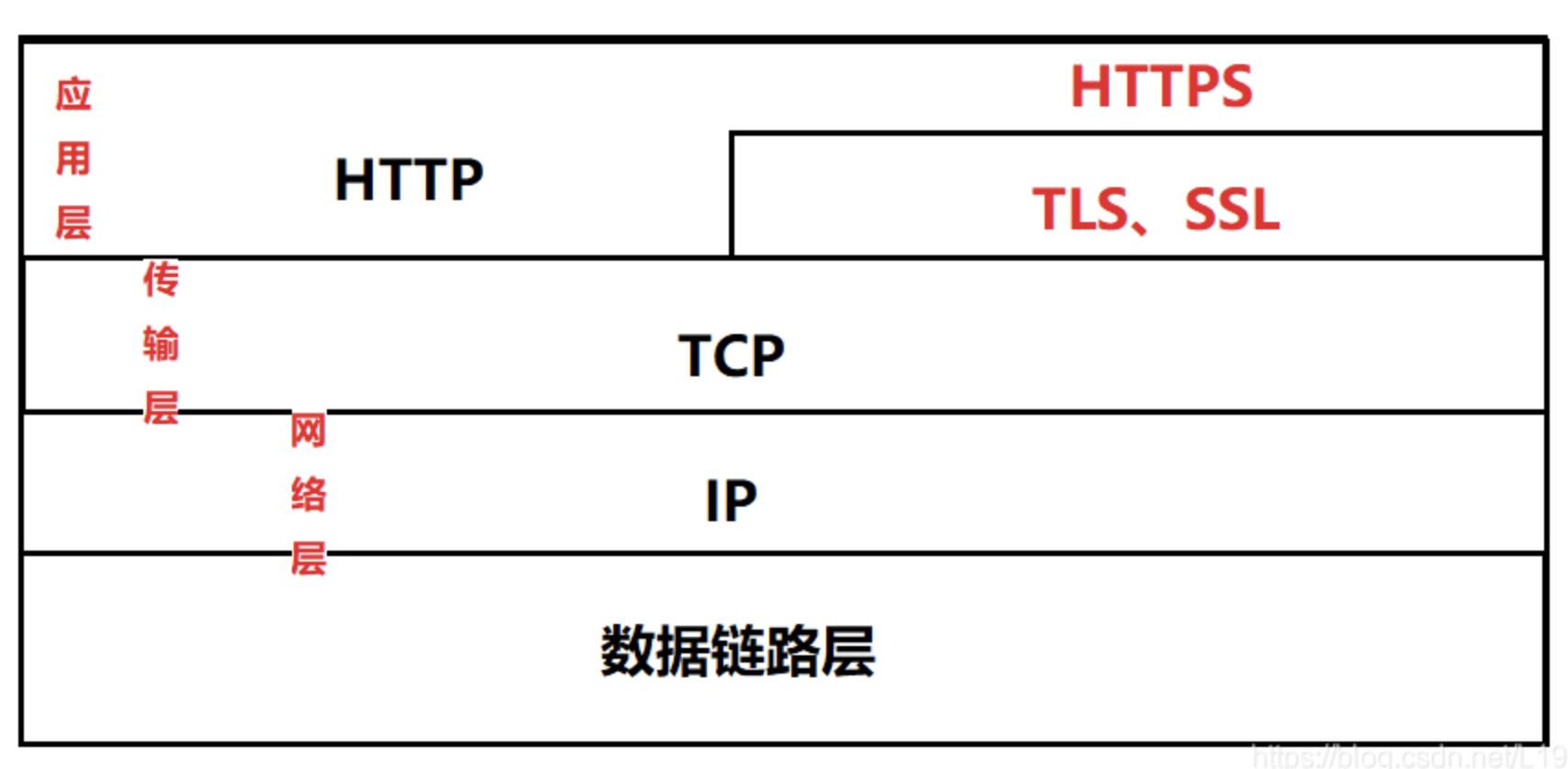
HTTP(HyperText Transfer Protocol,超文本传输协议)和HTTPS(HTTP Secure,安全超文本传输协议)都是用于从网络传输超文本到本地浏览器的传输协议,它们是互联网上应用最为广泛的协议之一。以下是它们的主要区别和各自解决的问题:
HTTP(超文本传输协议)
- 定义:HTTP是一种用于分布式、协作式、超媒体信息系统的应用层协议,它是万维网数据通信的基础。
- 特点:
- 明文传输:数据在传输过程中以明文形式存在,容易被截获和篡改。
- 无状态:HTTP协议本身不保留之前客户端和服务器的通信状态。
- 连接无限制:HTTP协议没有对连接的数量和频率进行限制。
- 使用场景:适用于不需要安全加密的普通网页数据传输,如新闻、博客等。
HTTPS(安全超文本传输协议)
- 定义:HTTPS是在HTTP的基础上通过SSL/TLS协议进行加密的数据传输方式。
- 特点:
- 安全加密:通过SSL/TLS协议对数据进行加密,保护数据传输过程中的安全性,防止数据在传输过程中被窃取或篡改。
- 身份验证:通过证书对服务器进行身份验证,确保数据发送到正确的服务器。
- 完整性校验:确保数据在传输过程中未被篡改。
- 使用场景:适用于需要高安全性的场合,如网上银行、在线支付、登录认证、敏感数据传输等。
区别
- 安全性:HTTPS比HTTP更安全,因为数据在传输过程中被加密。
- 加密方式:HTTP不加密,而HTTPS使用SSL/TLS进行加密。
- 端口:HTTP默认端口是80,HTTPS默认端口是443。
- 性能:由于加密和解密的开销,HTTPS通常比HTTP慢一些,但这种差异随着技术的发展越来越小。
- SEO影响:搜索引擎如Google倾向于优先索引HTTPS网站,因为它们提供了更安全的数据传输。
解决的问题
- HTTP:解决了如何在互联网上传输超文本数据的问题,但因为其明文传输的特性,无法保证数据的安全性和完整性。
- HTTPS:解决了数据传输过程中的安全性问题,通过加密确保数据的机密性、完整性和身份验证,从而保护用户的隐私和数据安全。
随着网络安全意识的提高,越来越多的网站选择使用HTTPS来保护用户数据和提高网站的可信度。

HTTP协议是如何工作的
HTTP(HyperText Transfer Protocol,超文本传输协议)是互联网上应用最广泛的协议之一,用于客户端(如浏览器)和服务器之间的通信。以下是HTTP协议的基本工作原理:
- 建立连接:
- 客户端通过TCP协议与服务器建立一个连接。HTTP/1.1默认使用持久连接,即TCP连接在传输完一个对象后不会关闭,可以被用来传输下一个对象。
- 发送请求:
- 客户端发送一个HTTP请求到服务器。请求通常包含请求行(如GET /index.html HTTP/1.1),请求头(包含请求的附加信息,如User-Agent、Accept等),以及可选的请求体(如POST请求中的数据)。
- 服务器处理请求:
- 服务器接收到请求后,根据请求行中的HTTP方法(如GET、POST、PUT等)、资源路径(如/index.html)和HTTP版本等信息,确定如何处理请求。
- 生成响应:
- 服务器处理请求后,生成一个HTTP响应。响应包括状态行(如HTTP/1.1 200 OK),响应头(包含响应的附加信息,如Content-Type、Content-Length等),以及响应体(即请求的资源内容,如HTML页面)。
- 客户端接收响应:
- 客户端接收到服务器的响应后,根据响应的状态码(如200 OK、404 Not Found等)和响应头中的信息,处理响应体中的数据。
- 关闭连接:
- 在HTTP/1.0中,每个请求/响应对完成后,连接就会关闭。而在HTTP/1.1中,默认使用持久连接,可以在同一个连接上发送多个请求/响应对,直到客户端或服务器端明确关闭连接。
- 内容展示:
- 客户端(通常是浏览器)将接收到的内容展示给用户。如果是HTML页面,浏览器会解析HTML并渲染页面。
- 资源加载:
- 对于HTML页面中的其他资源(如图片、CSS、JavaScript等),浏览器会再次通过HTTP协议发起请求,重复上述过程,直到页面完全加载。
HTTP协议是无状态的,即服务器不会在请求之间保存任何会话信息。为了解决这个问题,引入了Cookie和Session机制来保持状态。
此外,HTTP协议还有一些扩展,如HTTP/2,它引入了头部压缩、多路复用等特性,以提高传输效率和性能。
HTTPS协议是如何工作的
HTTPS(HTTP Secure)协议是在HTTP协议的基础上,通过SSL/TLS(Secure Socket Layer/Transport Layer Security)协议进行数据加密和安全认证的网络协议。以下是HTTPS的工作原理:
- 建立TCP连接:
- 客户端(通常是浏览器)首先通过TCP协议与服务器建立一个安全的连接。
- 客户端发起HTTPS请求:
- 客户端通过HTTPS URL(以https://开头)发起请求,这个请求会被发送到服务器的443端口(或其他配置的端口)。
- 服务器响应证书:
- 服务器接收到客户端的HTTPS请求后,会向客户端发送其SSL证书。这个证书通常由受信任的证书颁发机构(CA)签发,包含了服务器的公钥和其它身份信息。
- 证书验证:
- 客户端接收到证书后,会检查证书的有效性,包括证书是否过期、证书颁发机构是否受信任等。如果证书验证失败,客户端会警告用户连接可能不安全。
- 密钥交换:
- 如果证书验证通过,客户端会生成一个随机的对称加密密钥,用于本次会话的加密通信。然后,客户端使用服务器证书中的公钥对这个对称密钥进行加密,并将加密后的密钥发送给服务器。
- 服务器解密密钥:
- 服务器使用自己的私钥解密客户端发送的加密信息,得到对称加密密钥。
- 加密通信:
- 从此时开始,客户端和服务器都会使用这个对称密钥对所有传输的数据进行加密和解密,确保数据的机密性和完整性。
- 发送和接收数据:
- 客户端和服务器现在可以安全地交换数据。所有通过HTTPS传输的数据都会被加密,只有通信双方才能解密和理解数据内容。
- 会话结束:
- 当通信结束时,客户端和服务器可以安全地关闭连接,或者保持连接以供后续通信使用(HTTP持久连接)。
- 安全性特性:
- HTTPS提供了数据完整性校验和身份验证,确保数据在传输过程中没有被篡改,并且确认了通信双方的身份。
HTTPS协议通过在HTTP协议之上增加SSL/TLS层,提供了数据加密、身份验证和数据完整性校验等安全特性,从而保护了用户数据和隐私安全,尤其适用于需要高安全性的场合,如网上银行、在线支付、电子邮件等。
最后
了解 HTTP 和 HTTPS 的概念,连接客户端与服务端请求响应的知识空白,不用太多,V 哥觉得以上的内容够了,如果还需要更深入了解,需要从网络七层协议,浏览器的TCP实现细节入手。求个关注,威哥爱编程,一起热爱技术。