目录
一、CSS简介
1、HTML的局限性
在前两节的学习中,我们对HTML有了一个整体的认知,大家不知道有没有发现:HTML其实非常单纯,为什么这么说呢,因为他只关注内容的语义。
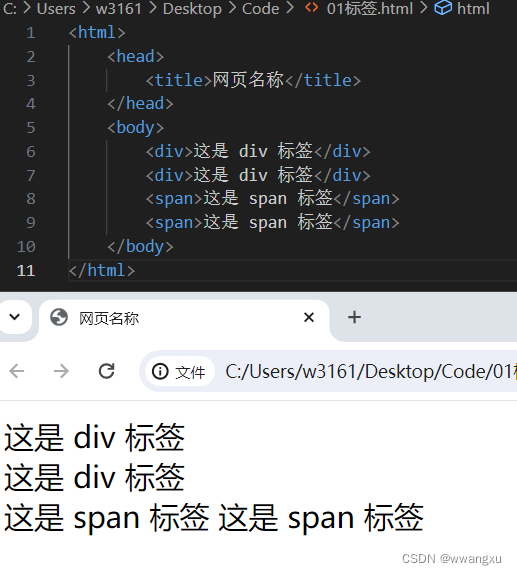
比如 <h1> 表明这是一个大标题,<p> 表明这是一个段落,<img> 表明这儿有一个图片,<a> 表示此处有链接。
在早期,其实HTML已经盛行,但是当时的网页并没有任何修饰,只有成堆的标签,显得网页很臃肿,给人一种繁琐的感觉。
2、网页的美容师——CSS
CSS 是层叠样式表(Cascading Style Sheets)的简称。
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言。
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。
简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
CSS 最大价值是由 HTML 专注去做结构呈现,样式交给 CSS,即 结构(HTML)与样式(CSS) 相分离。
3、CSS语法规范
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

特点:
选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式;
属性和属性值以“键值对”的形式出现;
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等;
属性和属性值之间用英文“:”分开;
多个“键值对”之间用英文“;”进行区分。
所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方。
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
4、CSS代码风格
4.1 样式格式书写
① 紧凑格式
h3 { color: deepblue;font-size: 20px;}② 展开格式
h3 {
color: blue;
font-size: 20px;
}强烈推荐第二种格式, 因为更直观。
4.2 样式大小写
① 小写格式
h3 {
color: blue;
}② 大写格式
H3 {
COLOR: BLUE;
}强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
4.3 空格规范
h3 {
color: blue;
}特点:
属性值前面,冒号后面,保留一个空格;
选择器(标签)和大括号中间保留空格。
二、CSS基础选择器
1、选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。
简单来说,就是选择标签用的。

以上CSS做了两件事:
找到所有的 h1 标签。
选择器(选对人)设置这些标签的样式,比如颜色为红色(做对事)。
2、选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先带大家了解一下基础选择器。
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器。
3、标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
...
}
作用:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
4、类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法:
.类名 {
属性1: 属性值1;
...
}
例如:讲所有拥有red类的HTML元素均为红色。
.red {
color: red;
}
结构需要用class属性来调用 class 类的意思。
<div class="类名"> 变红色 </div>特点:
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
可以理解为给这个标签起了一个名字,来表示。
长名称或词组可以使用中横线来为选择器命名。
不要使用纯数字、中文等命名,尽量使用英文字母来表示。
命名要有意义,尽量使别人一眼就知道这个类名的目的。
多类名选择器:我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签。
简单理解就是一个标签有多个名字。

多类名使用方式:
<div class="red font20">小洪</div>注意:
在标签class 属性中写 多个类名;
多个类名中间必须用空格分开;
这个标签就可以分别具有这些类名的样式。
多类名使用场景:
可以把一些标签元素相同的样式(共同的部分)放到一个类里面;
这些标签都可以调用这个公共的类,然后再调用自己独有的类;
从而节省CSS代码,统一修改也非常方便。
5、id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法:
#id名 {
属性1: 属性值1;
...
} 例如:将id为hong元素中的内容设置为红色。
#hong {
color: red;
} 注意:
id 属性只能在每个 HTML 文档中出现一次。
id选择器和类选择器的区别:
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用;
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复;
③ id 选择器和类选择器最大的不同在于使用次数上;
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。

6、通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法:
* {
属性1: 属性值1;
...
} 特点:
通配符选择器不需要调用,自动就给所有的元素使用样式。
7、基础选择器总结
三、CSS字体属性
1、字体系列
CSS 使用 font-family 属性定义文本的字体系列。
语法:
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}注意:
各种字体之间必须使用英文状态下的逗号隔开;
一般情况下,如果有空格隔开的多个单词组成的字体,加引号;
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示;
最常见的几个字体:body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }。
2、字体大小
CSS 使用 font-size 属性定义字体大小。
语法:
p {
font-size: 20px;
}
特点:
px(像素)大小是我们网页的最常用的单位;
谷歌浏览器默认的文字大小为16px;
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小;
可以给 body 指定整个页面文字的大小。
3、字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
语法:
p {
font-weight: bold;
}

特点:
学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗;
实际开发时,我们更喜欢用数字表示粗细。
4、文字样式
CSS 使用 font-style 属性设置文本的风格。
语法:
p {
font-style: normal;
}

注意:
平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
5、字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码。
语法:
body {
font: font-style font-weight font-size/line-height font-family;
}特点:
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开;
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用。
6、字体属性总结

四、CSS文本属性
1、文本颜色
color 属性用于定义文本的颜色。
语法:
div {
color: red;
}

注意:
开发中最常用的是十六进制。
2、对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
语法:
div {
text-align: center;
}

3、装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
语法:
div {
text-decoration:underline;
}
4、文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
语法:
div {
text-indent:20px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
div {
text-indent:2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小,如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
5、行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
p {
line-height: 26px;
}

行高的文本分为:上间距 + 文本高度 + 下间距 = 行间距。
6、文本属性总结

五、CSS引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
1、行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式。
语法:
<div style="color: red; font-size: 12px;">小洪爱分享,带你学前端</div>
特点:
① style 其实就是标签的属性;
② 在双引号中间,写法要符合 CSS 规范;
③ 可以控制当前的标签设置样式;
④ 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用;
⑤ 使用行内样式表设定 CSS,通常也被称为行内式引入。
2、内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部。是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中。
语法:
<style>
div {
color: red;
font-size: 12px;
}
</style>特点:
① <style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中;
② 通过此种方式,可以方便控制当前整个页面中的元素样式设置;
③ 代码结构清晰,但是并没有实现结构与样式完全分离;
④ 使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式。
3、外部样式表(链接式)
实际开发都是外部样式表,适合于样式比较多的情况。
核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用。
引入外部样式表分为两步:
① 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中;
② 在 HTML 页面中,使用<link> 标签引入这个文件。
语法:
<link rel="stylesheet" href="css文件路径">
4、CSS引入方式总结

恭喜你!CSS已经学完第一部分啦,大家休息一下,关注我,敬请期待下一期,下一期给大家分享CSS第二部分内容!
如果对您有所帮助,点个小小的赞和关注吧,感谢您的支持!