1、快捷键
(1)打开命令面板
按下F1(有些笔记本需要FN+F1) 或 Ctrl+Shift+P
在命令面板中输入命令,可以快速执行各种操作,如打开文件、运行任务等。
(2)注释
单行注释:ctrl + /
多行注释:alt + shift + A
(3)删除行
删除一行:ctrl +D【这个快捷键是我自定义的】
(4)上下移动光标
移动行:alt + upArrow/downArrow
(5)光标回退
回退到上一步:alt + leftArrow
(6)复制行
向上复制:alt + shift + upArrow
向下复制:alt + shift + downArrow
(7)插入空白行
向上插一行:ctrl + shift + enter
向下插一行:ctrl + enter
(8)代码、注释区折叠
第一种:批量
代码折叠:先ctrl + k,松开后再ctkl + 数字0
代码展开:先ctrl + k,松开后再ctrl + J
- 注意1:这2个快捷键是作用在当前py文件的所有内容上的(暂称为:批量操作)。
- 注意2:对于注释代码,如果之前没有执行过折叠,以上命令不生效。
解决办法:先把注释区的注释放开,再执行代码折叠,然后再恢复之前的注释状态。此后再执行以上2个快捷命令,对注释区也是生效的啦。
第二种:分区
仅【折叠/展开】光标所在行及以下区域:先ctrl + k,松开后再ctrl + L
- 注意1:这个快捷键是2个功能共用。
- 注意2:和上面的批量折叠、展开一样,注释区需要先放开,再使用快捷键,最后再恢复注释状态。
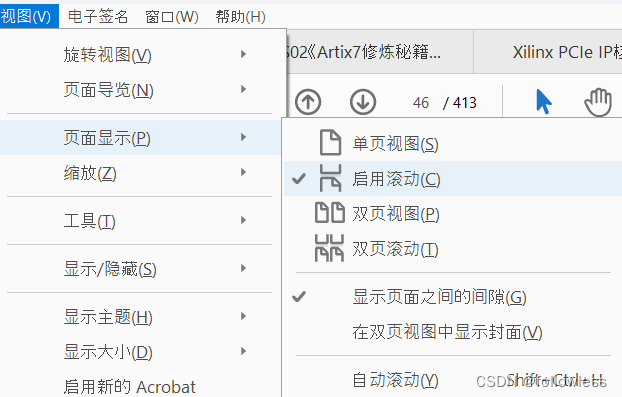
(9)页面缩放
页面缩放:ctrl + 减号/加号
2、使用方法
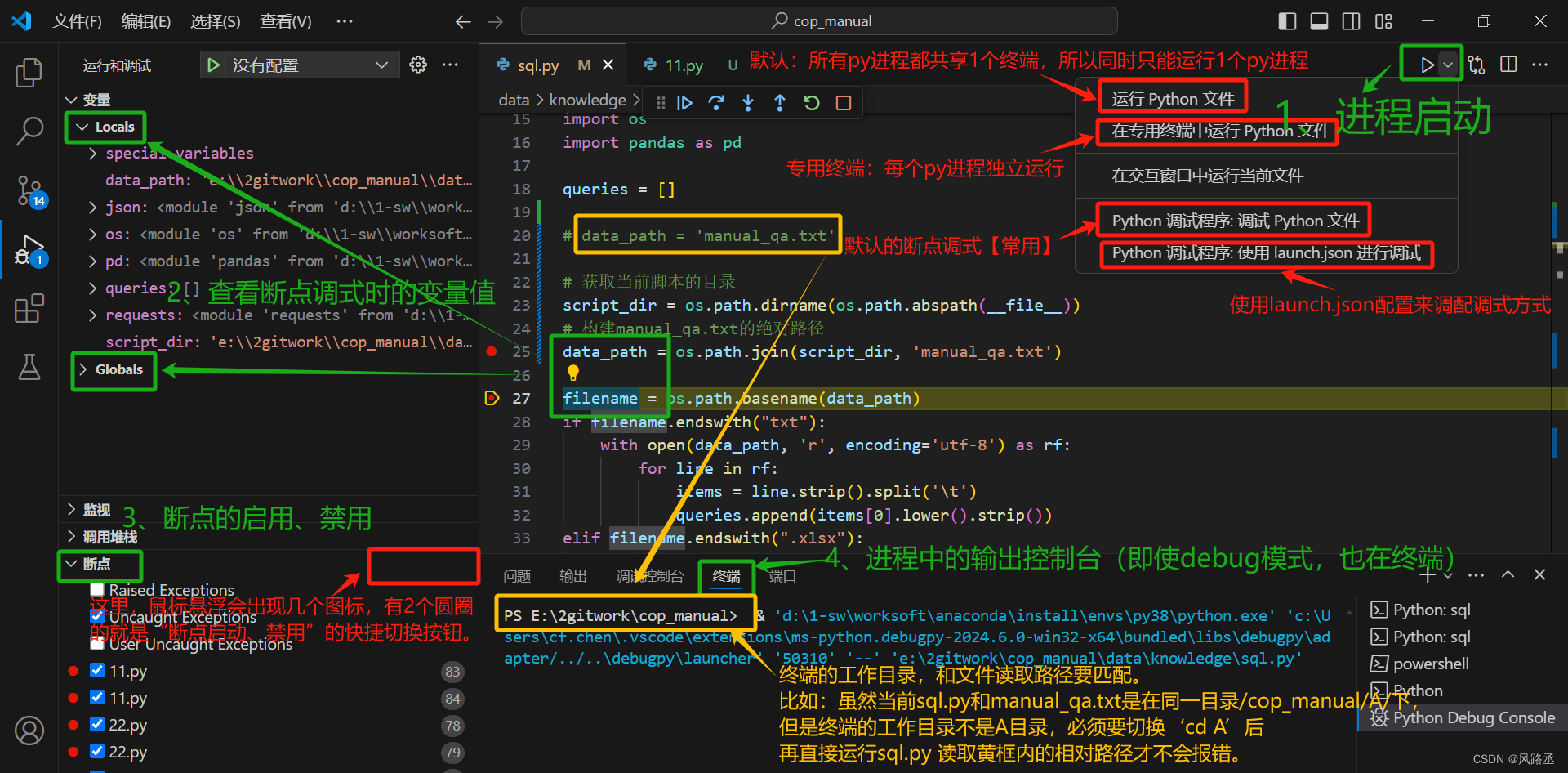
总览图

2.1 使用vscode 新建工程
- 工具栏
file -> new file(在给文件命名时,文件类型也要自己补充完整)- 对命名框
enter后,会弹出文件系统,选择或新建一个文件夹。
文件夹用途:用来保存当前新建的文件,这个文件夹也是当前要创建的工程夹。- ctrl+s 保存当前文件 ;
- 工具栏
file -> add folder to workplace
意思:把当前文件夹添加到vscode 的 workplace。
这样当前workplace下就展示的是当前工程啦~
2.2 在vscode的同一个workplace里展示多个工程
- 先在workplace里打开一个
工程A;- 再执行
file -> add folder to workplace;- 选择
待添加的工程B;- END!
这样就可以看到,当前workplace下同时存在A和B两个工程!
2.3 文件夹.vscode及其下的setting.json文件怎么配?
(1)文件夹.vscode的位置
文件夹.vscode是用户自己创建的,可以放在任意目录下,但放的位置不同作用范围也不同。
通常,.vscode/setting.json作用范围仅限其一级父目录下所有文件夹及文件。
更上层的父目录可以通过再重新创建个.vscode文件夹并添加自己的个性化配置。
如果是整个工作区要使用同一配置,就要把.vscode挪到顶级父目录下。
(2)setting.json
- 文件内容:用户自定义的一些配置。可以自定义的内容范围可以自行在网上找案例学习。
- 文件位置:放在
.vscode根目录下。
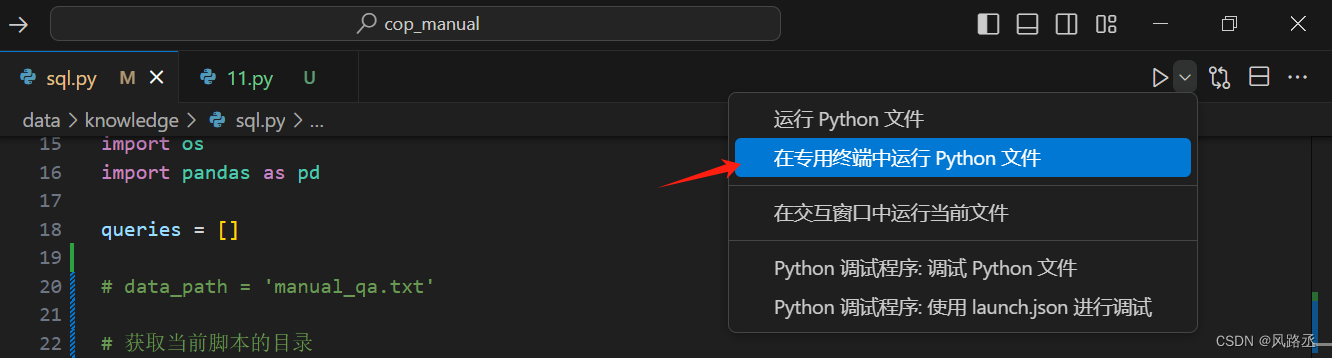
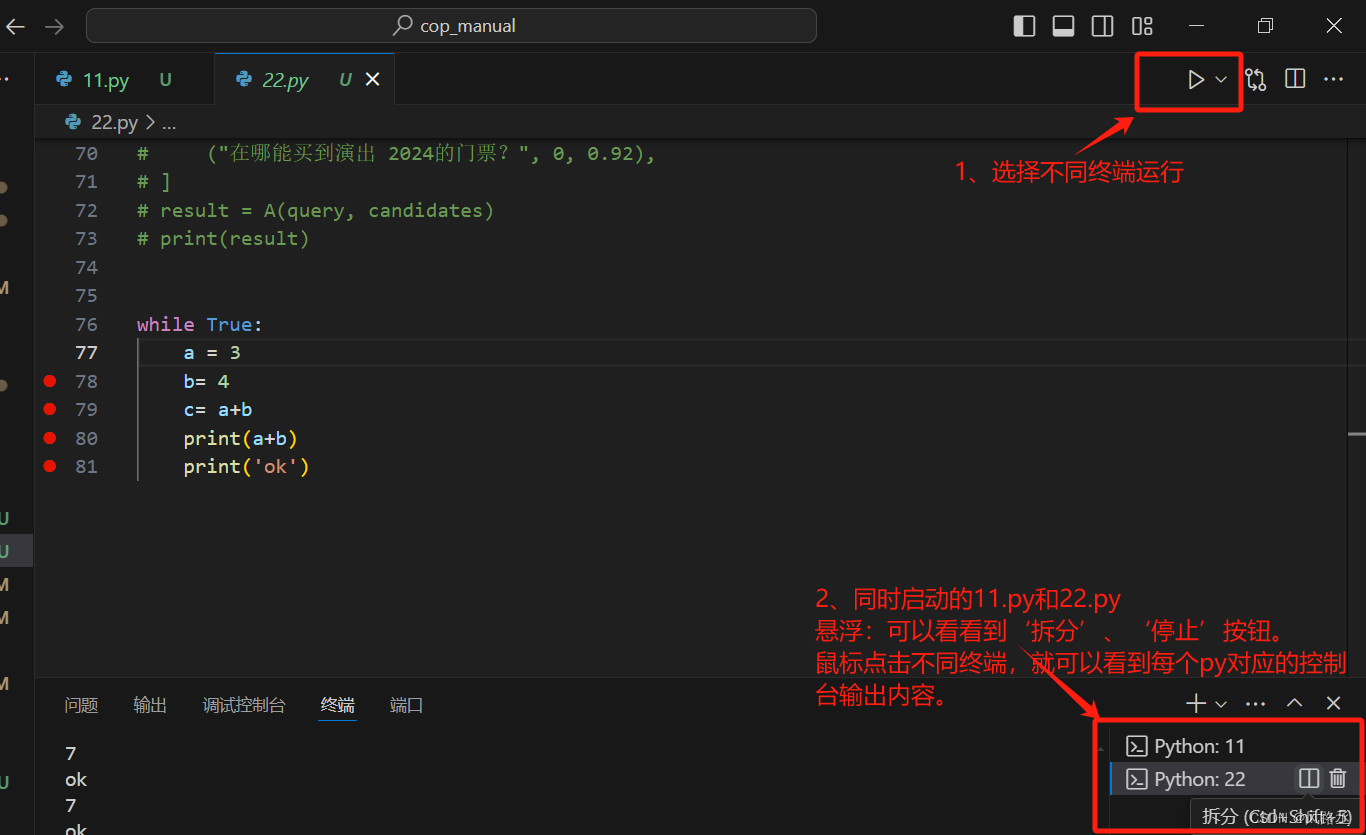
2.4 在vscode中,怎么在同一workplace同时运行多个.py进程?
在vscode中,同时run不同文件时,同一终端如果已经被占用就会导致其他文件无法使用,所以会出现文件无法运行的情况。
解决办法
右上角:点击“运行”按钮 -> 选择“在专用终端中运行python文件”。
这样就会在【编辑区的底部右侧】 -> 终端栏 -> 看到每个py文件的运行都会启动不同的终端,并且互不影响。
- step1: 选择启动方式

- step2: 查看不同终端

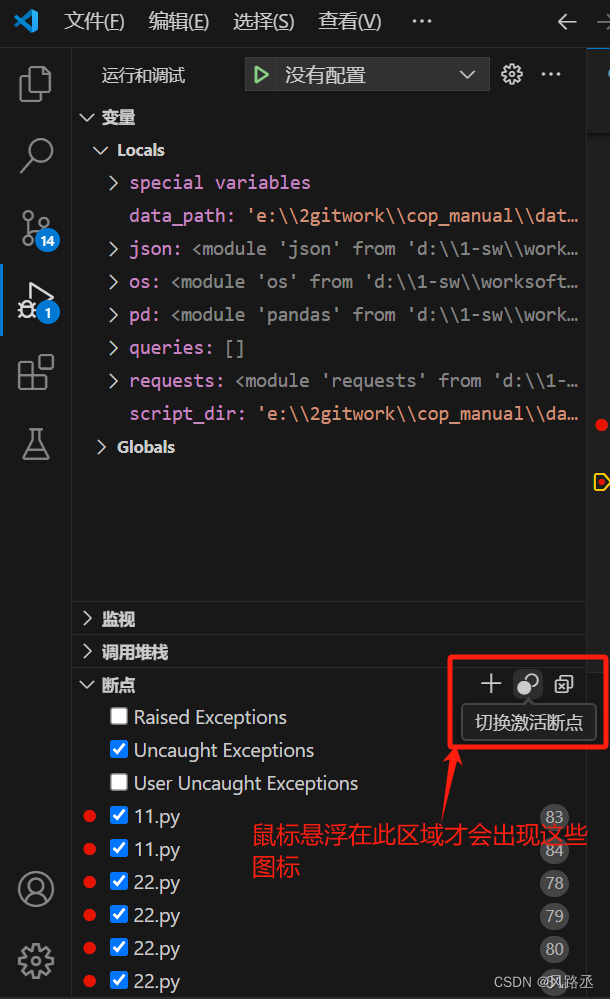
2.5 vscode在调试时,一键切换断点启用状态
- 方法一:左下角
“断点”->鼠标悬浮,会出现 “切换激活断点” 按钮,点击即可一键切换。 【左上角,可以看到局部Locals 和 全局变量Globals】

- 方法二:工具栏:
运行 -> 禁用所有断点
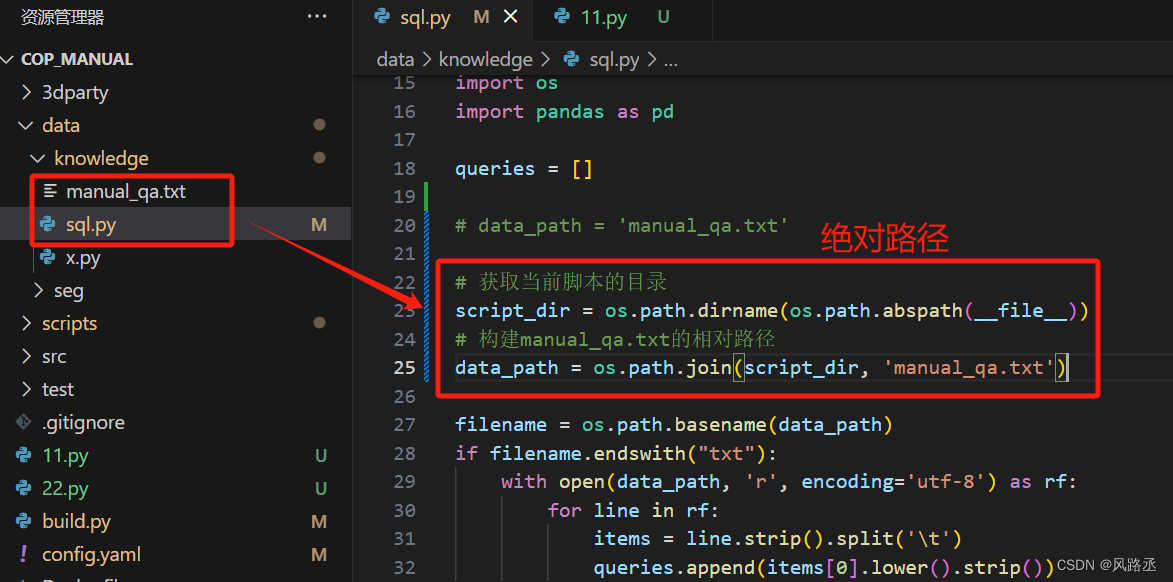
2.6 vscode的文件读取路径怎么写?
可以使用相对路径,也可以使用绝对路径。推荐绝对路径。如下:
# 获取当前脚本的目录
script_dir = os.path.dirname(os.path.abspath(__file__))
# 构建manual_qa.txt的绝对路径
data_path = os.path.join(script_dir, 'manual_qa.txt')

使用相对路径时,注意以下问题:
使用相对路径读取文件时,必须跟
终端执行命令时的工作目录保持匹配,非则报文件不存在错误。
详见总览图中的示例。
2.7 vscode同一编辑区同时打开文件不被覆盖
问题描述:
默认vscode好像只能同时打开4个文件,打开第5个文件时,会把当前激活窗口下的文件给覆盖成第5个文件。
解决方案:
在vscode 的 “设置” 中,直接搜索
Enable Preview,找到编辑管理里的Enable Preview,去掉这个选项的勾选。具体的操作如下所示:
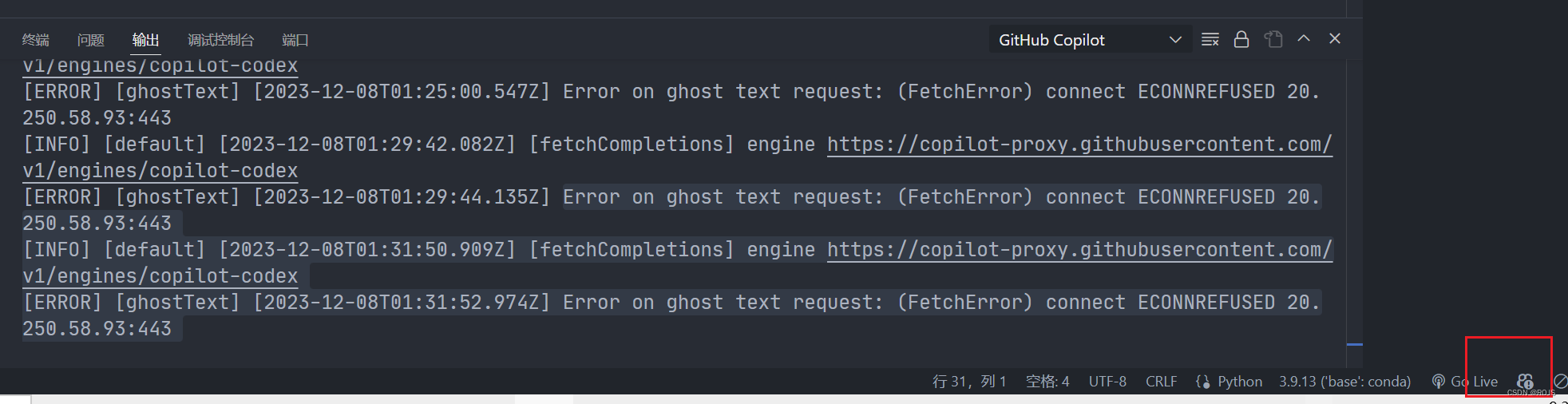
2.8 如何使终端输出的不同内容呈现不同颜色?
问题描述:
vscode不像pycharm那样,如果运行报错,vacode的控制台或终端不会使用不同的颜色着重提醒(是统一的黑色),这样排查问题时就要很费力的去找哪些是关键报错信息。
解决方案:
参考:美化VScode终端(报错信息用不同颜色区分)
在你要使用的python环境安装包下 PythonXY\Lib\site-packages(Anaconda位置为envs/XX/PythonXY/site-packages)中添加sitecustomize.py,内容如下:
import sys
from IPython.core.ultratb import ColorTB
sys.excepthook = ColorTB()
说明:
如果本地安装了多个python环境,就要在 用vscode打开的项目 所使用的 python安装包下操作。
比如,vscode打开的项目A,目前想使用环境1,那就要在环境1下添加sitecustomize.py 文件,如果想切到环境2,那就要在环境2下也添加sitecustomize.py 文件。