最近,有用户提出希望在点击菜单项时,能够在新标签页中打开对应的链接功能。这类似于我们常用的右键菜单中的“在新标签页打开链接”功能。经过对需求的分析和代码的查看,我们找到了实现这一功能的方法。
原始实现

最初的跳转实现是通过用户触发 click 事件,调用自定义的 handleItemClick 方法来处理点击事件,从而完成各个产品项目的跳转:
<div @click="() => handleItemClick(child)">
{{ child.title }} <!-- 如容器、网关等 -->
</div>
这种实现方式能够在当前页面内完成跳转,并且 handleItemClick 中包含了一些特定的 history 逻辑,但无法同时满足用户希望在新标签页中打开链接的需求。
增加“新标签页”打开功能

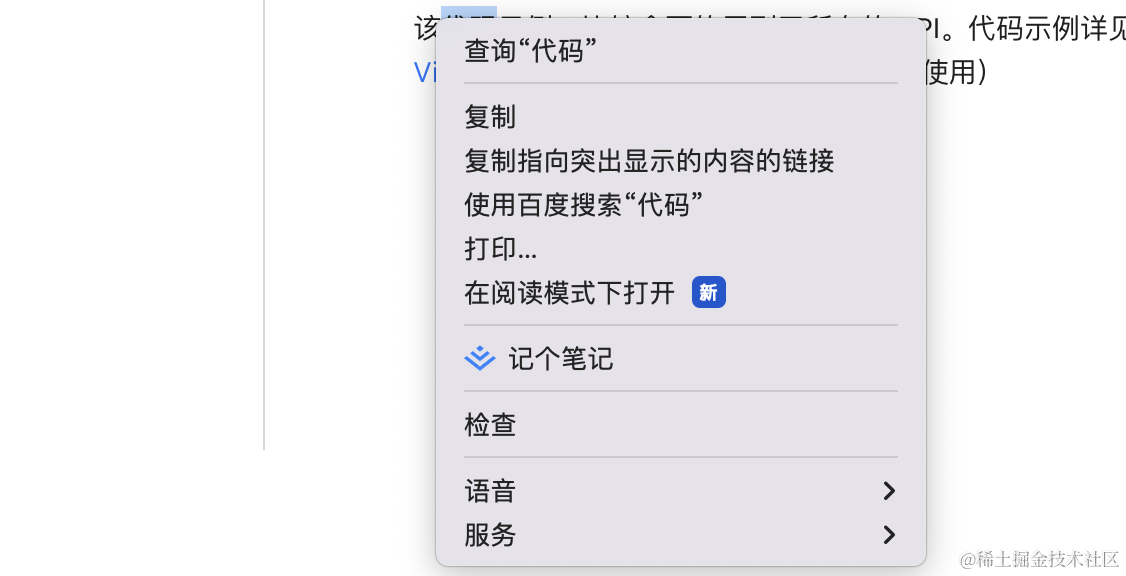
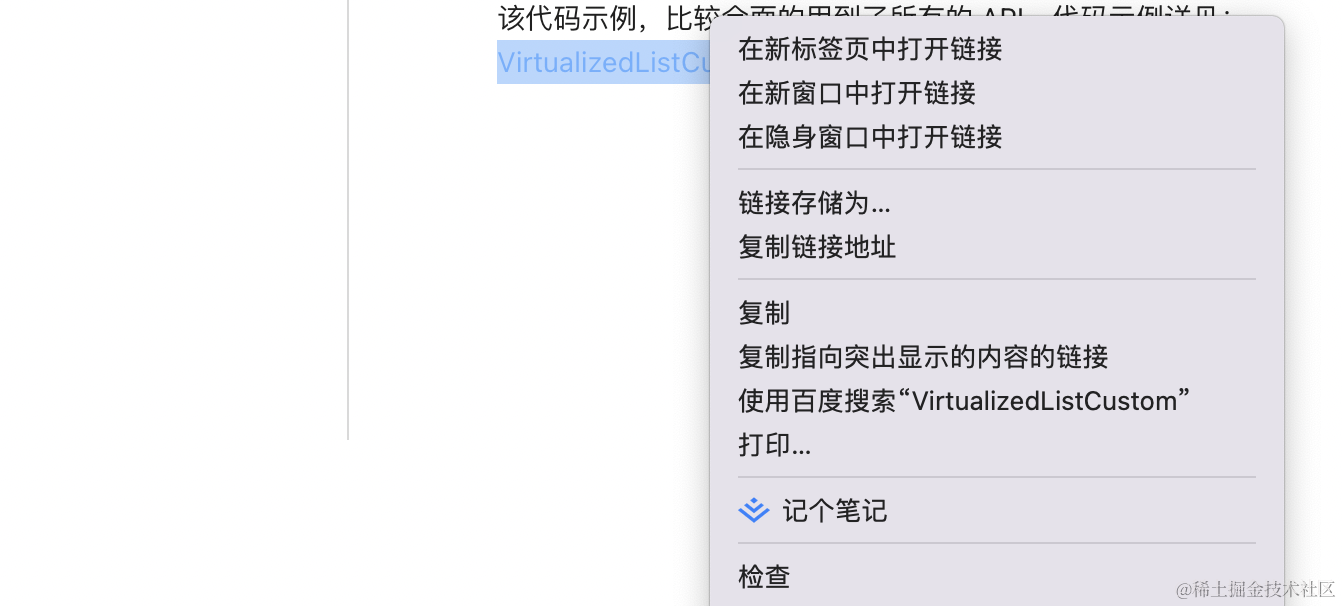
为了实现这一需求,我们需要使用 a 标签,使其同时支持左键点击事件和右键在新标签页中打开的功能。a 标签具备 HTML 的原生功能,能够唤起浏览器右键菜单中的“在新标签页中打开链接”、“在新窗口中打开链接”、“在隐身窗口中打开链接”等选项。这样,我们不仅能满足用户的需求,还能提供更多的浏览器原生功能!
具体实现如下:
<a :href="child.path" @click.prevent="() => handleItemClick(child)">
{{ child.title }} <!-- 如容器、网关等 -->
</a>
在这种实现中,左键点击仍然通过 @click.prevent 调用自定义逻辑 handleItemClick,但右键点击则利用 href 属性,让浏览器原生的右键菜单实现“在新标签页中打开”功能,而且这种方法能够在所有现代浏览器中很好地工作。
.prevent 是 vue 中的用法,我们也可以使用下面的方式实现:
handleItemClick(child, event) {
// 左键点击时阻止默认行为
event.preventDefault();
// 进行页面跳转或其他操作
// todo ...
}
结论
通过调整 a 标签的实现,我们不仅保持了现有跳转的处理,也成功的满足了用户希望在新标签页中打开产品链接的需求。这种方法简洁高效,充分利用了浏览器的原生功能,避免了复杂的 JavaScript 处理。



























![[个人感悟] 缓存应该考察哪些问题?](https://img-blog.csdnimg.cn/direct/f1162f4eb8eb47949eba19471a765f73.png#pic_center)