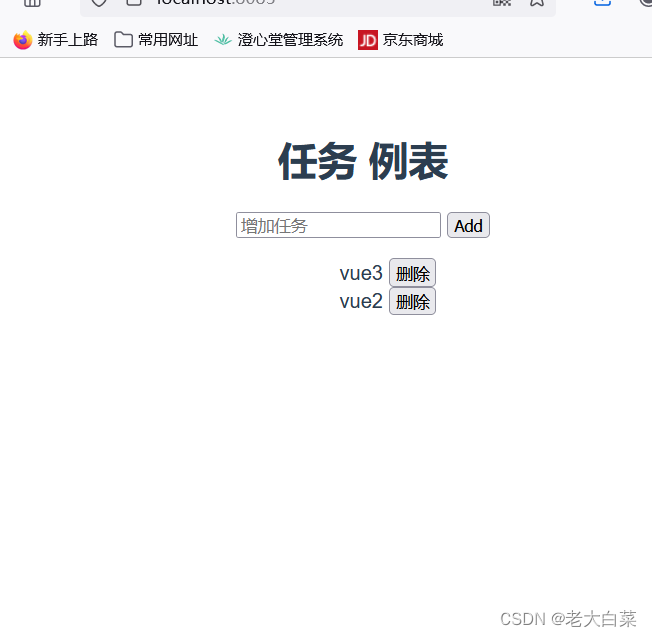
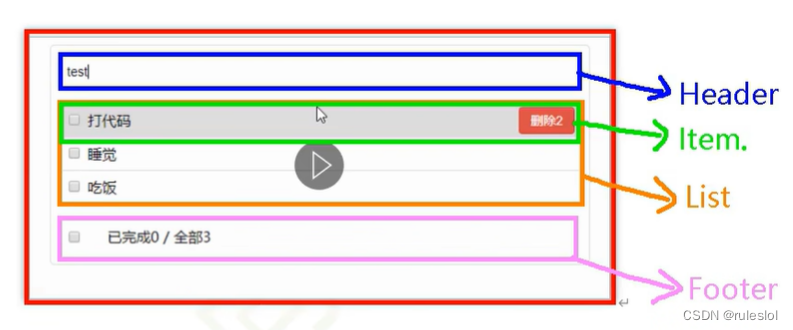
一、需求:

二、组件的划分:按照功能划分

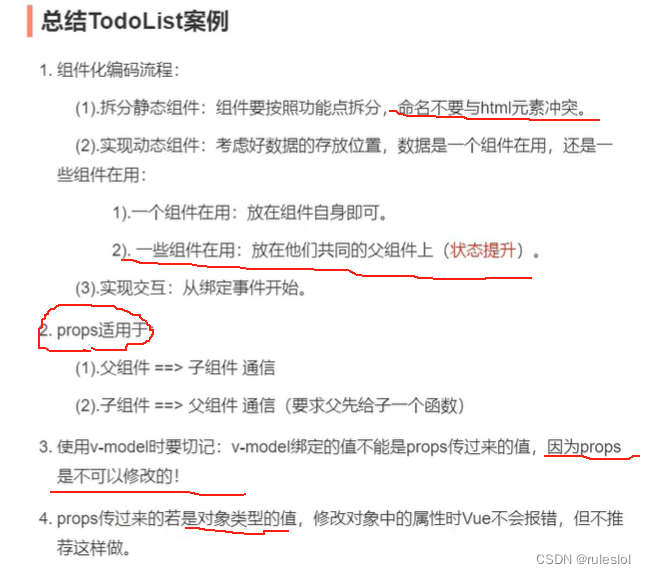
组件起名,不要和html内置元素重名!
Vue鼓励组件名用多个单词。
三、组件化编码流程

3-1、实现静态组件
将各个组件的基本框架写好,并在App.vue文件中进行引入和注册。

将已有的html元素和css样式,都复制到App.vue文件中,并一个个拆分到对应的组件。
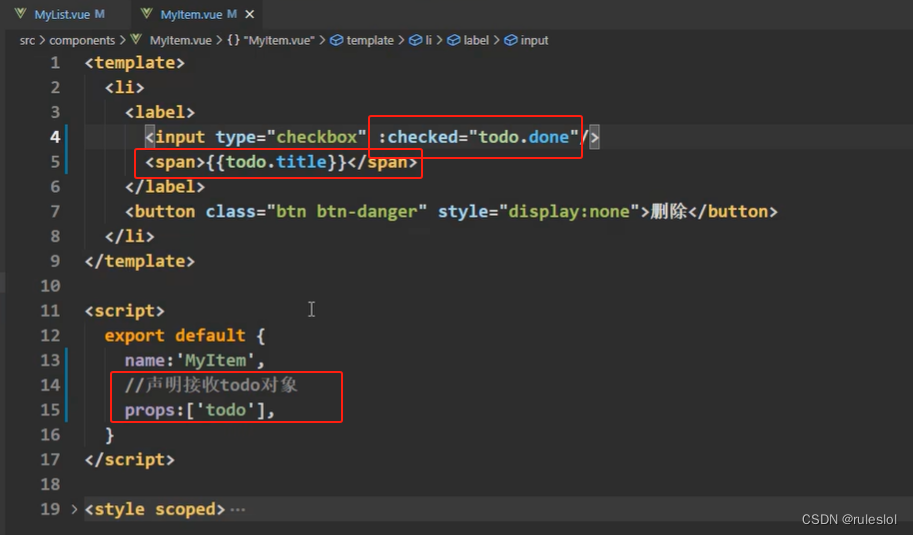
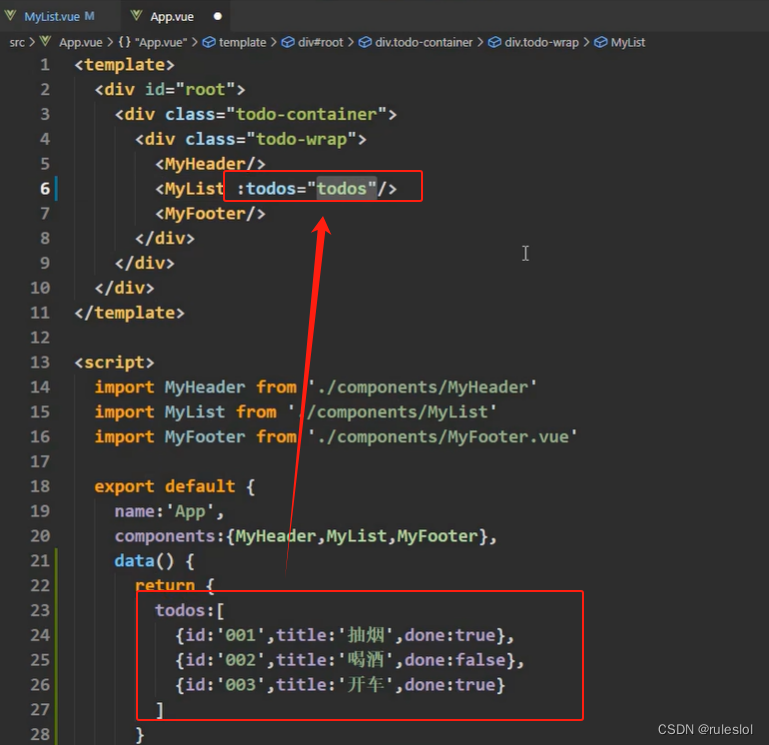
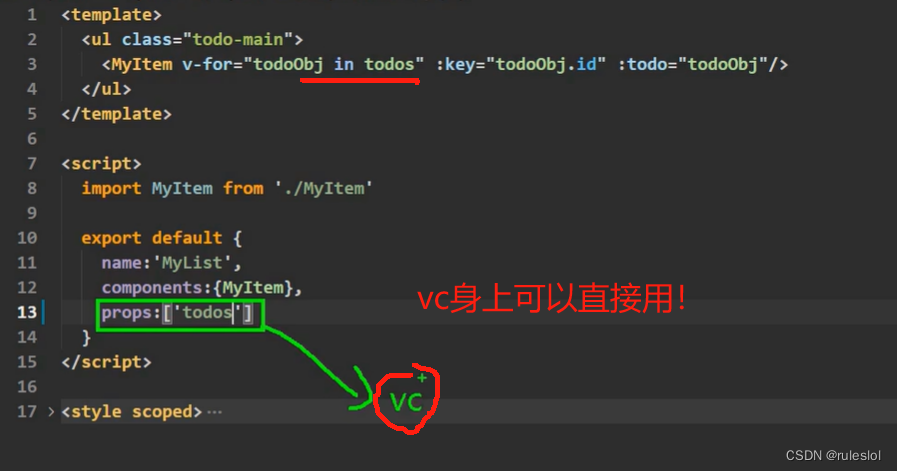
3-2、展示动态数据


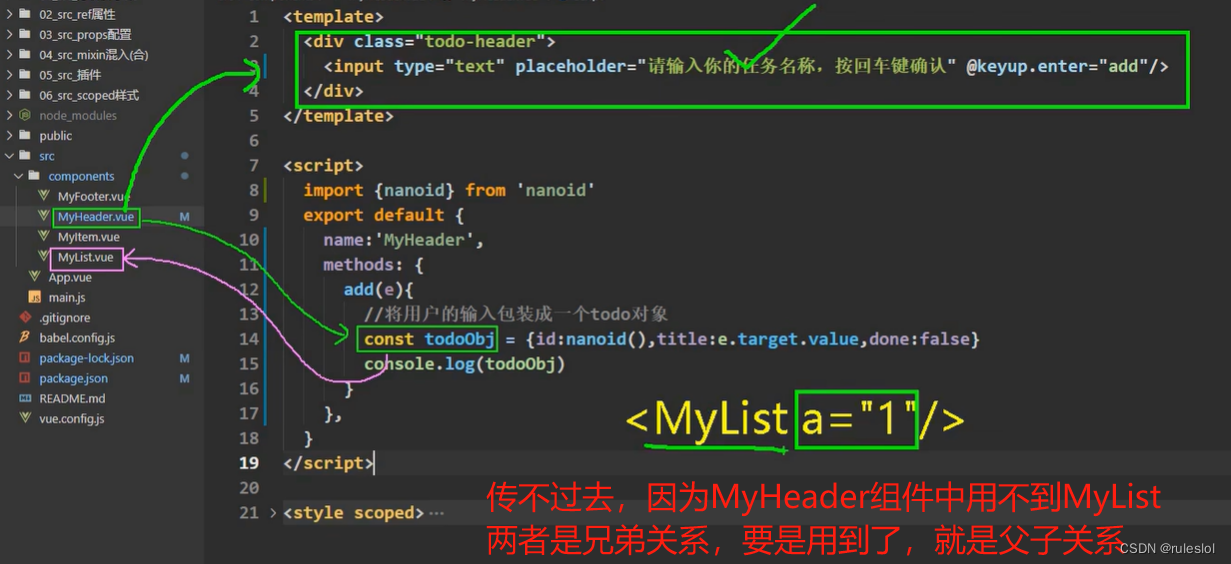
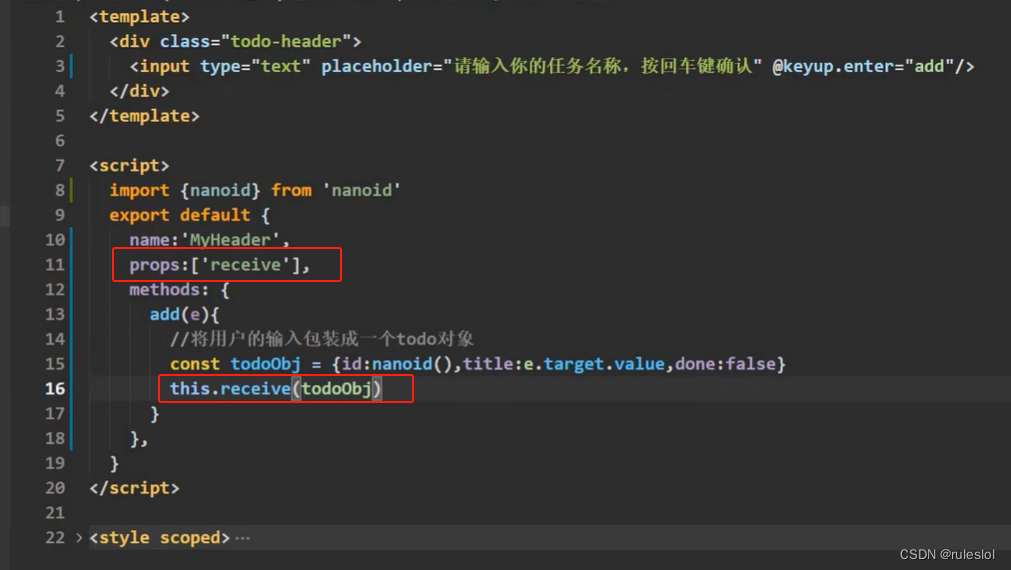
创建id的函数:
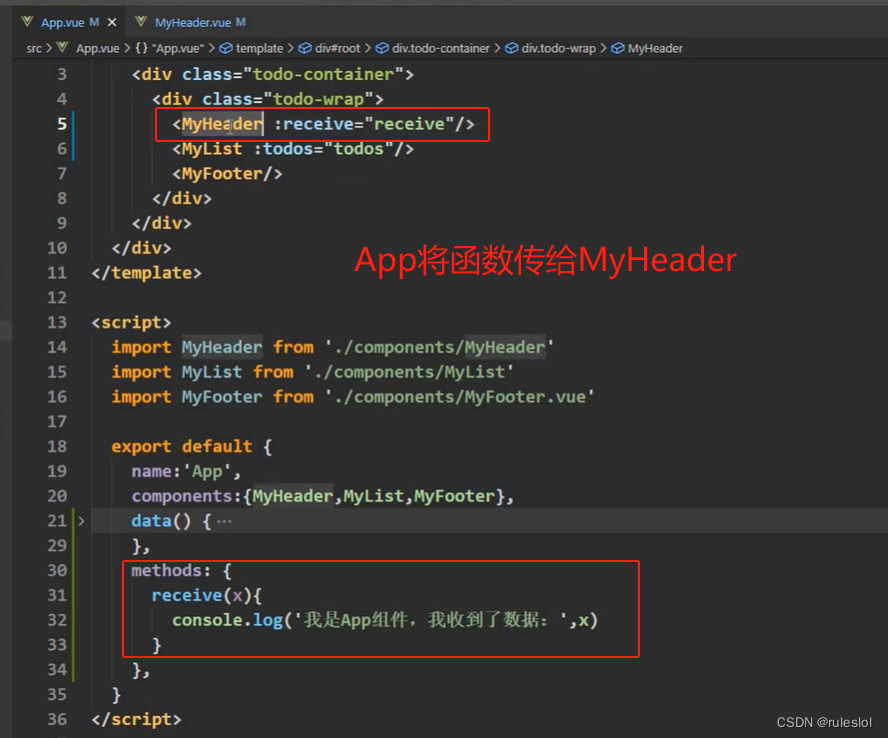
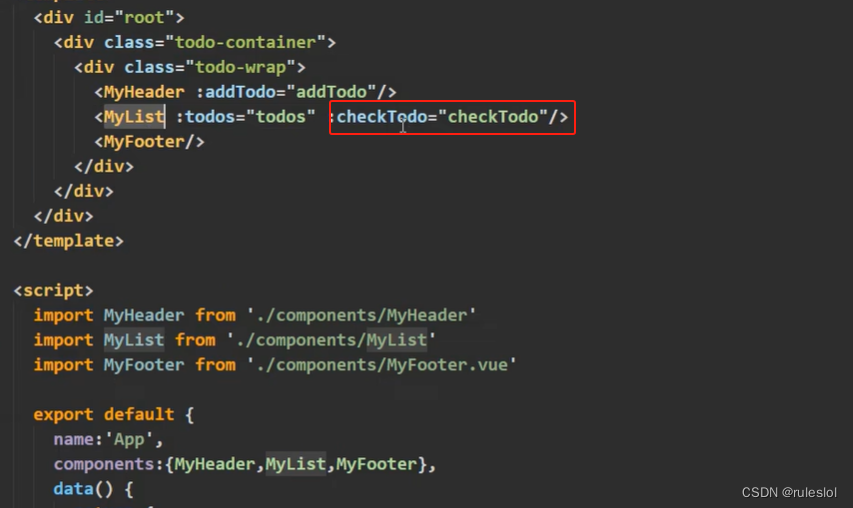
3-3、组件之间的传值

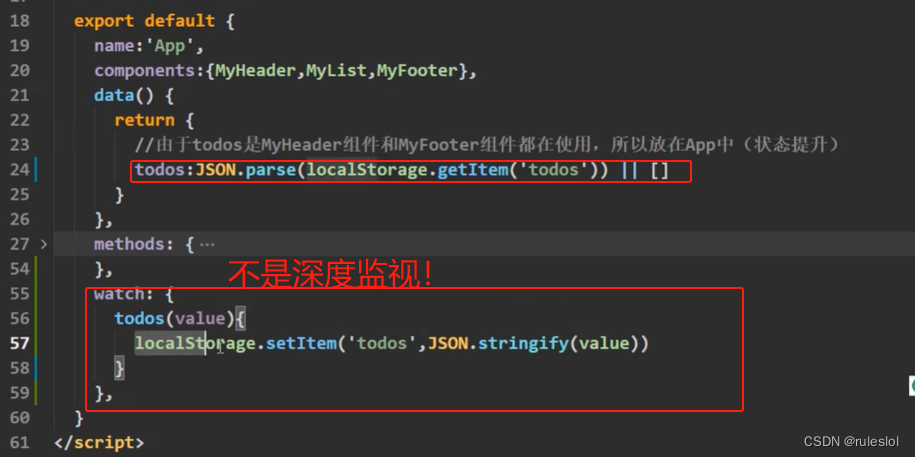
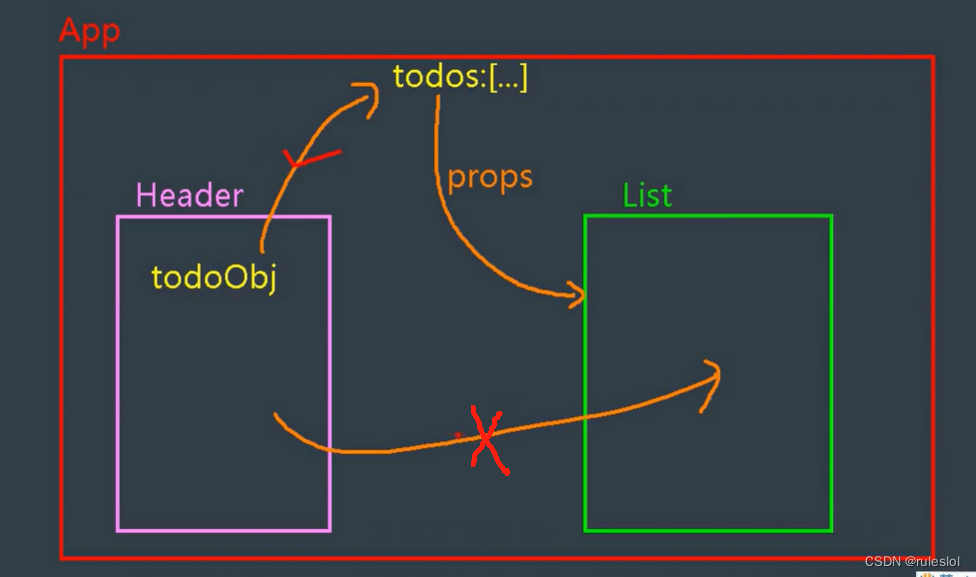
App.vue给谁传都能传。
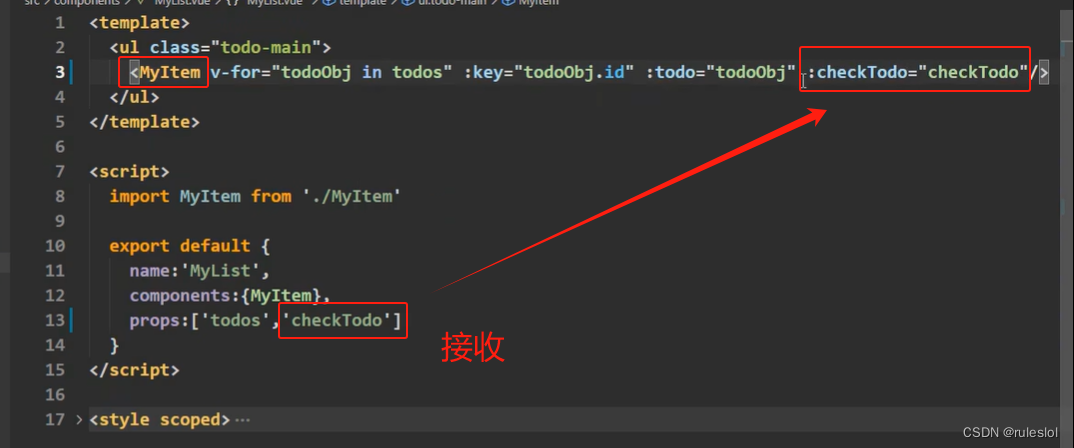
解决:两个兄弟之间数据的传递:





注意:

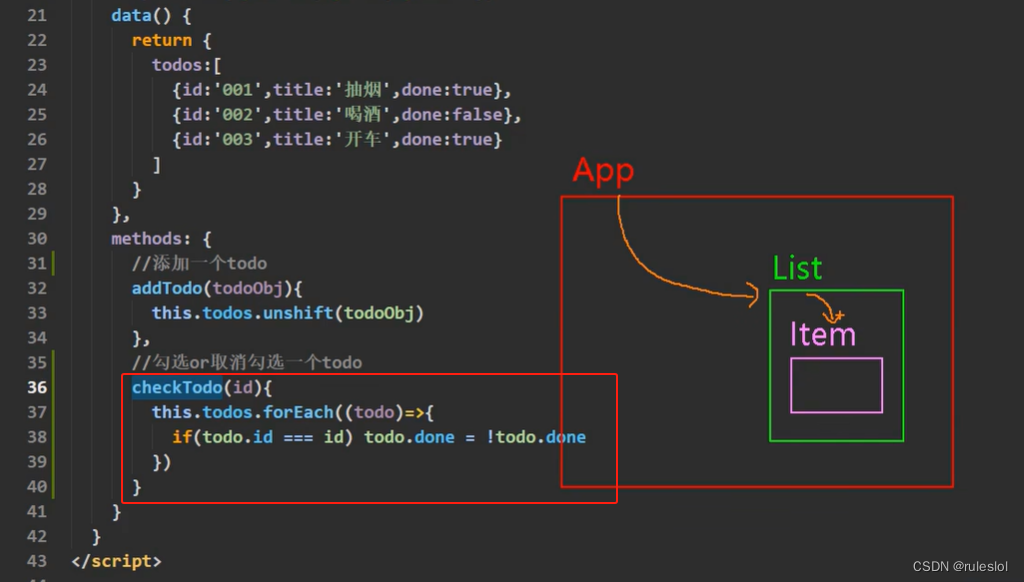
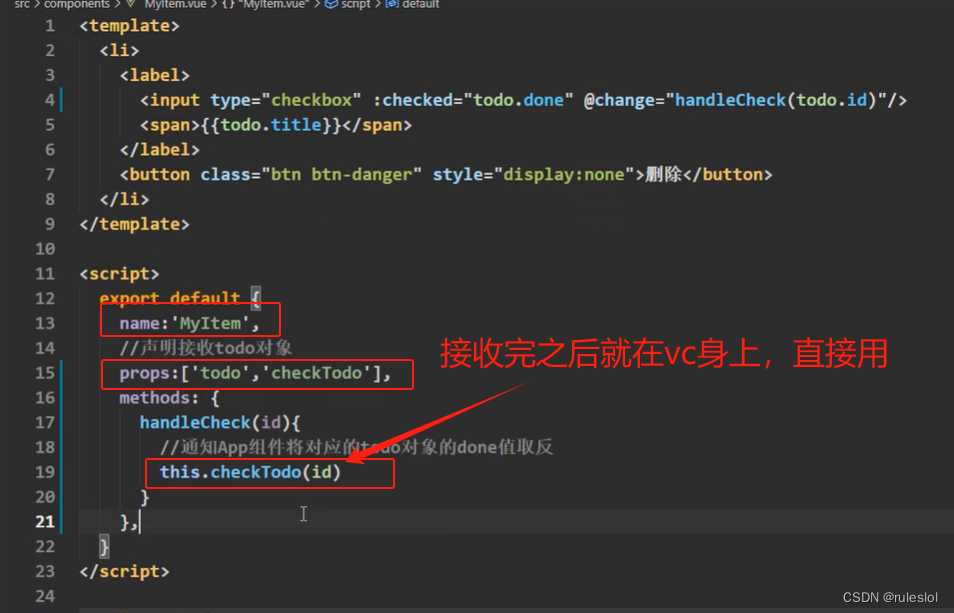
实现勾选功能
数据在哪里,操作数据的方法就在哪里。
App.vue




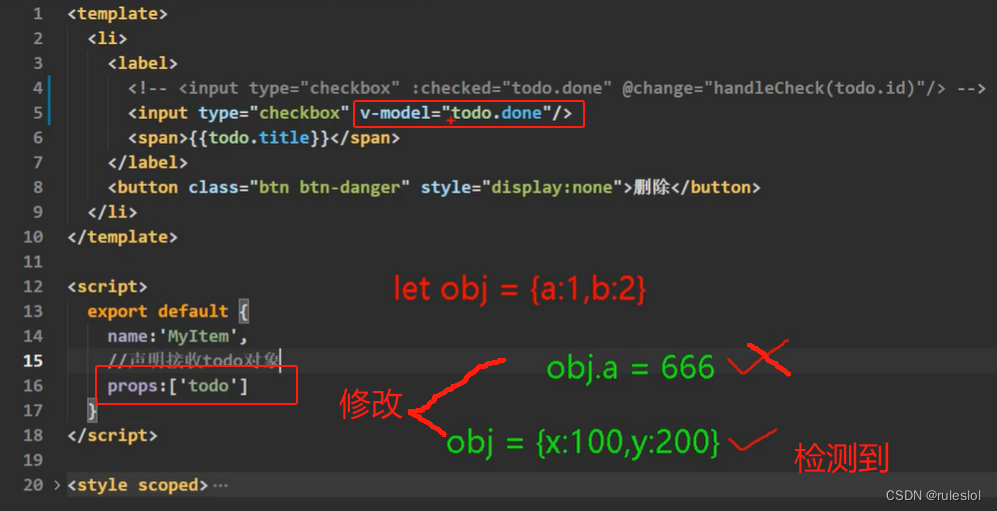
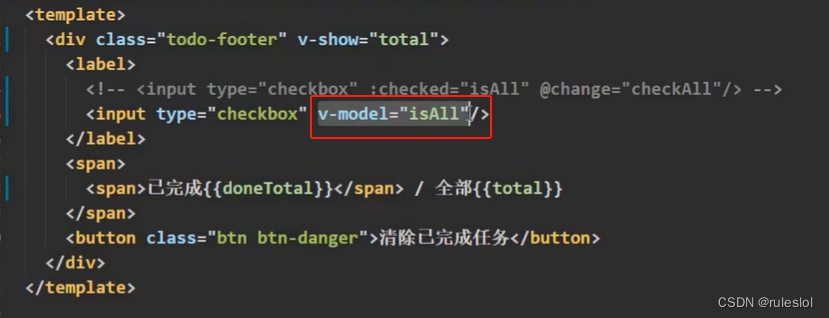
若是input类型是checkbox,并且v-model绑定的是boolean值,则这个 boolean值能决定checkbox是否勾选。

props得到的内容是只读的!但是此写法不报错,因为此修改vue检测不到。
虽然不报错,但是不建议这么写。
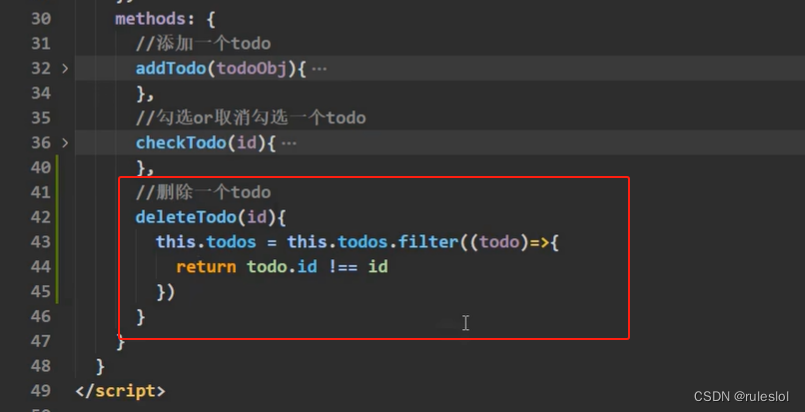
3-4、删除列表值
App.vue中写删除函数

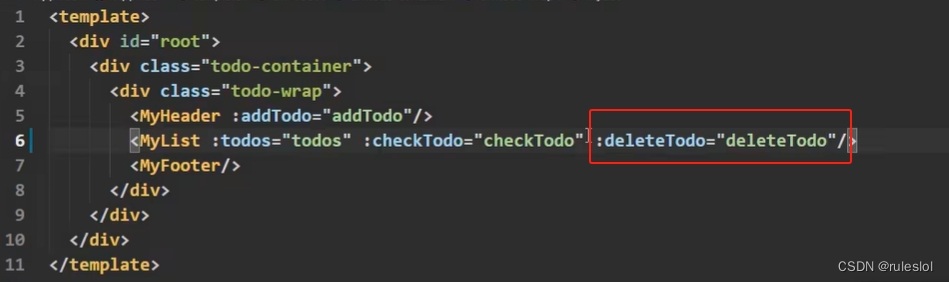
传值给MyList组件

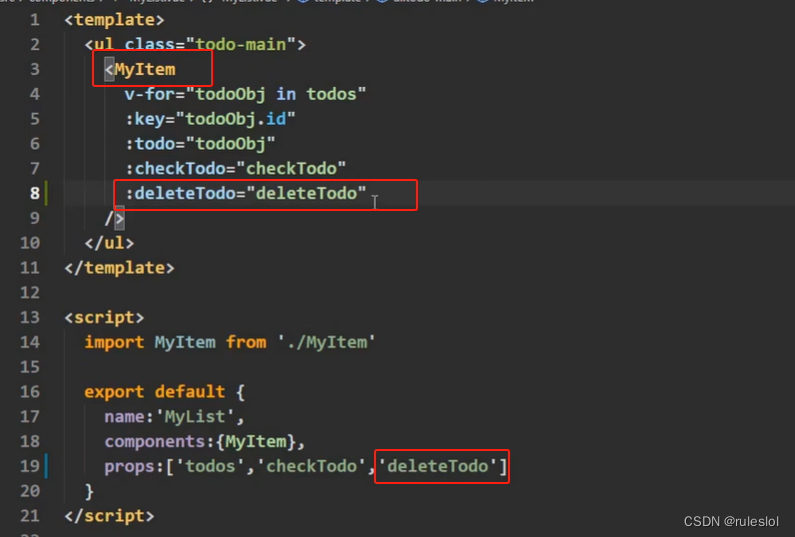
MyList组件接收删除函数,并传给MyItem组件

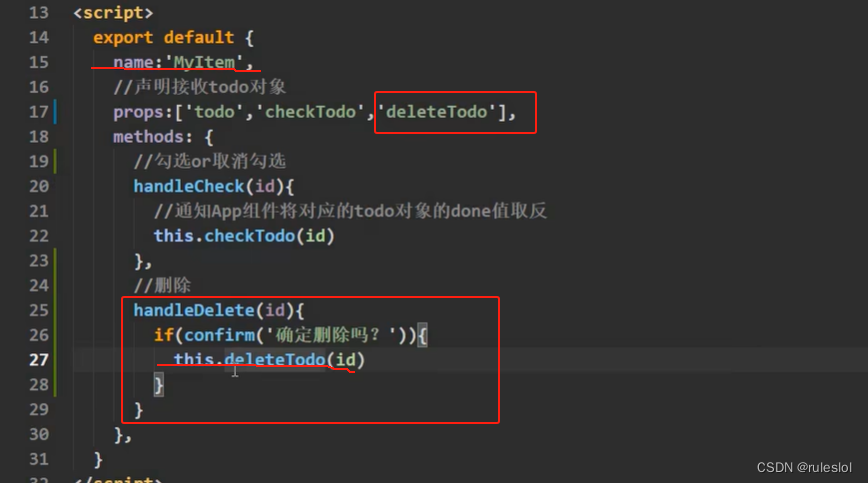
MyItem组件接收删除函数,并调用函数,传入要删除数据的id

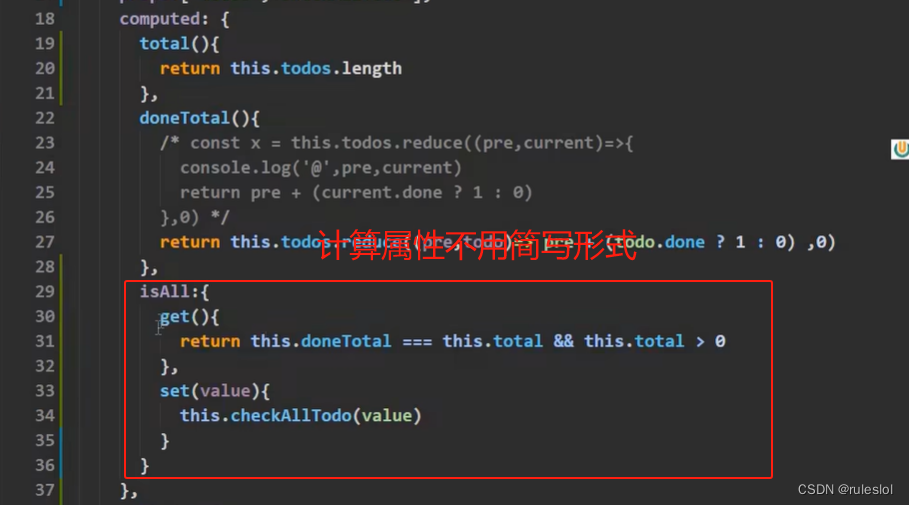
3-5、底部统计

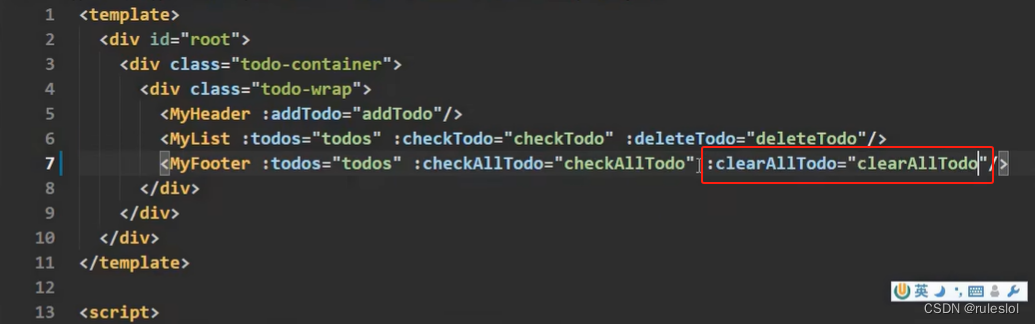
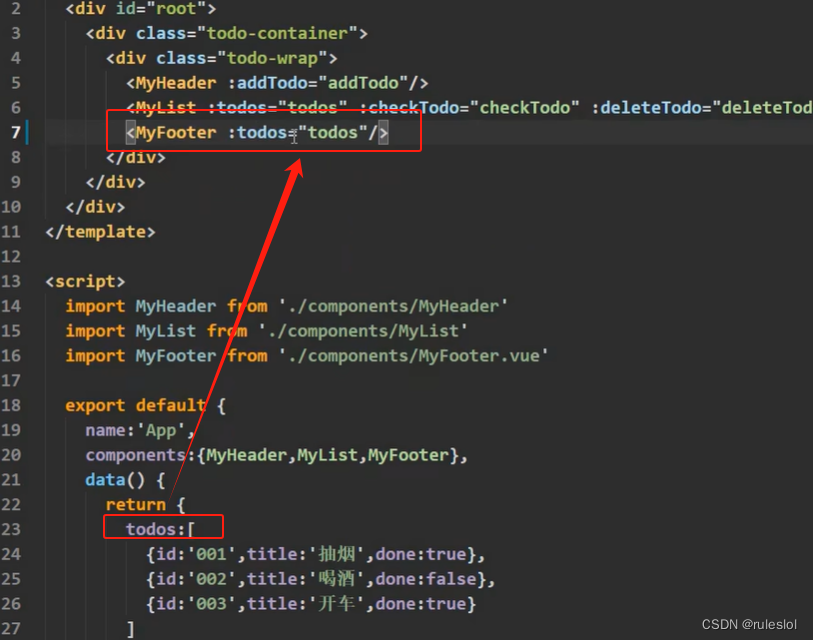
App.vue将todos数组传给MyFooter组件:

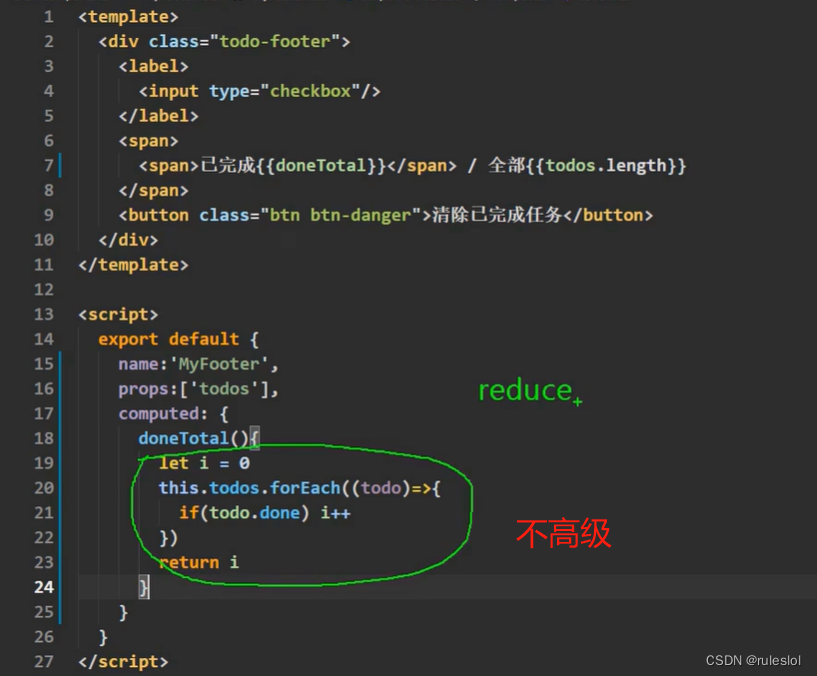
MyFooter组件:

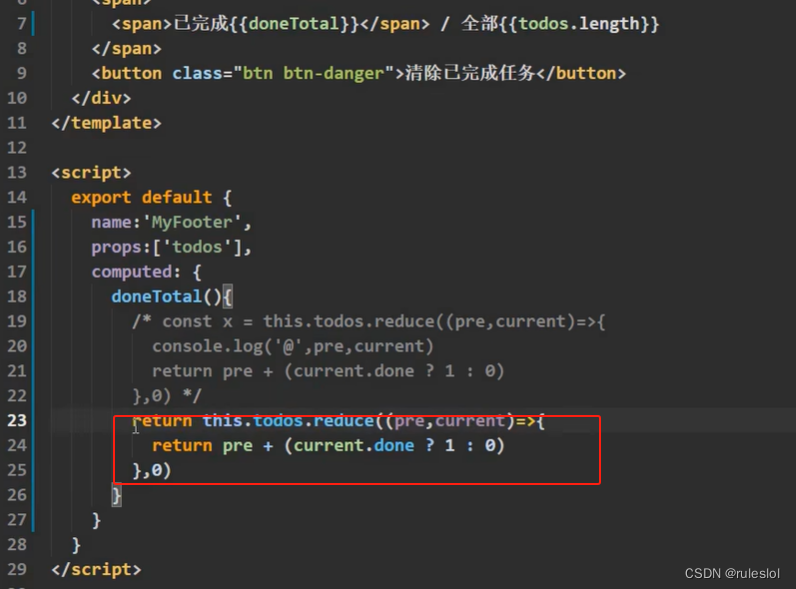
高级写法:

ES6,数组中的reduce方法
Array.prototype.reduce()是一个强大的数组方法,它接收一个回调函数作为累加器。arr.reduce(callbackFunction(accumulator, currentValue), initialValue)数组有几个字符,callbackFunction就调几次!
accumulator(累加器累加回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue;currentValue(数组中正在处理的当前元素。)initialValue(可选):作为第一次调用callback函数时的第一个参数的值。
3-6、底部交互


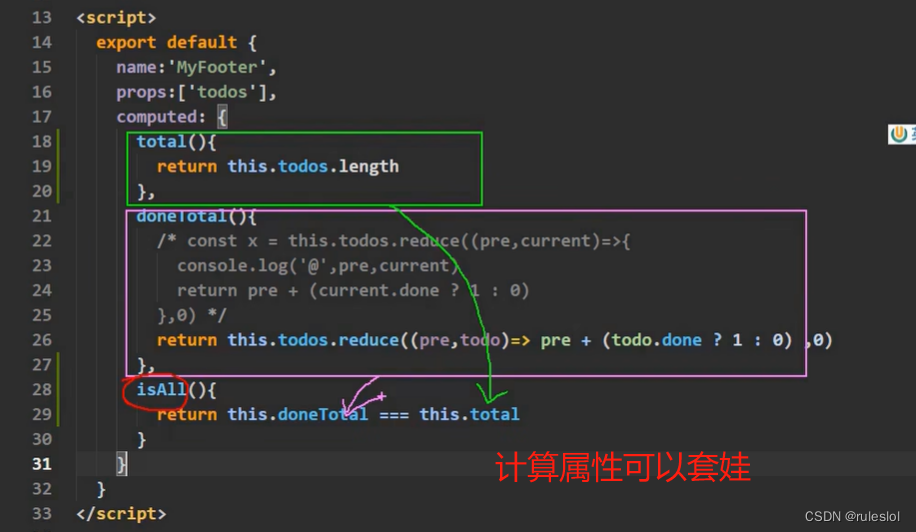
使用另一种写法:


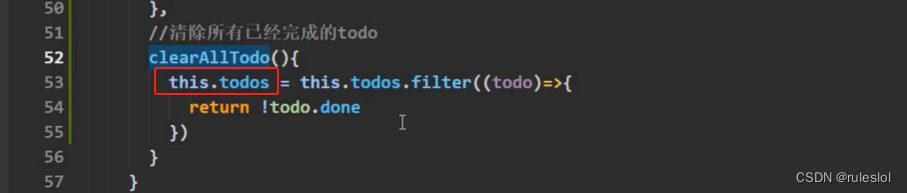
删除所有已勾选的功能

数组的过滤:filter方法,不影响原数组。