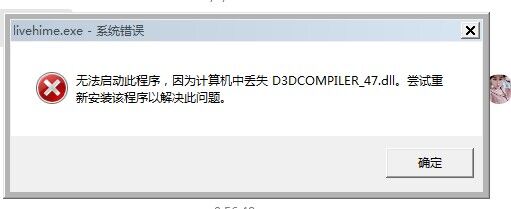
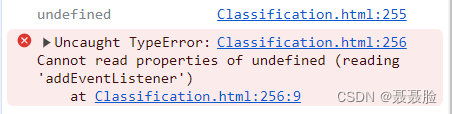
我在制作项目中遇到了一个问题,给大家分享一下,如下图:
 问题:这是我给一个input输入框绑定的监听事件出现的报错
问题:这是我给一个input输入框绑定的监听事件出现的报错
翻译:无法读取未定义的属性(读取' addEventListener ')
错误原因:js中操作的dom元素的函数方法需要再html文档中渲染完之后再去执行,没有渲染完时dom树是不完整的,所以根本就找不到监听的元素。(也就是在页面还没加载完的时候这串监听的代码已经执行了)
解决方法
- 将addEvementListener放在绑定的元素添加渲染后再执行
- 用window.onload或者$(document).ready()
尝试着去解决把!