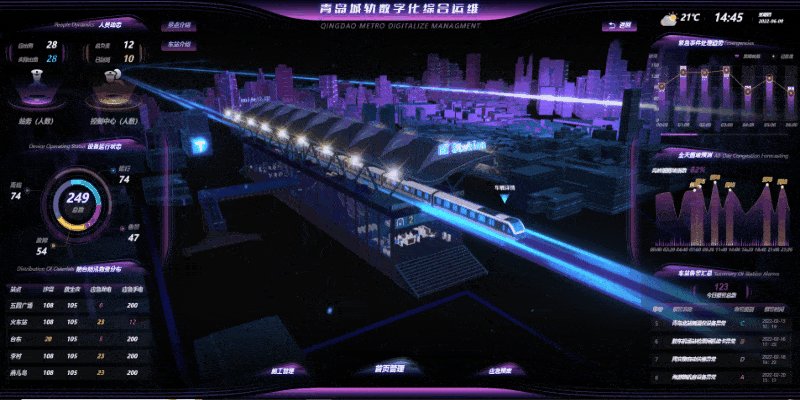
three.js的设计效果非常复杂,后端提供的数据接口问题百出,这很容易让前端手撕UI、拳打后端,这种请详细该如何办呢?
前端 VS UI:
1. 沟通协调:UI和前端应该加强沟通,理解对方的工作难点和需求,共同探讨解决方案,避免出现“手撕UI、拳打前端”的情况。
2. 需求确认:UI和前端团队应该共同确认需求,明确设计需求和前端实现的难度和复杂性,避免因为需求不明确而导致的问题。
3. 设计规范:UI团队应该提供清晰的设计规范和标准,确保前端能够准确理解和实现设计效果,避免出现手撕UI的情况。

4. 技术支持:UI团队应该给予前端团队必要的技术支持,包括设计效果的实现和性能优化等方面的支持,共同解决复杂的设计效果和前端实现问题。
5. 前端规范:前端团队应该制定清晰的代码规范和标准,确保前端代码的可读性和可维护性,避免出现手撕UI的情况。
6. 项目管理:项目管理团队可以加强对UI和前端工作的协调和管理,确保双方能够有序地进行工作,避免出现紧张关系导致的问题。

通过以上措施,可以帮助UI和前端团队共同解决设计效果和前端实现问题,建立良好的合作关系,推动项目顺利进行。
前端VS后端
前端和后端之间的紧张关系可能会导致项目进展受阻,对于这种情况,可以采取以下的措施:
1. 沟通协调:前端和后端应该加强沟通,理解对方的工作难点和需求,共同探讨解决方案,避免出现“手撕UI、拳打后端”的情况。
2. 需求确认:前端和后端团队应该共同确认需求,明确数据接口的需求和设计效果的复杂性,避免因为需求不明确而导致的问题。

3. 数据接口规范:后端提供清晰的数据接口文档和规范,确保前端能够准确理解和使用数据接口,避免出现问题百出的情况。
4. 技术支持:后端团队应该给予前端团队必要的技术支持,包括数据接口调试、性能优化等方面的支持,共同解决复杂的设计效果和数据接口问题。
5. 项目管理:项目管理团队可以加强对前后端工作的协调和管理,确保双方能够有序地进行工作,避免出现紧张关系导致的问题。

通过以上措施,可以帮助前端和后端团队共同解决复杂设计效果和数据接口问题,建立良好的合作关系,推动项目顺利进行。






![【YOLOv<span style='color:red;'>10</span>改进[CONV]】2024年<span style='color:red;'>的</span>DynamicConv助力YOLOv<span style='color:red;'>10</span>目标检测<span style='color:red;'>效果</span> + 含全部代码和详细修改方式 + <span style='color:red;'>手</span><span style='color:red;'>撕</span>结构图 + 全网首发](https://img-blog.csdnimg.cn/direct/fd4cf676df104df2911e12ffcb18b022.png)