不使用图形化界面实现一个登陆界面
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//设置窗口标题
this->setWindowTitle("登录界面");
//设置窗口大小
this->resize(535,410);
//固定窗口大小
this->setFixedSize(535,410);
//设置窗口图标
this->setWindowIcon(QIcon("D:/MYQT/home/R-C.png"));
this->setStyleSheet("background-color:white");
//设置一个标签
QLabel *lab1=new QLabel("动图",this);
//设置标签大小
lab1->resize(535,200);
//设置一个动图对象接受动图
QMovie *mv=new QMovie("D:/MYQT/home/wait.gif");
//将动图设置到标签中
lab1->setMovie(mv);
//让动图动起来
mv->start();
//让图片自动适应
lab1->setScaledContents(true);
//设置第二个标签
QLabel *lab2=new QLabel(this);
lab2->resize(25,30);
//移动
lab2->move(120,240);
lab2->setPixmap(QPixmap("D:/MYQT/home/1.png"));
lab2->setScaledContents(true);
//设置第三个标签
QLabel *lab3=new QLabel(this);
lab3->resize(25,30);
lab3->move(120,290);
lab3->setPixmap(QPixmap("D:/MYQT/home/2.png"));
lab3->setScaledContents(true);
//创建第一个行编辑器
QLineEdit *edit1= new QLineEdit(this);
//占位
edit1->setPlaceholderText("手机号/qq号");
edit1->resize(275,35);
edit1->move(150,240);
//创建第一个行编辑器
QLineEdit *edit2= new QLineEdit(this);
//占位
edit2->setPlaceholderText("密码");
edit2->resize(275,35);
edit2->move(150,290);
//设置显示模式
edit2->setEchoMode(QLineEdit::Password);
//第一个按钮
QPushButton *btn1=new QPushButton(this);
//移动
btn1->move(125,355);
btn1->resize(290,40);
btn1->setStyleSheet("background-color:rgb(4,168,251)");
btn1->setText("登录");
}
Widget::~Widget()
{
}
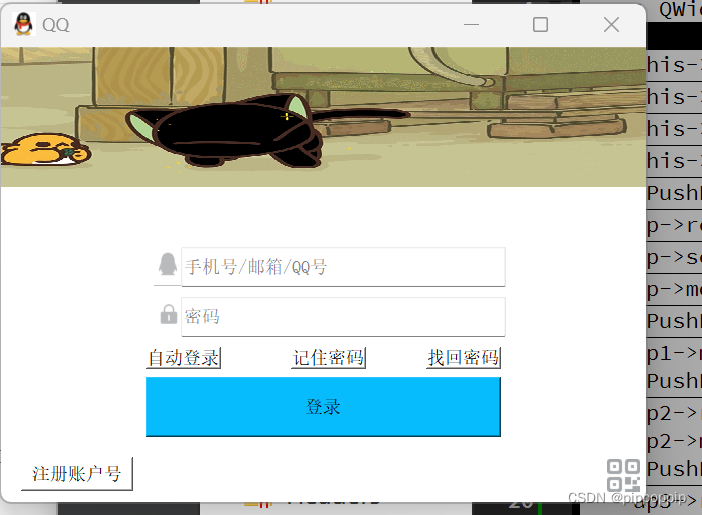
运行结果




























![著者 许少辉 著. 乡村振兴战略下传统村落文化旅游设计 [专著] / 许少辉著中文文献总库 - 北京交通大学馆藏辉少许](https://img-blog.csdnimg.cn/direct/2f153281e3804584907030e1e388e859.jpeg#pic_center)












![无线网络与物联网技术[1]之近距离无线通信技术](https://img-blog.csdnimg.cn/direct/d5d488fbafdb4854aa93a96333a52b7e.png)