Web前端未来图片:深度解析与趋势预测
在数字化的浪潮中,Web前端技术日新月异,图片作为网页内容的重要组成部分,其未来走向也备受关注。本文将分四个方面、五个方面、六个方面和七个方面,深入剖析Web前端未来图片的发展趋势,并探讨其可能带来的变革与挑战。
四个方面:图片格式的演进与优化
首先,我们需要关注图片格式的演进与优化。随着技术的不断进步,新的图片格式如WebP、AVIF等逐渐崭露头角,它们在压缩效率、色彩表现等方面较传统格式有着显著优势。同时,针对移动端设备的优化也成为重点,例如响应式图片技术能够根据屏幕尺寸和www.szyg98.com分辨率自动调整图片大小和格式,提高用户体验。
五个方面:图片加载与性能优化
其次,图片加载与性能优化是Web前端不可忽视的一环。为了提高网页加载速度,前端开发者需要采用各种技术手段,如懒加载、预加载等,以减轻服务器的负担并提升用户体验。此外,利用CDN加速、压缩图片大小等也是常见的性能优化手段。
六个方面:图片交互与动态效果
随着前端技术的不断发展,图片交互与动态效果也成为Web前端的一大亮点。通过CSS动画、JavaScript等技术,我们可以为图片添加各种交互效果和动态行为,如轮播图、图片缩放、拖拽等。这些功能不仅增强了网页的趣味性,也提高了用户的参与度和粘性。
七个方面:图片搜索与智能化应用
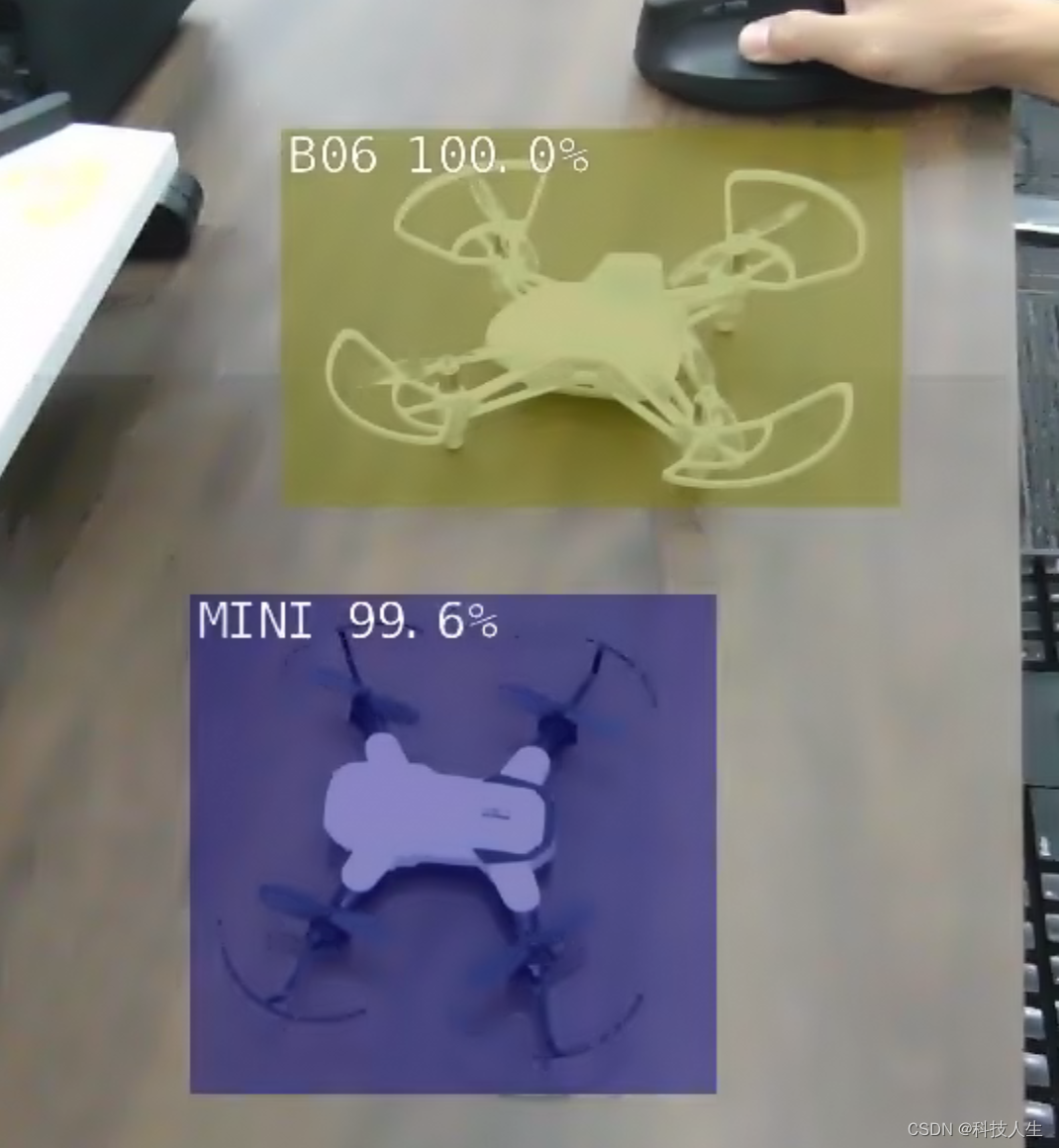
最后,我们需要关注图片搜索与智能化应用的发展趋势。随着人工智能技术的不断进步,基于图片内容的搜索和识别功能逐渐成熟。通过深度学习等技术,我们可以实现对图片中物体的识别、分类和搜索等功能,为用户提供更加便捷和智能化的服务。
综上所述,Web前端未来图片的发展将呈现多元化、高效化和智能化的趋势。在这个过程中,前端开发者需要不断学习和掌握新技术,以应对不断变化的市场需求和szyg98.com技术挑战。同时,我们也需要关注用户体验和性能优化等方面的问题,为用户提供更加优质、高效和智能的网页体验。