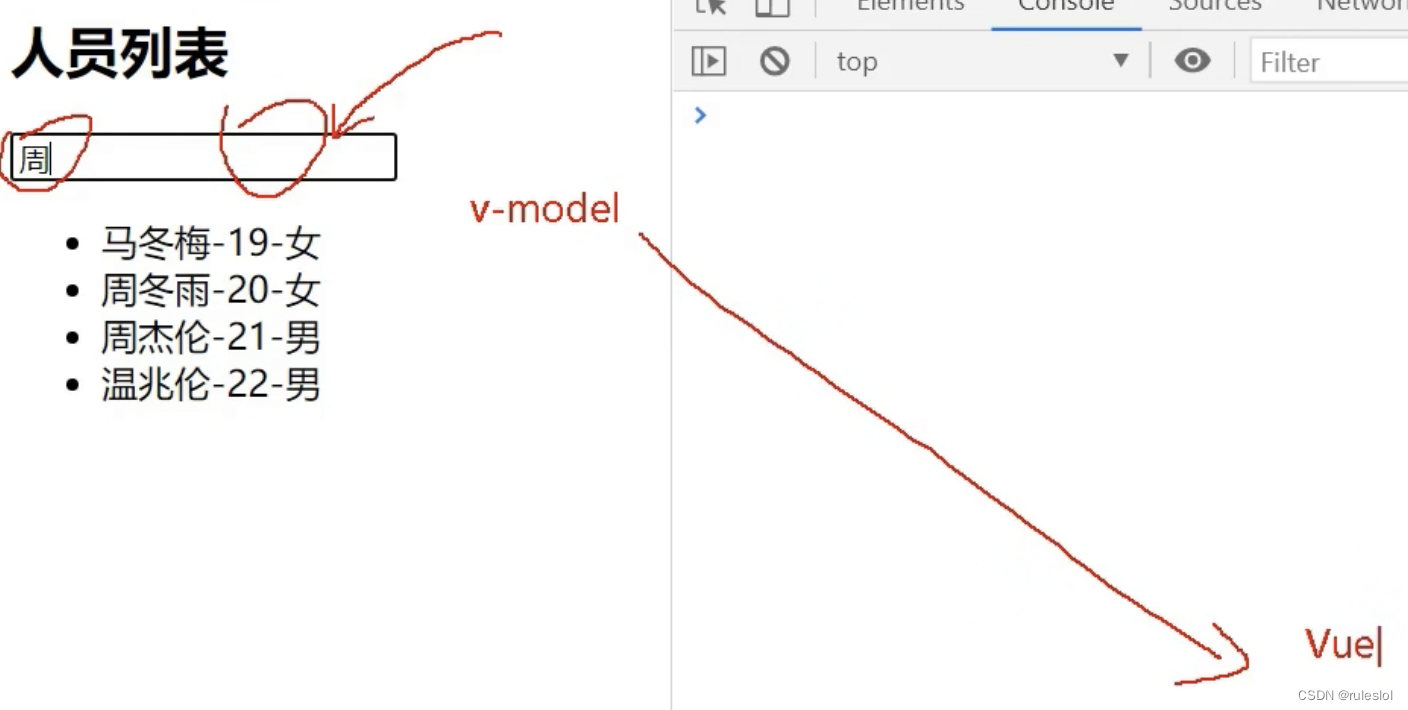
一、模糊查询-用watch实现
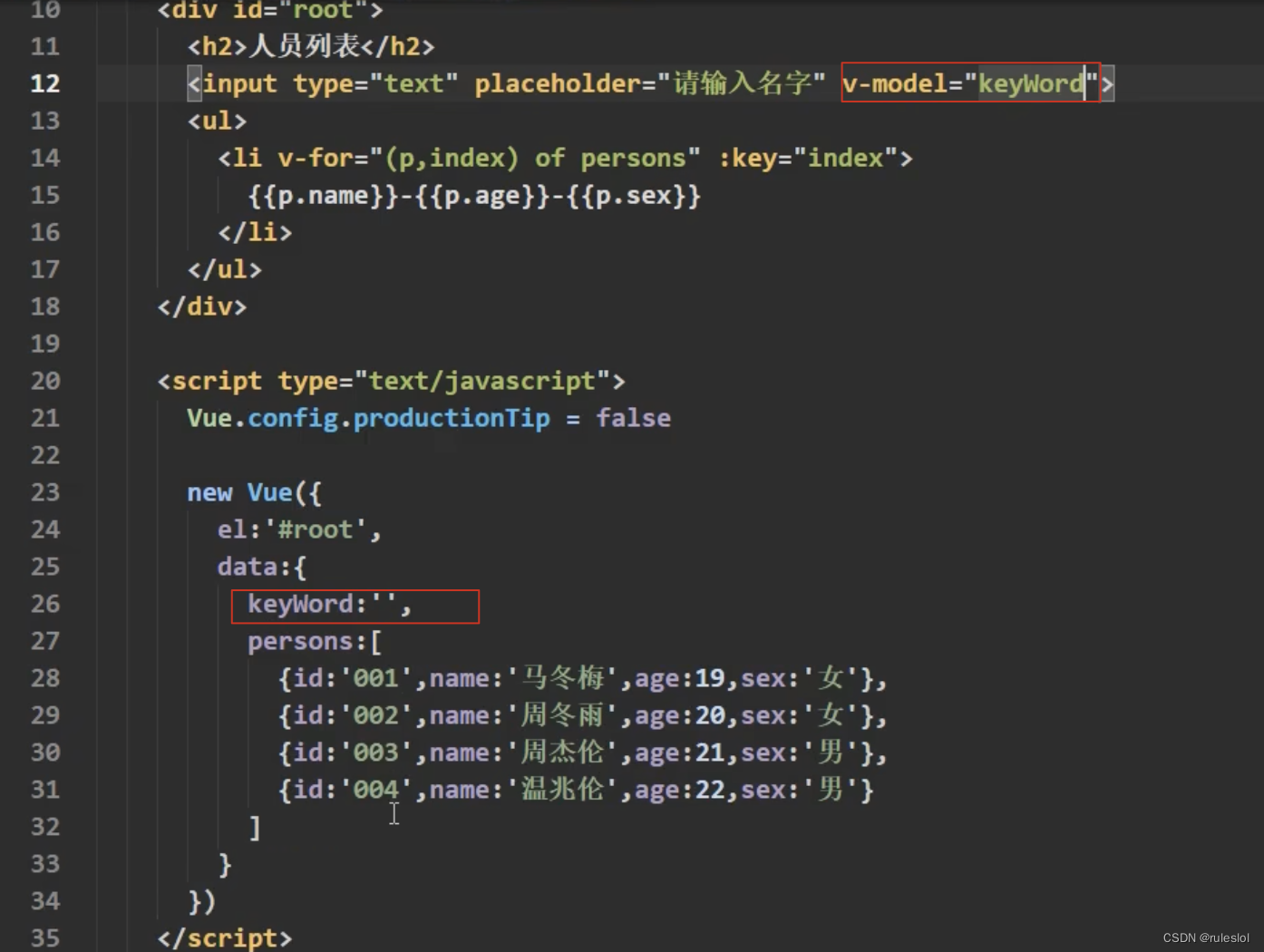
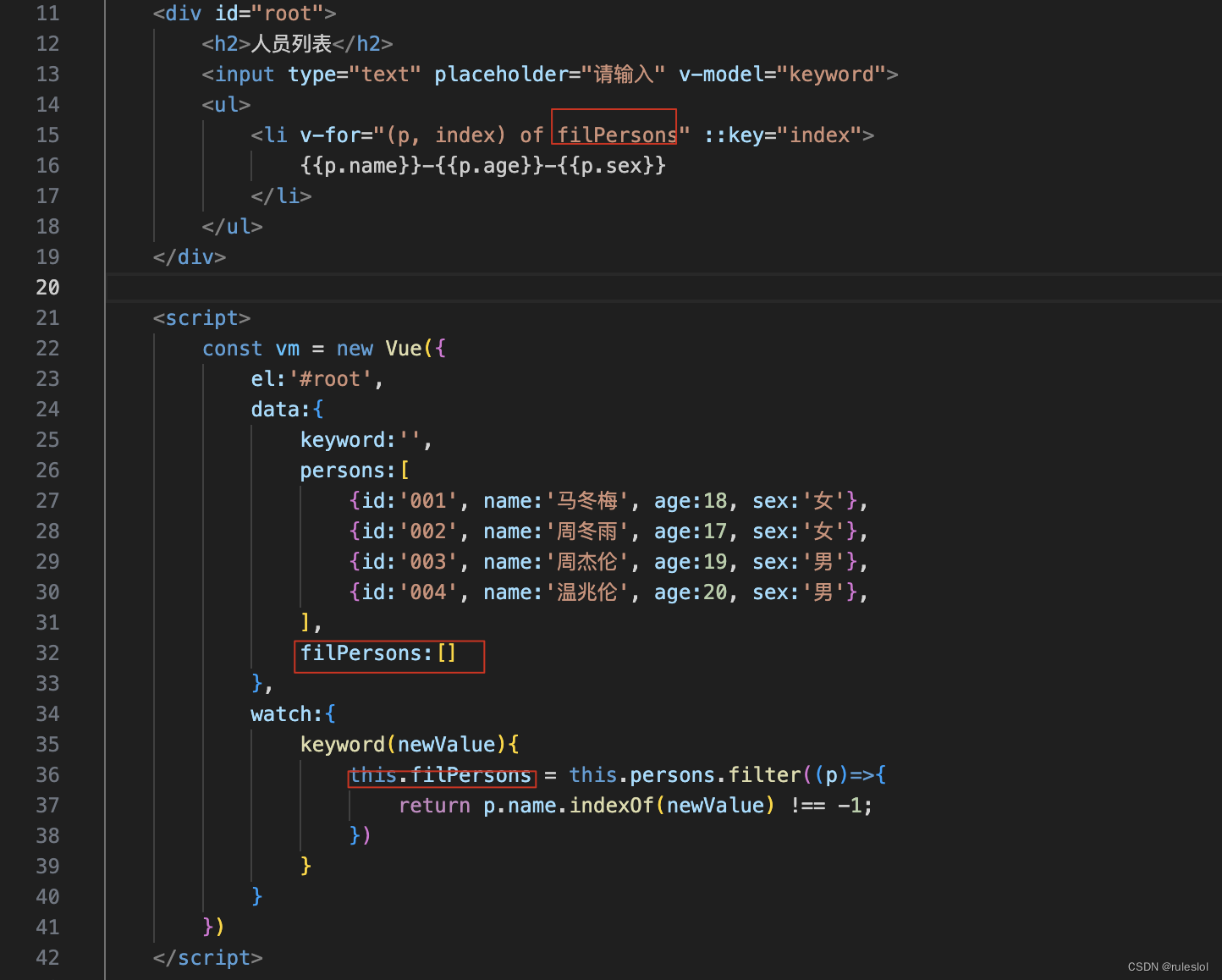
1-1、收集输入框中的数据


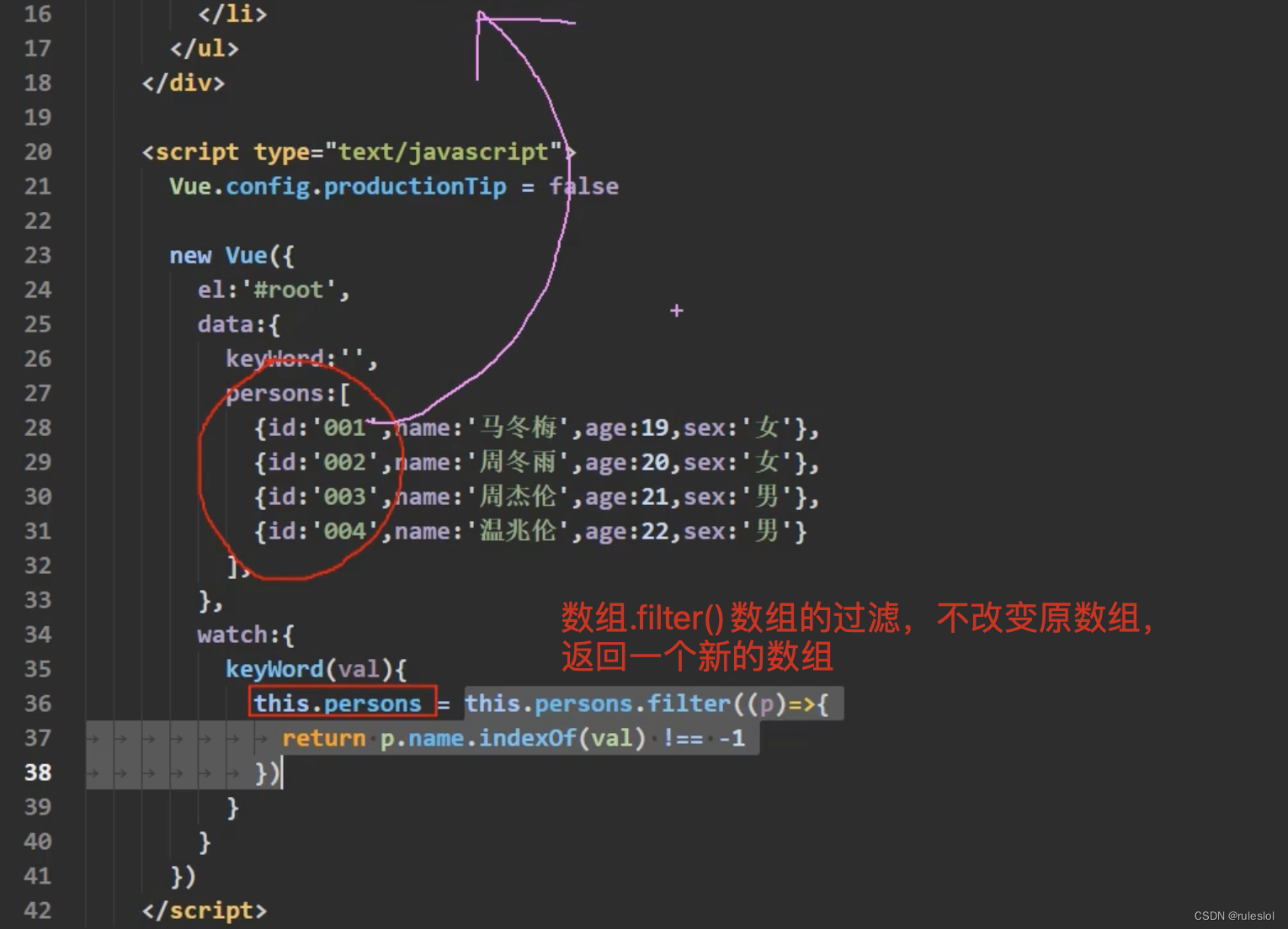
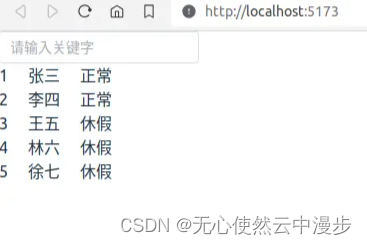
1-2、将收集到的数据于下面的列表做过滤
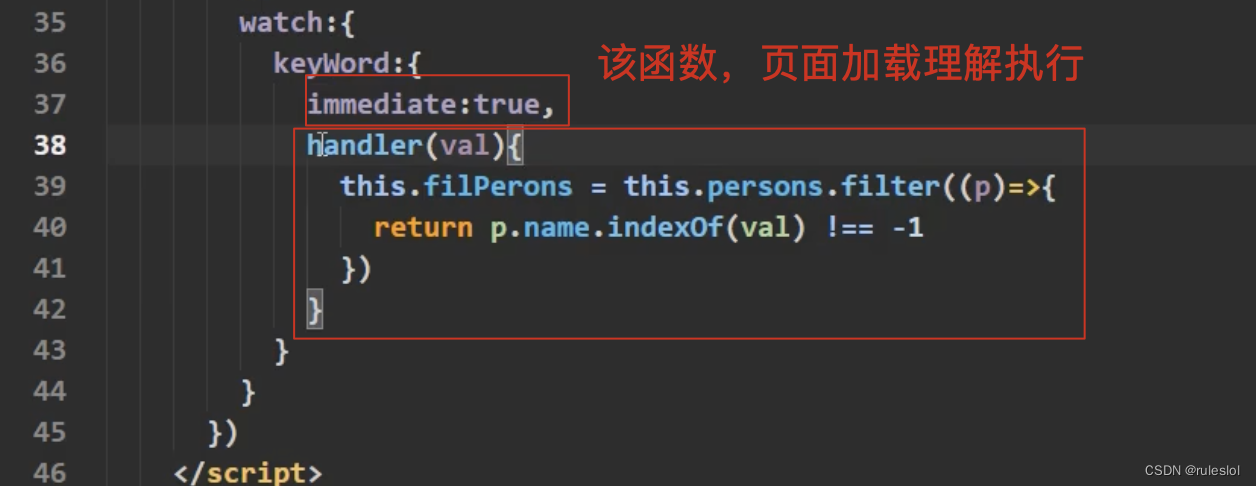
只要输入框中的数据发生变化,就要做过滤——watch
【注意】:
计算属性能实现的,watch都能实现!

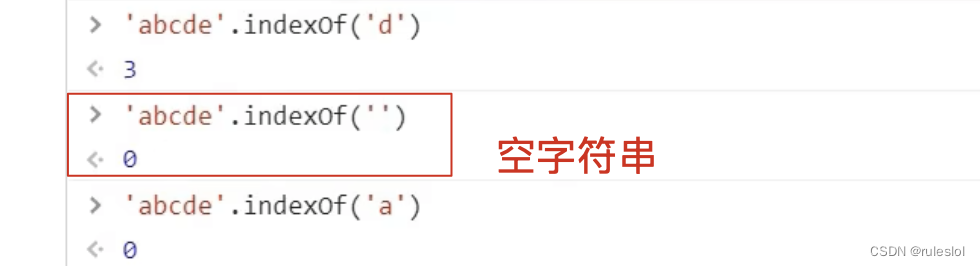
字符串的包含函数:


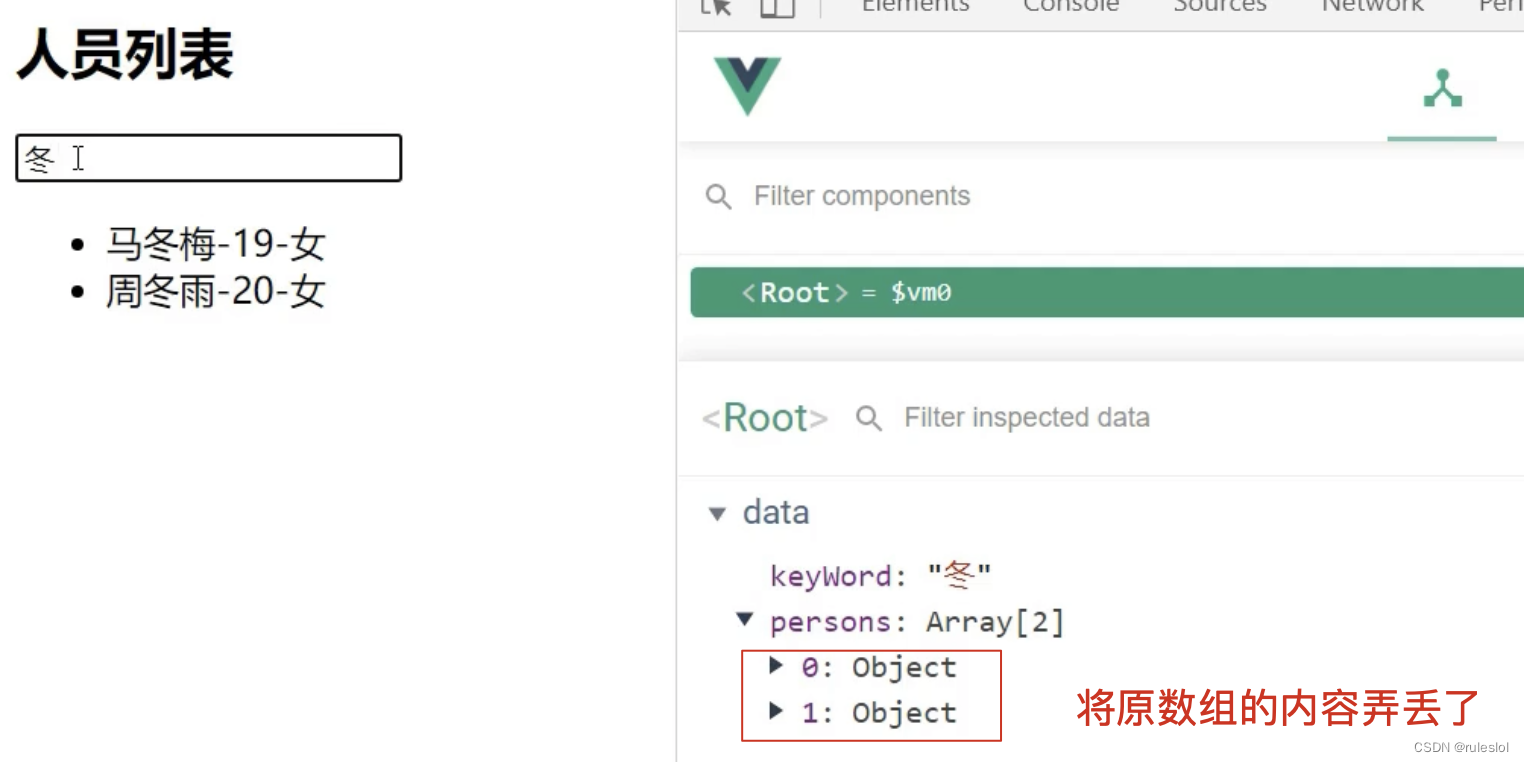
不能改变原数据!

此时有问题:
初始的时候,列表没有信息。解决方式:
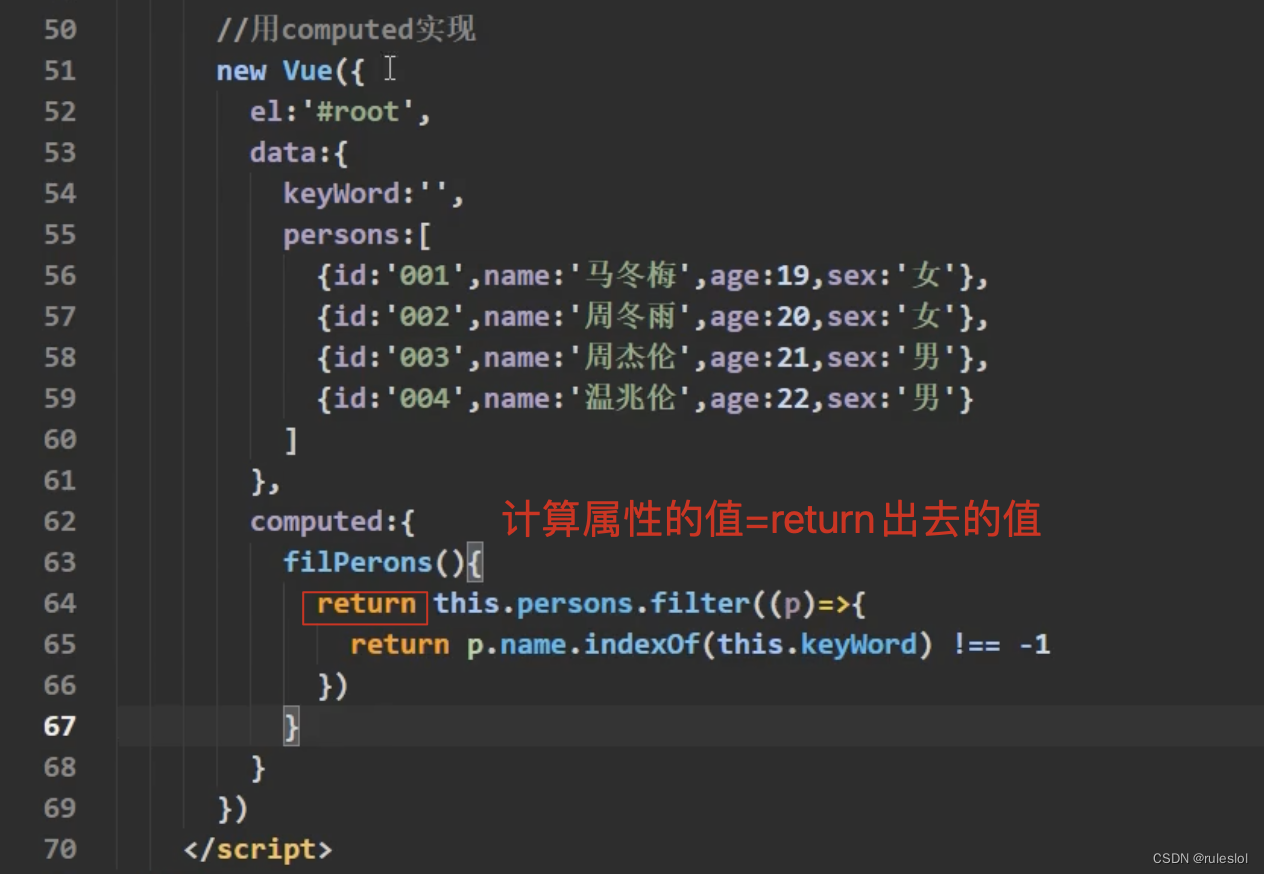
二、模糊查询-用计算属性实现

计算属性两个时候调用:
1、一开始就调用;
2、计算属性依赖的数据发生变化。
三、小结
当一个功能,computed和watch都能实现的时候,优先用computed。













































![[Spring Boot实战] 如何快速地创建spring boot项目](https://img-blog.csdnimg.cn/direct/18e9dedbb04249ceacd8f3a2500e0e7c.jpeg#pic_center)