作者: 还是大剑师兰特 ,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。
077个示例
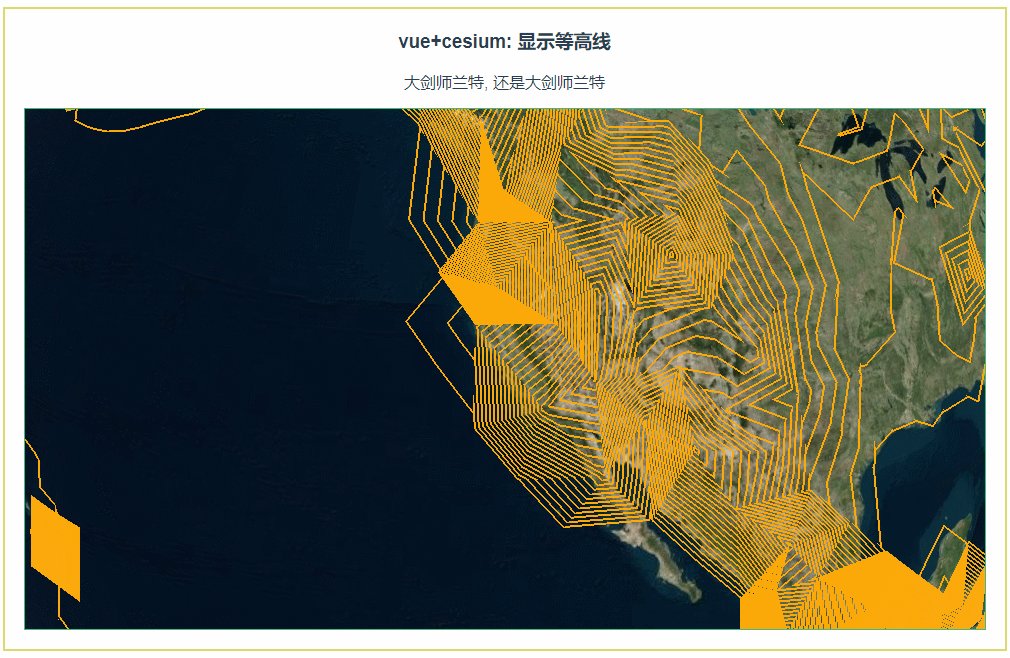
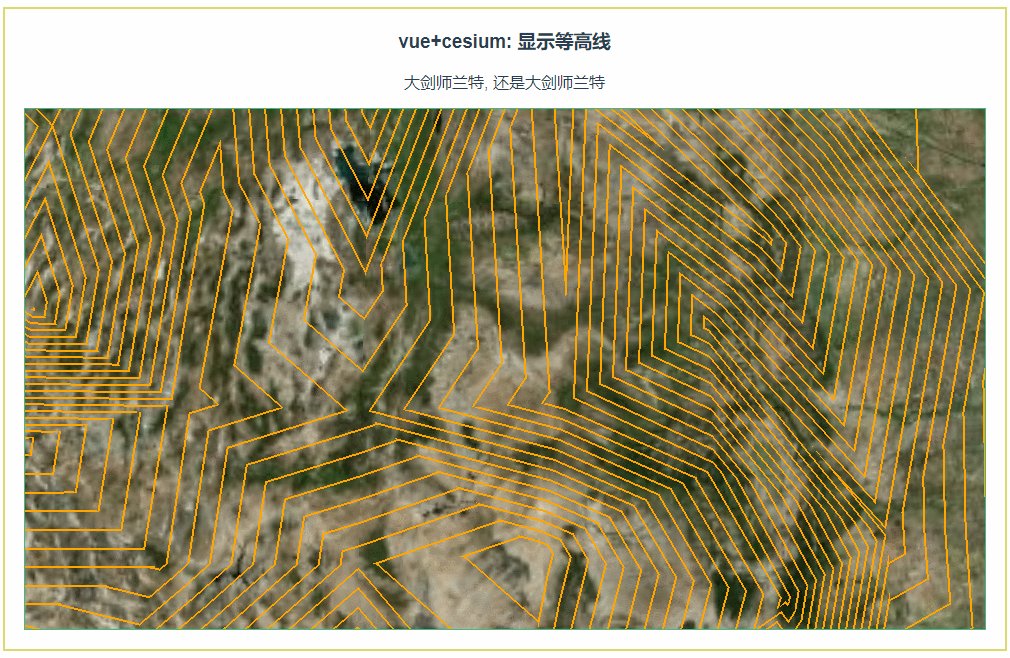
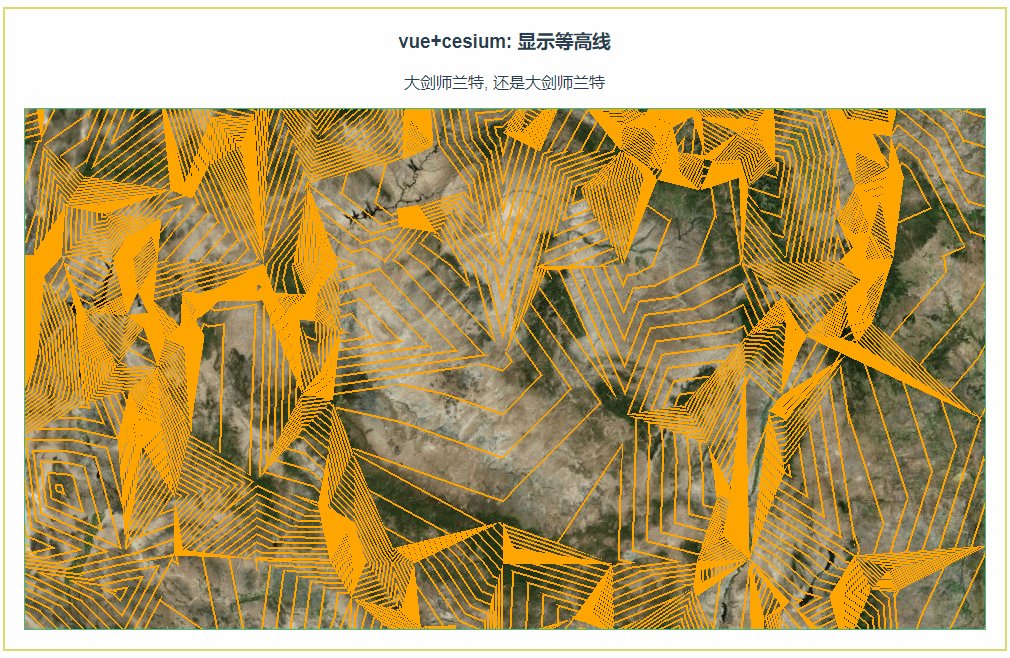
一、示例效果图

二、示例介绍
本示例介绍如何在vue+cesium中显示等高线。在Cesium中创建等高线(contours)涉及到地形数据的处理以及对这些数据进行可视化。虽然Cesium本身没有直接提供一个简单的API来生成等高线。
直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果.
三、配置说明
1)查看基础设置:https://xiaozhuanlan.com/topic/1374609285
或者同样查看: