最近一直在看题,真的好无聊,晚上睡觉前脑子里想的都是JS,不会是焦虑症犯了吧,赶紧写点东西,现在是上午9点38分,想着写个csdn的布局练练手吧。
现在是11点半,写个将近两个小时就写了那么点,好久没写基础布局了,感觉基础还是有点不行,用el组件的话可能会更快点吧。想到就写了,可能有很多冗余的代码~感觉还是得多练练~

直接新建vue项目~

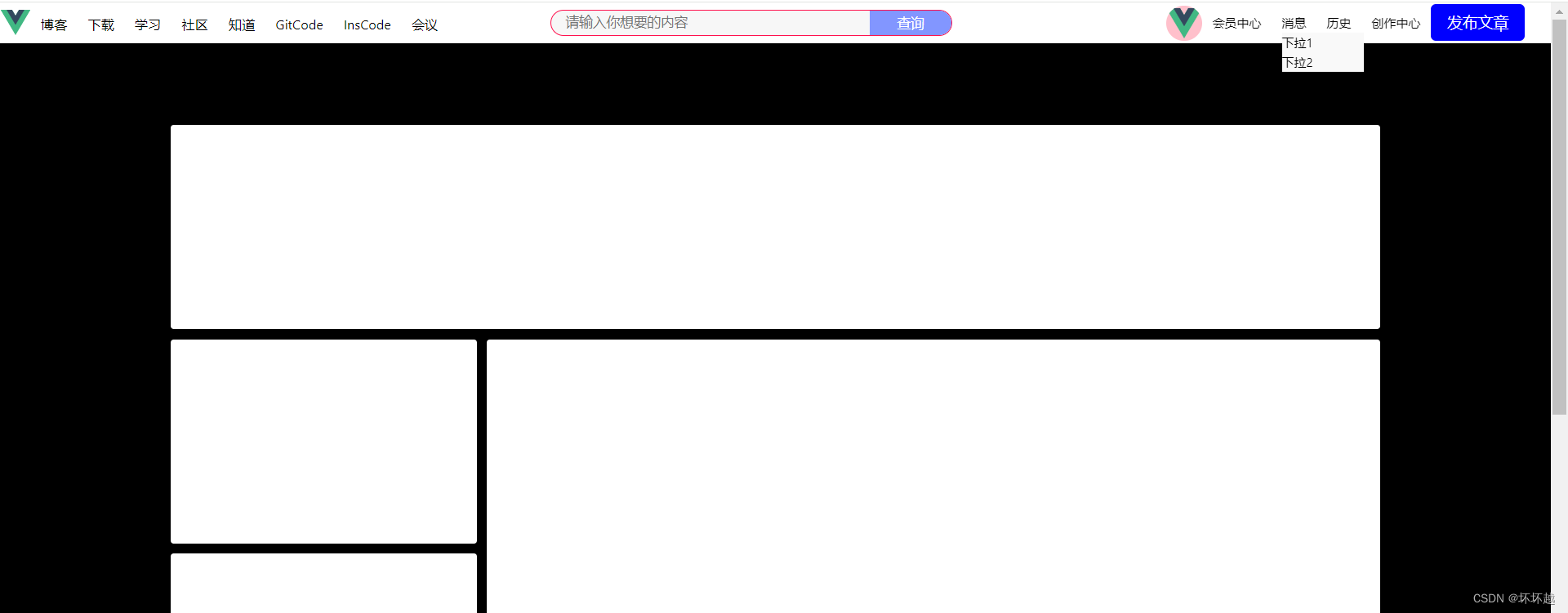
这边看下csdn的布局。。。嗯。。。

先随便调个布局

直接附代码吧。
<template>
<div class="main">
<div class="mainitem header">
<div class="navbar">
<div class="logo">
<img src="@/assets/logo.svg" alt="Logo" />
</div>
<div class="nav-links">
<a href="#" class="nav-link">博客</a>
<a href="#" class="nav-link">下载</a>
<a href="#" class="nav-link">学习 </a>
<a href="#" class="nav-link">社区</a>
<a href="#" class="nav-link">知道</a>
<a href="#" class="nav-link">GitCode</a>
<a href="#" class="nav-link">InsCode</a>
<a href="#" class="nav-link">会议</a>
<!-- 其他链接 -->
</div>
<div class="search-bar">
<input type="text" class="input-bar" placeholder="请输入你想要的内容" />
<button class="button-bar">查询</button>
</div>
<div class="profile">
<img src="@/assets/logo.svg" alt="Profile" />
</div>
<div class="dropdown">
<a class="dropbtn">会员中心</a>
<div class="dropdown-content">
<div><a href="#">下拉1</a></div>
<div><a href="#">下拉2</a></div>
<div><a href="#">下拉3</a></div>
</div>
</div>
<div class="dropdown">
<a class="dropbtn">消息</a>
<div class="dropdown-content">
<div><a href="#">下拉1</a></div>
<div><a href="#">下拉2</a></div>
</div>
</div>
<div class="dropdown">
<a class="dropbtn">历史</a>
<div class="dropdown-content">
<div><a href="#">下拉1</a></div>
<div><a href="#">下拉2</a></div>
</div>
</div>
<div class="dropdown">
<a class="dropbtn">创作中心</a>
<div class="dropdown-content">
<div><a href="#">下拉1</a></div>
<div><a href="#">下拉2</a></div>
</div>
</div>
<div class="publish">
<a href="#">发布文章</a>
</div>
</div>
</div>
<div class="mainitem maininfo">
<div class="mianinfo_haeder"></div>
<div class="mianinfo_main">
<div class="mianinfo_left">
<div class="mianinfo_left_item"></div>
<div class="mianinfo_left_item"></div>
<div class="mianinfo_left_item"></div>
<div class="mianinfo_left_item"></div>
</div>
<div class="mianinfo_right"></div>
</div>
</div>
<div class="mainitem footer"></div>
</div>
</template>
<style scoped lang="scss">
.main {
max-width: 100vw;
background-color: black;
.mainitem {
background-color: white;
}
.header {
height: 40px;
margin-bottom: 10px;
.navbar {
display: flex;
align-items: center;
height: 40px;
.logo img {
width: 30px;
height: 30px;
padding-top: 5px;
object-fit: center;
}
.nav-links {
display: flex;
height: 100%;
background-color: white;
.nav-link {
color: black;
padding: 10px;
font-size: 13px;
text-decoration: none;
&:hover {
background-color: rgba(240, 240, 240, 0.6);
cursor: pointer;
}
}
}
.search-bar:focus-within {
border-color: #ff124e; /* 设置获得焦点时的边框颜色 */
}
.search-bar {
margin: 0 100px;
background-color: #f7f7f7;
padding-left: 12px;
display: flex;
justify-content: center;
margin-right: 10px;
border-radius: 20px;
height: 26px;
overflow: hidden;
border: 1px solid rgb(216, 216, 216);
.input-bar {
width: 300px;
border: none;
background-color: #f7f7f7;
}
.input-bar:focus {
outline: none; /* 移除默认的 input 聚焦样式 */
}
.button-bar {
width: 80px;
border: none;
background-color: #8296ff;
color: white;
}
}
.profile img {
width: 35px;
height: 35px;
border-radius: 50%;
background-color: pink;
margin-left: 200px;
margin-top: 7px;
}
.dropdown {
position: relative;
font-size: 12px;
margin: 0 10px;
.dropdown-content {
display: none;
position: absolute;
top: 100%;
background-color: #f9f9f9;
min-width: 80px;
}
&:hover {
.dropdown-content {
display: block;
}
}
}
.publish a {
padding: 8px 16px;
background-color: blue;
color: white;
text-decoration: none;
border-radius: 5px;
&:hover {
background-color: darkblue;
}
}
}
}
.maininfo {
height: 80%;
width: 78%;
margin: 80px 11%;
background-color: black;
.mianinfo_haeder {
background-color: white;
height: 200px;
margin-bottom: 10px;
border-radius: 3px;
}
.mianinfo_main {
display: flex;
background-color: black;
width: 100%;
height: 70%;
.mianinfo_left {
box-sizing: border-box;
width: 300px;
/* display: flex;
flex-direction: column; */
.mianinfo_left_item {
border-radius: 3px;
background-color: white;
min-height: 200px;
width: 300px;
margin-bottom: 10px;
}
.mianinfo_left_item:nth-last-child(1) {
margin-bottom: 0px;
}
}
.mianinfo_right {
border-radius: 3px;
background-color: #fff;
margin-left: 10px;
flex: 1;
}
}
}
.footer {
margin-top: 10px;
height: 100px;
}
}
</style>