✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:python图形化GUI编程tkinter精讲
景天的主页:景天科技苑
文章目录
1.tkinter 主窗口
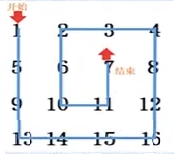
主窗口位置和大小
通过 geometry(‘wxh±x±y’)进行设置。w 为宽度,h 为高度。+x 表示距屏幕左边的距离;
-x 表示距屏幕右边的距离;+y 表示距屏幕上边的距离;-y 表示距屏幕下边的距离。单位是像素
前两个参数表示的是创建窗口的大小,而且一定要用x(小写的x表示),否则会报错:TclError: bad geometry specifier “400*300+100+100”,初学者一定要注意
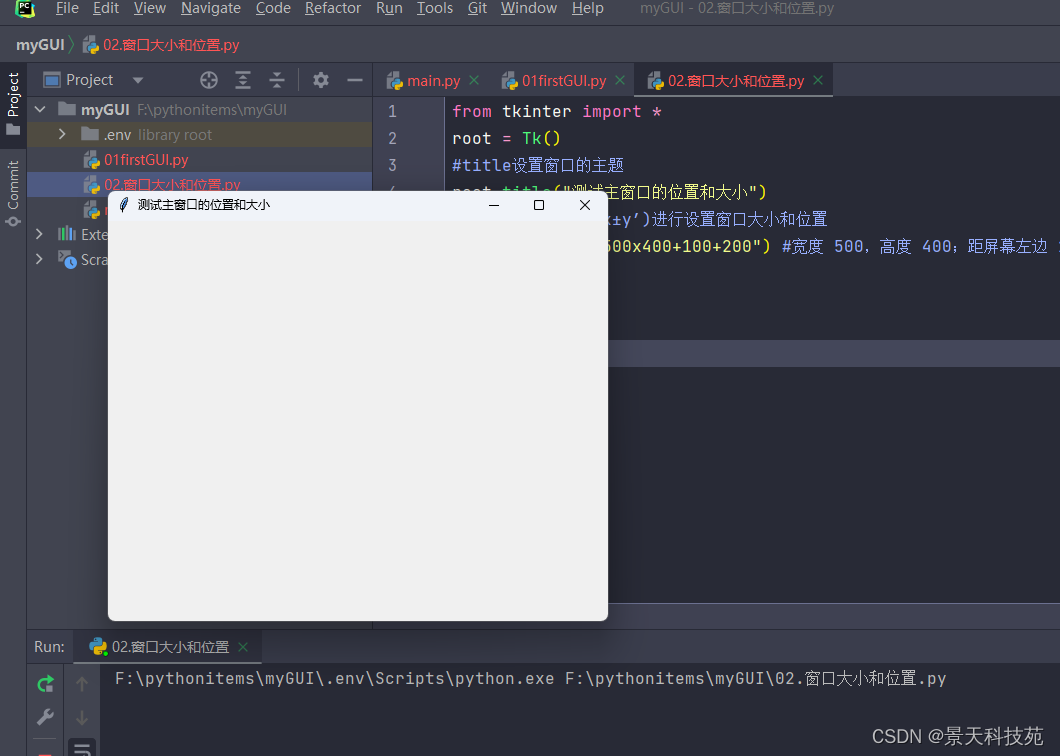
测试 tkinter 主窗口位置和大小的设置
from tkinter import *
root = Tk()
#title设置窗口的主题
root.title("测试主窗口的位置和大小")
#geometry(‘wxh±x±y’)进行设置窗口大小和位置
root.geometry("500x400+100+200") #宽度 500,高度 400;距屏幕左边 100,距屏幕上边 200 ,注意这里是小写的x,不能写*,否则会报错
root.mainloop()
运行显示

2.python GUI 编程整体描述
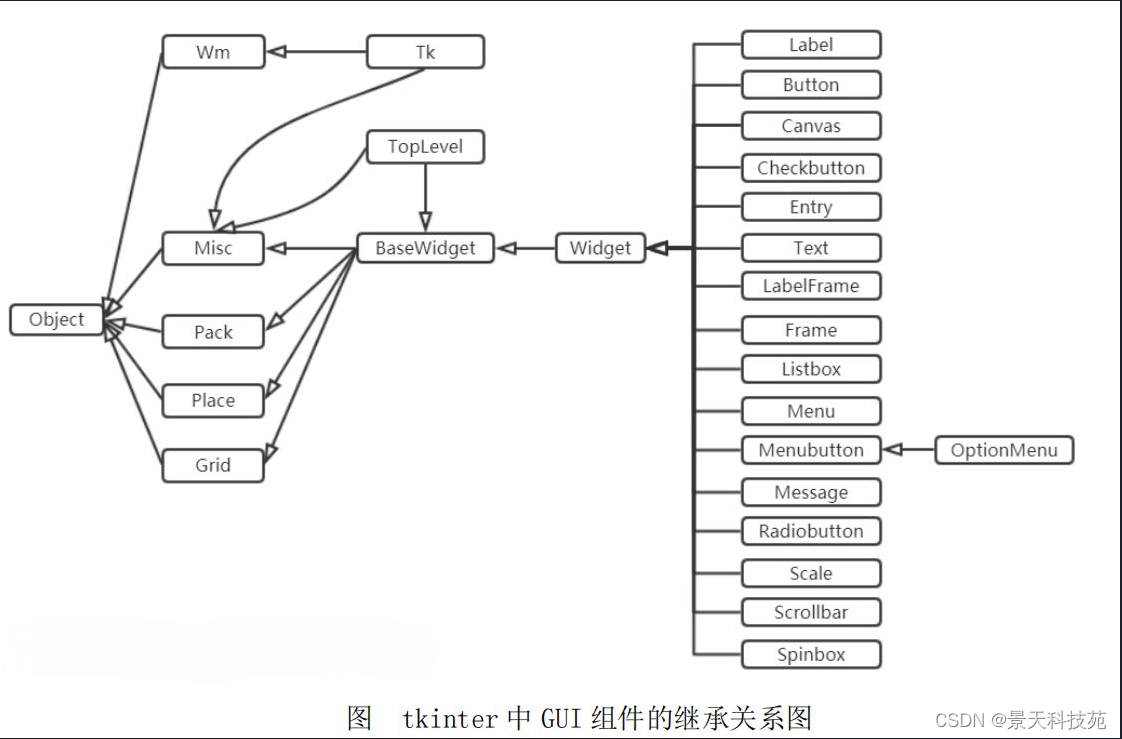
图形用户界面是由一个个组件组成,就像小孩“搭积木”一样最终组成了整个界面。有
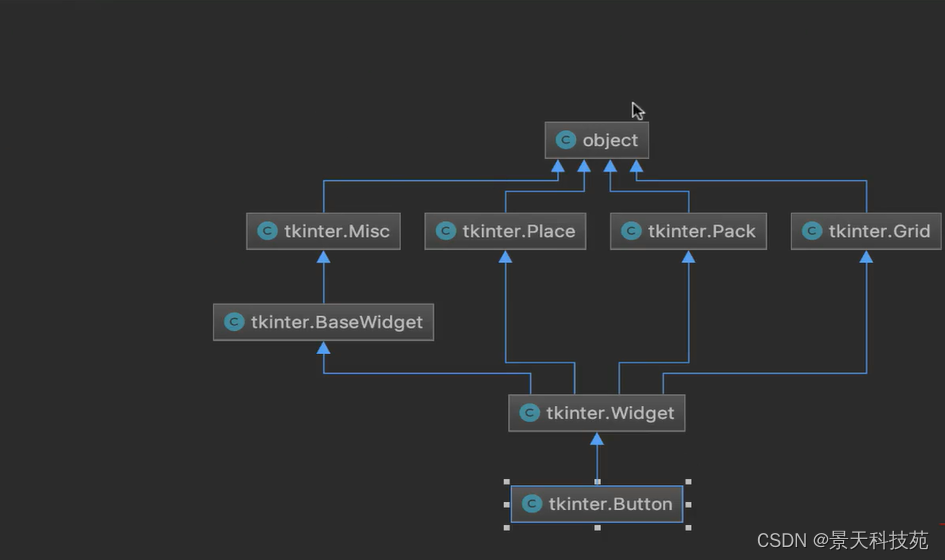
的组件还能在里面再放置其他组件,我们称为“容器”。Tkinter 的 GUI 组件关系图如下:

根据上图所示,我们依次讲解这些类的基本作用。
·Misc 和 Wm:
Tkinter 的 GUI 组件有两个根父类,它们都直接继承了 object 类:
·Misc:它是所有组件的根父类。
·Wm:它主要提供了一些与窗口管理器通信的功能函数。
·Tk
Misc 和 Wm 派生出子类 Tk,它代表应用程序的主窗口。一般应用程序都需要直接或间接
使用 Tk。
·Pack、Place、Grid
Pack、Place、Grid 是布局管理器。布局管理器管理组件的:大小、位置。通过布局管
理器可以将容器中的组件实现合理的排布。
·BaseWidget
BaseWidget 是所有组件的父类
·Widget
Widget 是所有组件类的父类。Widget 一共有四个父类:BaseWidget、Pack、Grid、Place。
意味着,所有 GUI 组件同时具备这四个父类的属性和方法。

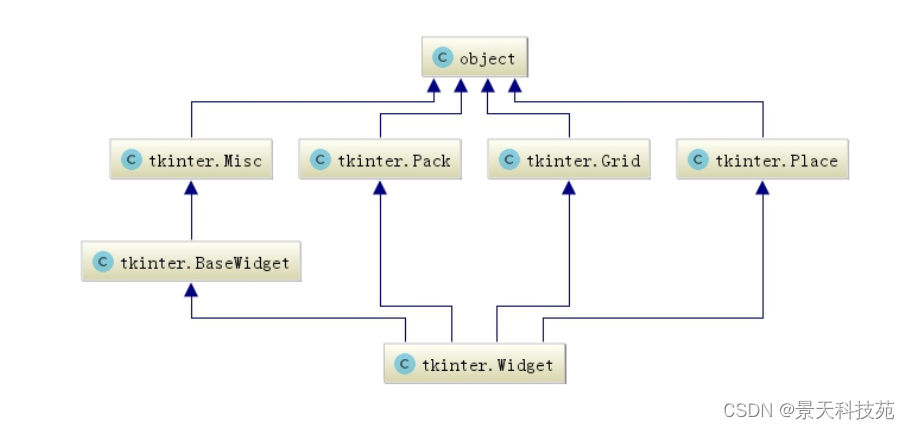
【注】想观察类的层次结构可以在类定义处的类名上单击右键,选择 Diagram–>show
Diagram。
查看继承关系


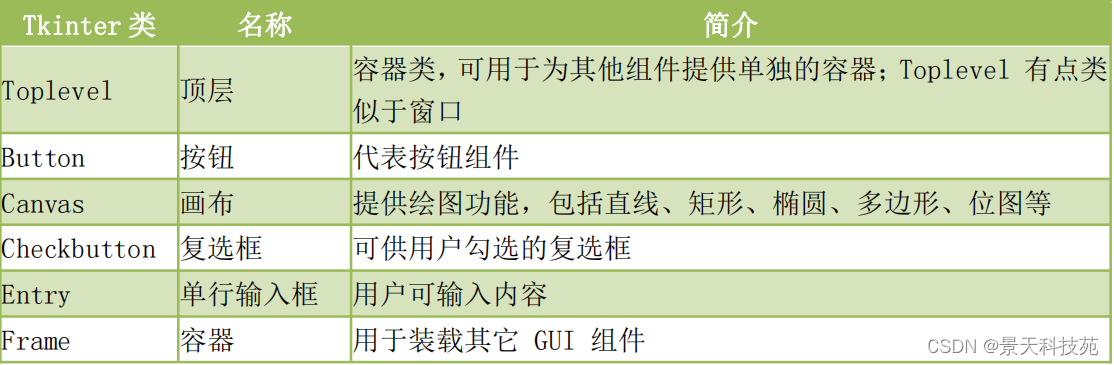
3.tkinter常用组件汇总列表


4.GUI 应用程序类的经典写法
本节程序也是 GUI 应用程序编写的一个主要结构,采用了面向对象的方式,更加合理的
组织代码。
通过类 Application 组织整个 GUI 程序,类 Application 继承了 Frame 及通过继承拥有
了父类的特性。
通过构造函数__init__()初始化窗口中的对象,通过 createWidgets()方法
创建窗口中的对象。
Frame 框架是一个 tkinter 组件,表示一个矩形的区域。Frame 一般作为容器使用,可
以放置其他组件,从而实现复杂的布局。
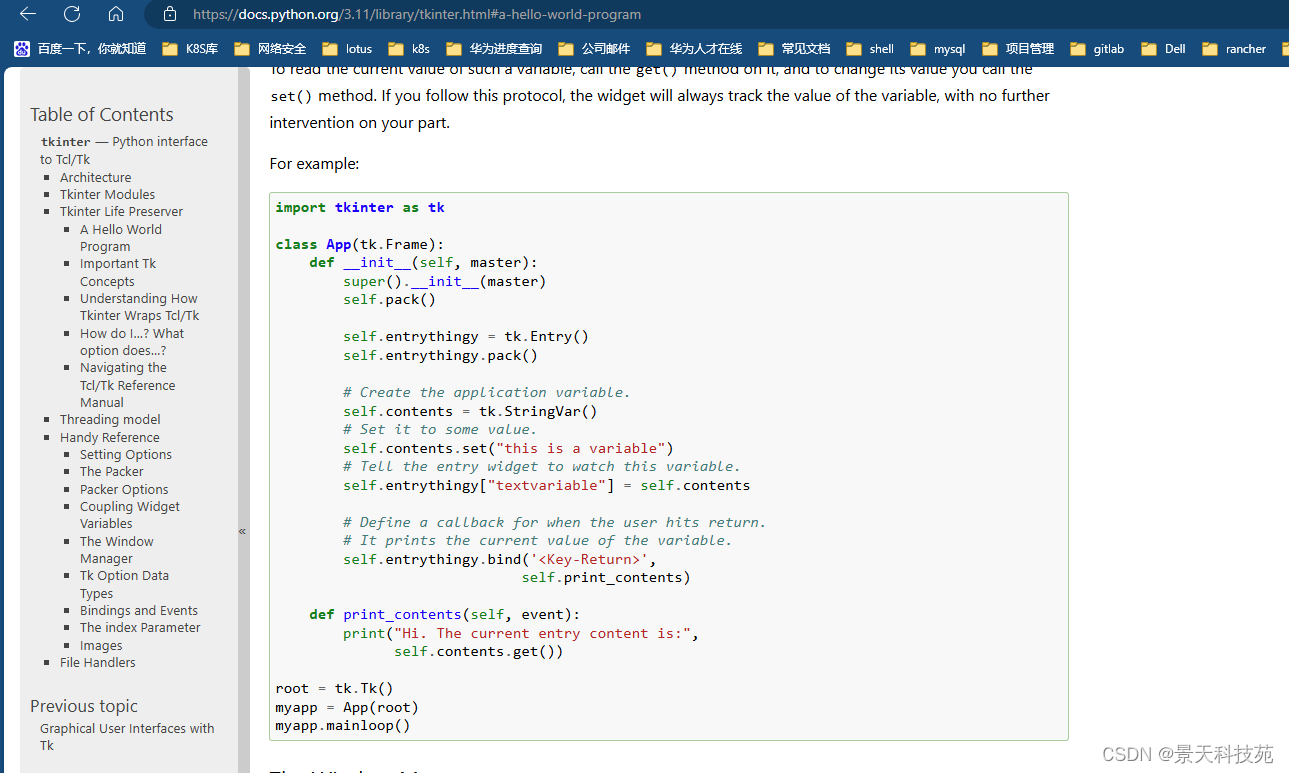
可以参照官方文档里面的面向对象写法

标准的面向对象 GUI 程序类的写法
"""测试一个经典的 GUI 程序的写法,使用面向对象的方式"""
from tkinter import *
from tkinter import messagebox
#自定义类,继承Frame
class Application(Frame):
"""一个经典的 GUI 程序的类的写法"""
#构造方法,可以调用绑定方法
def __init__(self, master=None):
#调用父类构造方法
super().__init__(master) # super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWidget()
#绑定到对象方法
def createWidget(self):
"""创建组件"""
self.btn01 = Button(self)
self.btn01["text"] = "点击送花"
self.btn01.pack()
#绑定事件
self.btn01["command"] = self.songhua
# 创建一个退出按钮,command表示处理逻辑
self.btnQuit = Button(self, text="退出", command=root.destroy)
self.btnQuit.pack()
def songhua(self):
# 第一个参数是标题,第二个参数是文本内容
messagebox.showinfo("送花", "送你 99 朵玫瑰花")
if __name__ == '__main__':
root = Tk()
root.geometry("500x200+200+300")
root.title("一个经典的 GUI 程序类的测试")
#需要传参,master就是传的对象
app = Application(master=root)
root.mainloop()
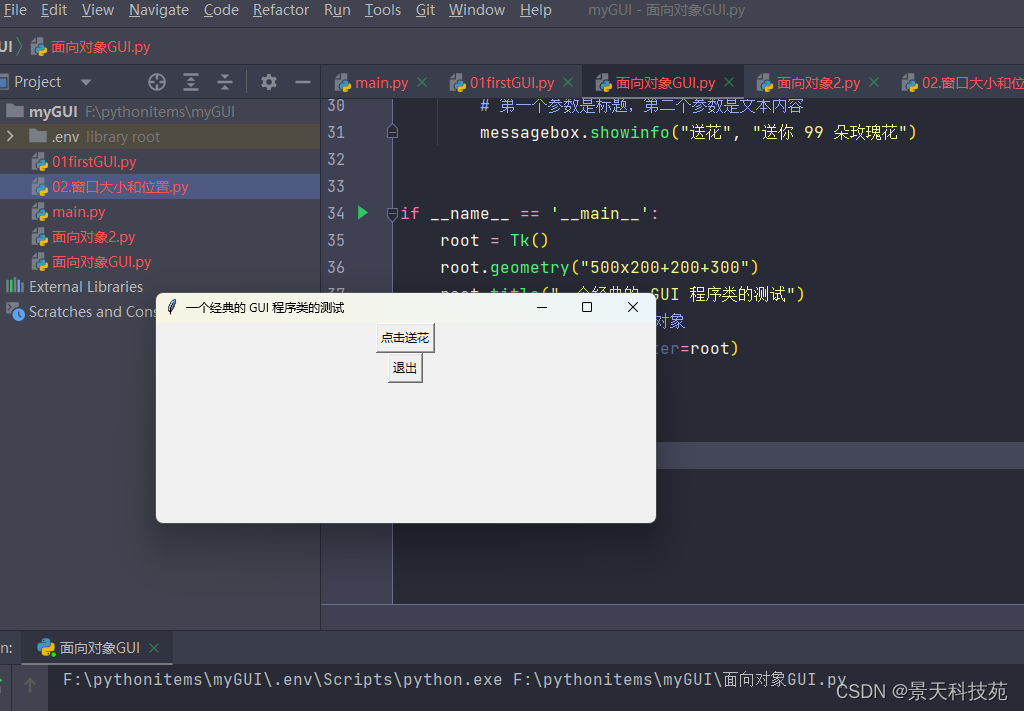
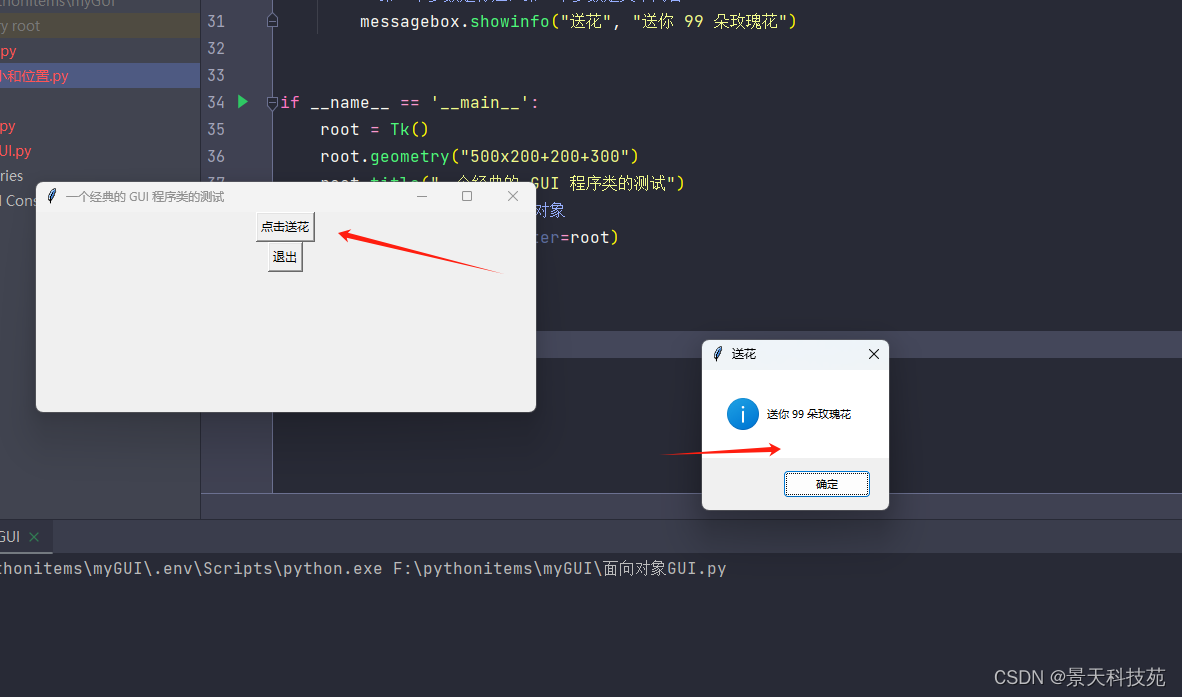
运行

点击送花

点击退出,就退出程序
5.Label 组件
Label(标签)主要用于显示文本信息,也可以显示图像,是不可编辑的。
Label(标签)有这样一些常见属性:
width,height:
用于指定区域大小,如果显示是文本,则以单个英文字符大小为单位(一个汉字宽度占
2 个字符位置,高度和英文字符一样);如果显示是图像,则以像素为单位。默认值是
根据具体显示的内容动态调整。font
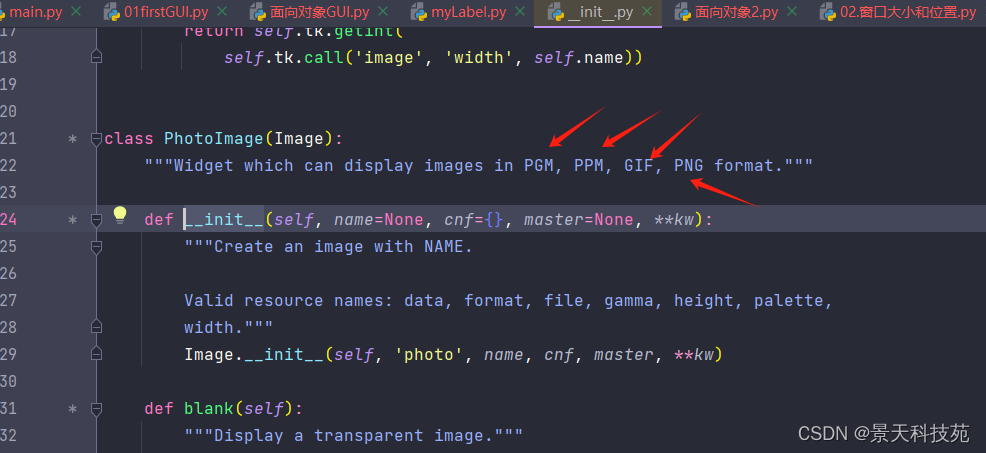
指定字体和字体大小,如:font = (font_name,size)image:
显示在 Label 上的图像,目前 tkinter 支持 PGM,PPM,GIF,PNG 格式。

fg 和 bg
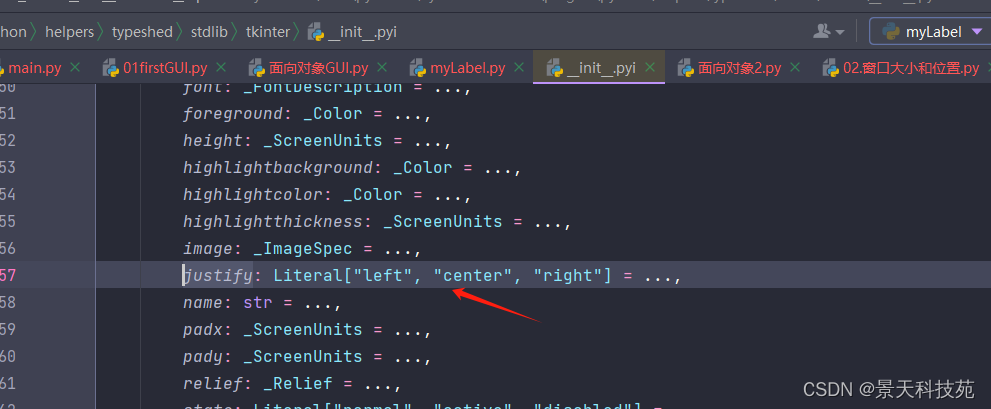
fg(foreground):前景色、bg(background):背景色justify
针对多行文字的对齐,可设置 justify 属性,可选值"left", “center” or “right”

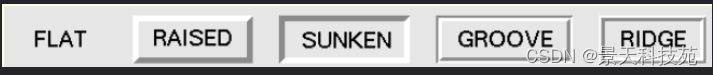
6.relief
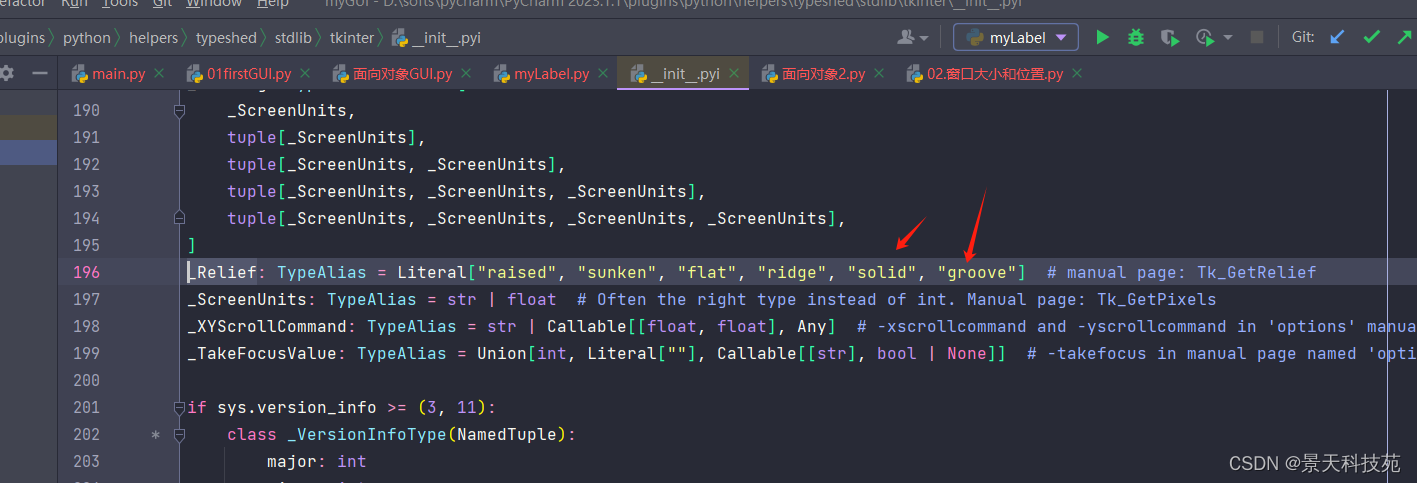
指定标签周围装饰边框的外观,默认值是’flat’,
可选项有"raised", “sunken”, “flat”, “ridge”, “solid”, “groove”

各个参数显示如下

7.text
指定显示在控件内的文本
8.state
可以设为’normal’或’disabled’,以便控制‘禁用’状态标志位
Label(标签)的用法实战
"""测试 Label 组件的基本用法,使用面向对象的方式"""
from tkinter import *
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
"""创建组件"""
self.label01 = Label(self,text="百战程序员", width=10,height=2,bg="black", fg="white")
#也可以这样覆盖原数据
# self.label01["text"]="ccc"
#也可以用config设置属性
self.label01.config(fg="red",bg="green")
self.label01.pack()
self.label02 = Label(self,text="景天", width=10,height=2,bg="blue", fg="white",font=("楷体", 30))
self.label02.pack()
# 显示图像
global photo # 把 photo 声明成全局变量。如果是局部变量,本方法执行完毕后,图像对象销毁,窗口显示不出图像。
photo = PhotoImage(file="imgs/数据分析.png")
self.label03 = Label(self, width=500,height=100,image=photo)
self.label03.pack()
#borderwidth可简写为'bd',设置标签的边框宽度(单位:像素)
self.label04 = Label(self, text="景天科技苑\n 百战程序员\n 景天好帅,就是做饭不行",borderwidth = 5, relief = "groove", justify = "right")
self.label04.pack()
if __name__ == '__main__':
root = Tk()
root.geometry("500x360+200+300")
root.title("景天科技苑")
app = Application(master=root)
root.mainloop()
运行结果