

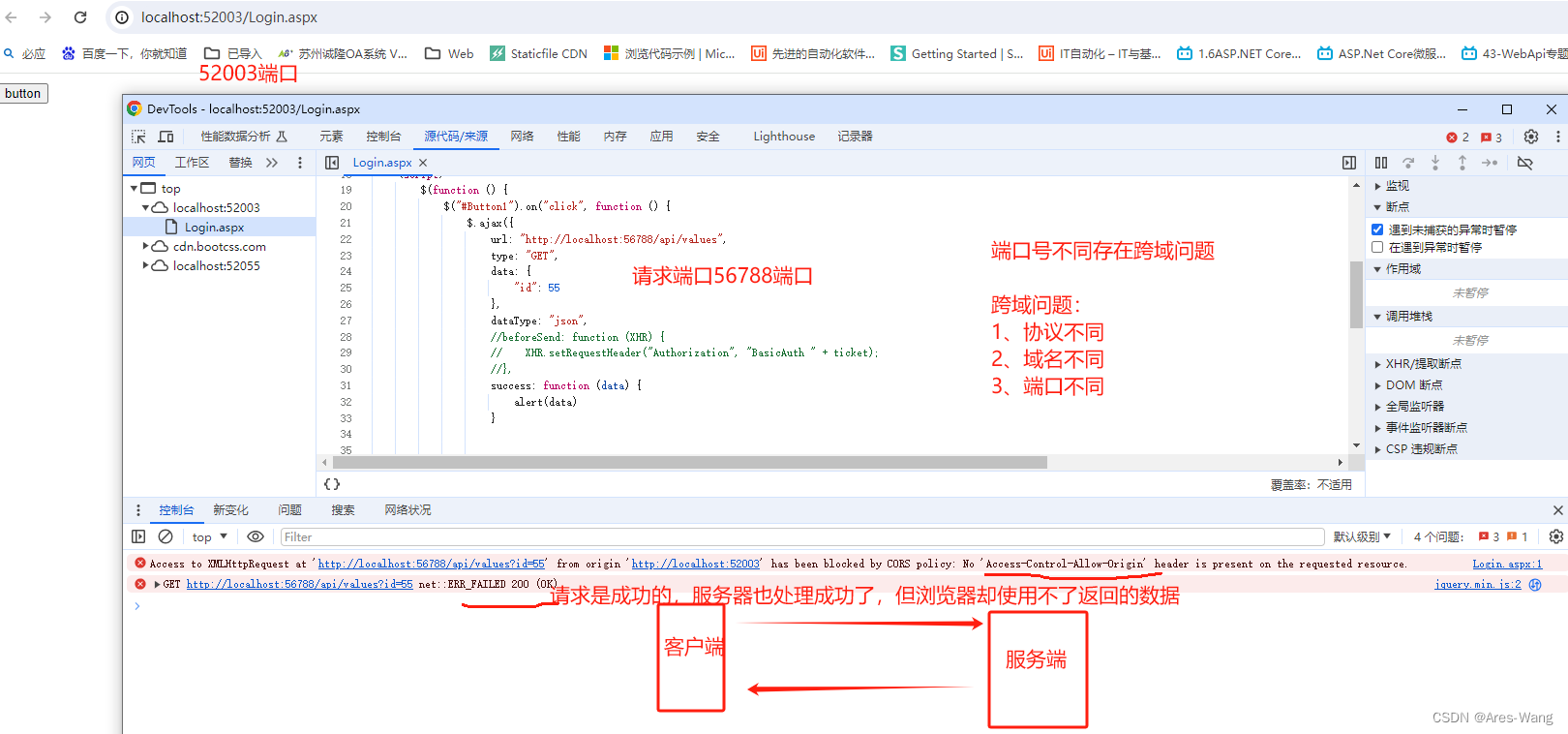
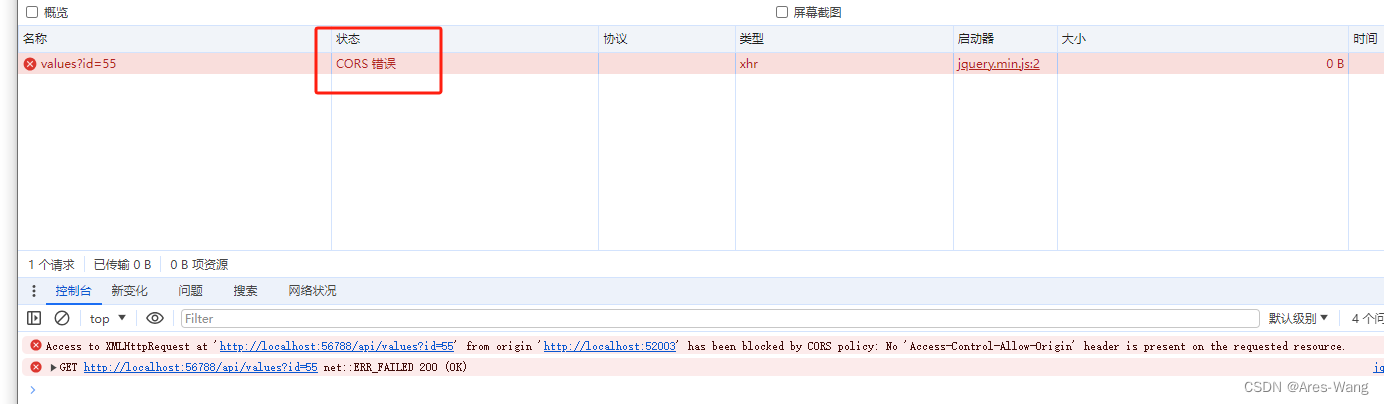
由于浏览器存在同源策略,为了防止 钓鱼问题,浏览器直接请求才不会有跨越的问题
浏览器要求JavaScript或Cookie只能访问同域下的内容
浏览器也是一个应用程序,有很多限制,不能访问和使用电脑信息(获取cpu、硬盘等),只能临时文件夹【cookie】
协议、域名、端口号 有一个不同就存在跨越问题了。
把不同业务数据存放到不同的服务,是为了分摊压力的。
同源策略:是浏览器最核心也最基本的安全功能,会约束浏览器的行为;
同源策略会限制浏览器:只允许本域内的脚本读写本域内的资源,不允许访问本域外的资源。
判断是否同源?
判断要素有三:协议、域名、端口号;
(三者全部一致才视为同源,即属于同一个域;否则视为非同源。)
jsonp 解决跨域问题 有局限性 ,只能使用Get请求。 利用 script 不受同源策略解决问题的
jsonp解决跨域问题
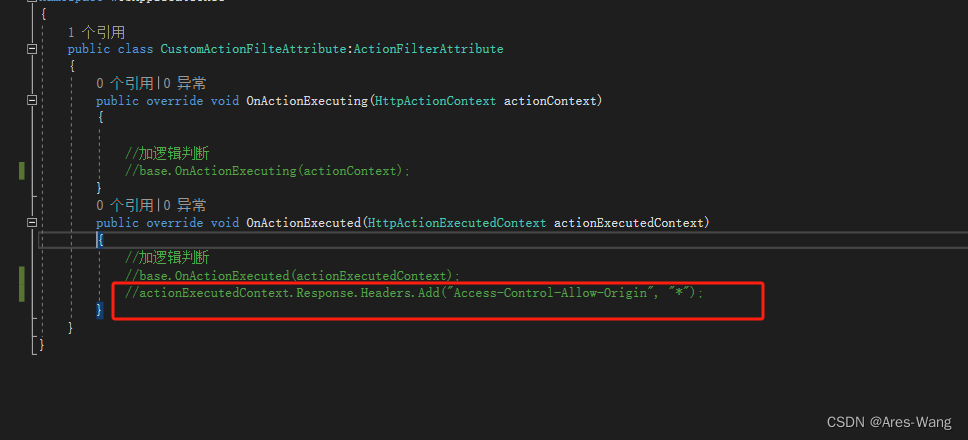
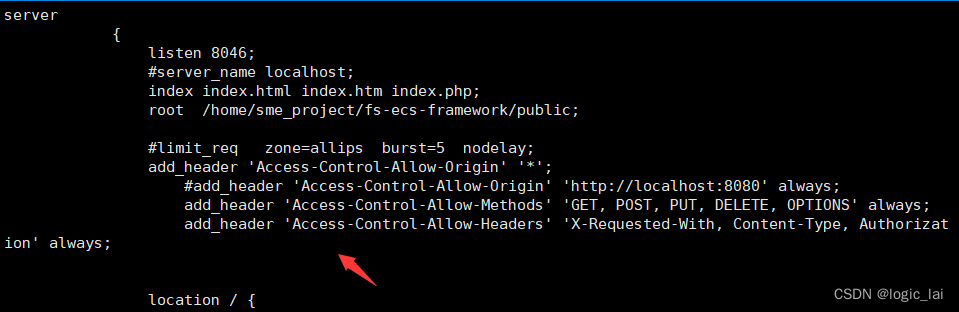
利用WebAPI 特性解决跨域问题
只要在范围的数据,header 添加
》》actionExecutedContext.Response.Headers.Add(“Access-Control-Allow-Origin”, “*”);
参考webapi特性

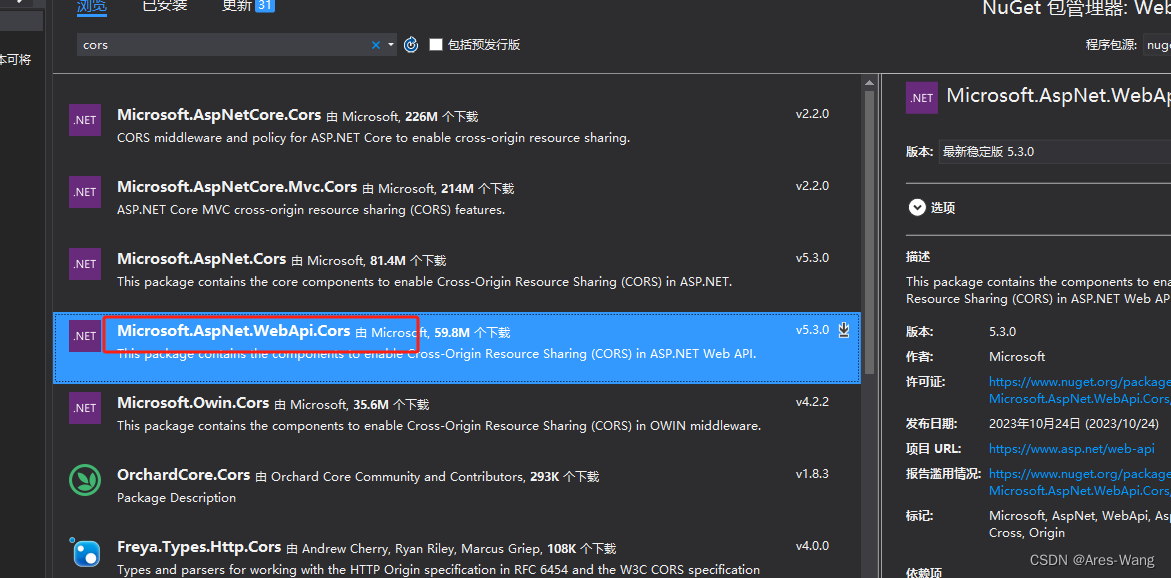
利用Microsoft.AspNet.WebApi.Cors


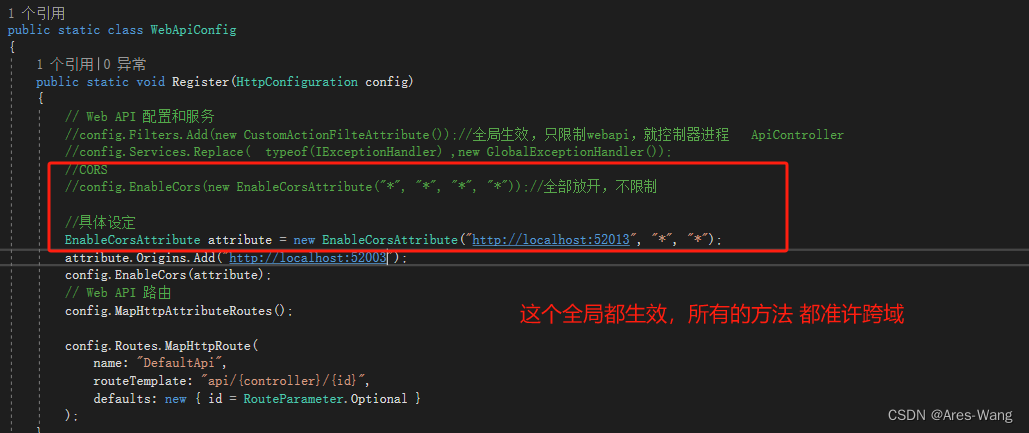
//CORS
//config.EnableCors(new EnableCorsAttribute("*", "*", "*", "*"));//全部放开,不限制
//具体设定
//EnableCorsAttribute attribute = new EnableCorsAttribute("http://localhost:52013", "*", "*");
//attribute.Origins.Add("http://localhost:52003");
//config.EnableCors(attribute);
























![【一百一十】【算法分析与设计】[SDOI2009] HH的项链,树状数组应用,查询区间的种类数,树状数组查询区间种类数](https://img-blog.csdnimg.cn/direct/da67c769f1e94841991850a058dcf45f.png)