在原来的文章中已经讲述过springboot+minio的开发过程,这里不做讲述。
原文章地址:
https://blog.csdn.net/qq_39990869/article/details/131598884?spm=1001.2014.3001.5501
如果你的项目只是需要在线预览图片或者视频那么可以使用minio自己的预览地址进行,如:
ip+prod/9000/桶名/文件名 即可访问
前提是你需要将你的桶设置为公用的,如果你的桶不是公用的那么你需要看我原来的文章,有一个预览的接口会返回一些凭证,直接将预览接口返回的数据放在浏览器即可访问。
现在的问题是如何我们需要访问的是pdf等文件那么就需要结合kkfileview来实现文件的在线预览。
1.kkfileview安装
这里我是用rancher进行的安装。

只需要下载最新的或者指定版本的kkfileview镜像即可,并且需要将端口对外映射。
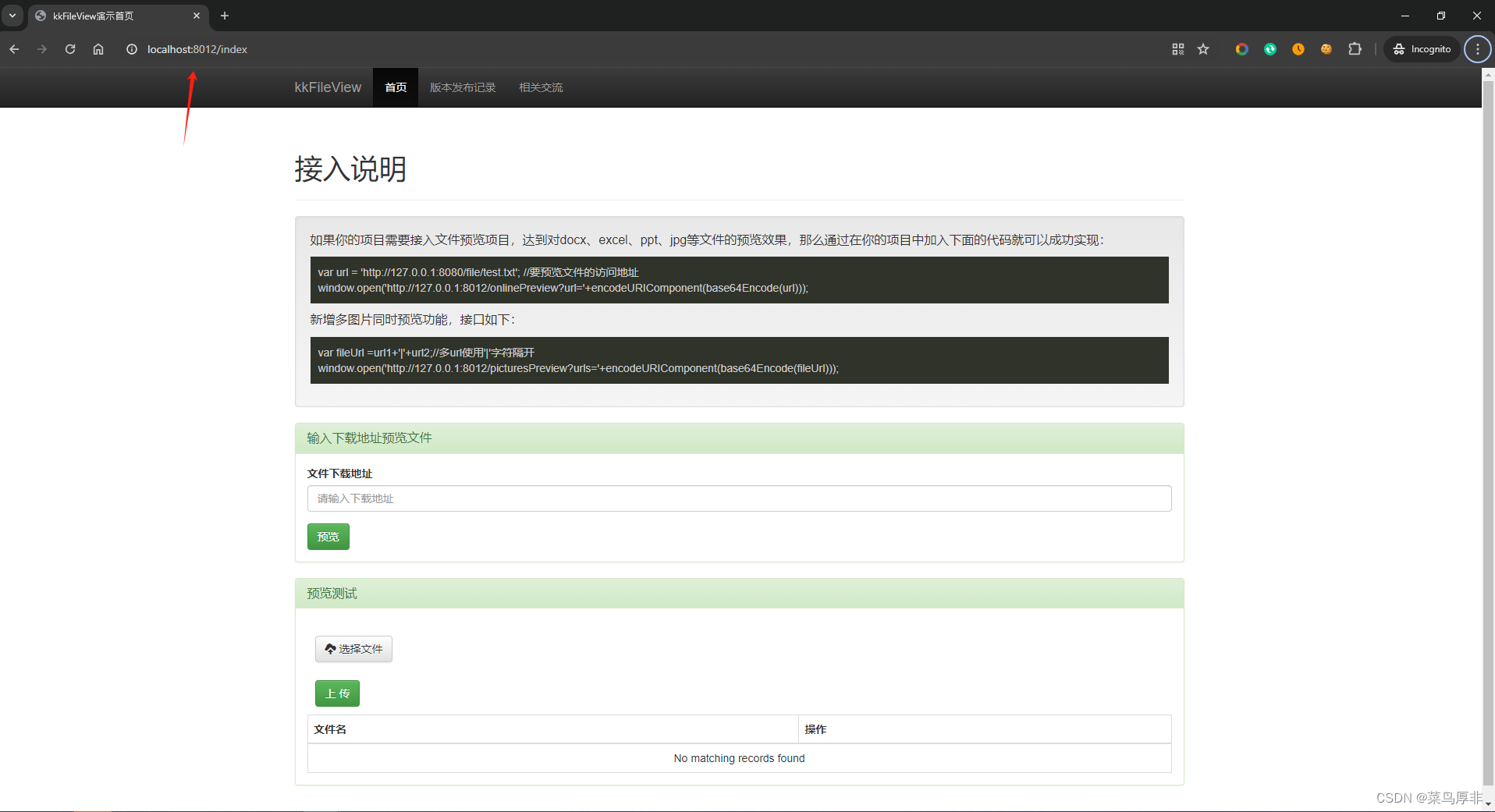
2.访问
搭建完成后只需要输入ip+8012即可访问kkfileview自带的页面。

可以将上面说的minio的地址输入在这里就可以预览对应的文件了。minio文件地址:ip+prod/9000/桶名/文件名
3.springboot+minio+kkfileview结合预览
前端访问的时候需要访问的地址:
http://ip:8012/onlinePreview?url=
url后面跟的是我们将minio文件地址加密为BASE64后的串,但是有个地方需要注意。
在官网上有说明:

就是说我们加密的串中如何出现上以上的符合就需要我们进行转义,下面是转义的一个方法。
public String encodeURIComponent(String s) {
String result = null;
try {
String s1 = s.replaceAll("%", "%25");
result = URLEncoder.encode(s1, "UTF-8")
.replaceAll("\\+", "%2B")
.replaceAll(" ", "%20")
.replaceAll("/", "%2F")
.replaceAll("\\?", "%3F")
.replaceAll("#", "%23")
.replaceAll("&", "%26")
.replaceAll("=", "%3D");
} catch (UnsupportedEncodingException e) {
result = s;
}
return result;
}
首先我们需要将需要预览的minio的地址进行拼接,将拼接后的地址转为base64,然后调用上面的公用方法将里面的特殊字符进行转义。
String FileUrl= url+hotelDoc.getContentFileUrl();
String encodedString = Base64.getEncoder().encodeToString(FileUrl.getBytes());
hotelDoc.setFileUrlBase(encodeURIComponent(encodedString));
这样我们就可以将得到的base64放到url后面即可进行在线预览。
注意点:
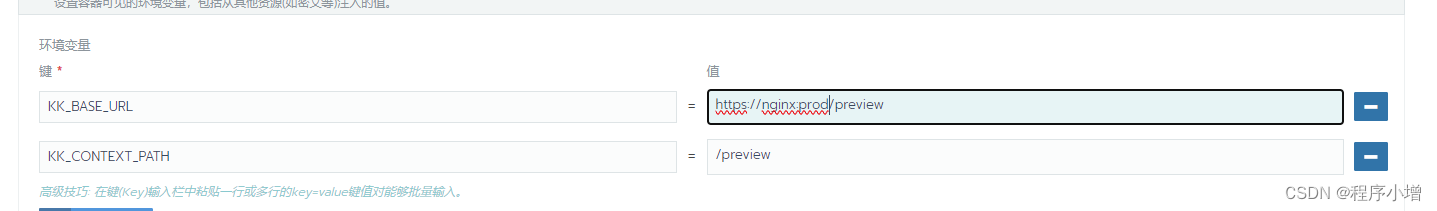
如果我们想要用nginx来进行代理那么我们需要将kk中的配置进行修改,我们可以根据环境变量进行修改。
在/opt/kkFileView-4.1.0-SNAPSHOT/config/application.properties文件中有很多的环境变量的配置,这里我们只需要配置两个环境变量即可
KK_BASE_URL和KK_CONTEXT_PATH这两个环境变量。
KK_BASE_URL 这个是写你nginx的ip和端口,这里我是https的。如https://127.0.0.1:6555/preview
KK_CONTEXT_PATH这个是写我们在nginx中配置的路由,这里我写的是/preview
nginx文件中的配置:
location /preview {
proxy_pass http://ip:8012; //kkfileview的ip和端口
}
配置完成后你就可以使用代理去访问了:
https://127.0.0.1:6555/preview/onlinePreview?url=aHR0cDovLzE5MS4x

官网文档
kkfileview