vue elementui el-input 正则验证
限制只能输入数字和小数,以下两种方法都可以:
1、οninput=“value = value.replace(/[^0-9.]/g,‘’)”
2、οninput=“value = value.replace(/[^\d.]/g, ‘’)”
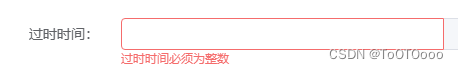
限制只能输入数字:
1、oninput =“value=value.replace(/[^\d]/g,‘’)”
具体使用:
<el-input
size="mini"
v-model="percentage"
oninput="value = value.replace(/[^\d.]/g, '')"
placeholder="请输入"
class="benchmarkInputWidth">
</el-input>
































![[word] word图片环绕方式怎么设置? #经验分享#笔记#媒体](https://img-blog.csdnimg.cn/img_convert/878c3f9f858731552a4a49f95b979cb0.gif)




![[线程与网络] 网络编程与通信原理(六):深入理解应用层http与https协议(网络编程与通信原理完结)](https://img-blog.csdnimg.cn/direct/c33966912dc54db3b03af52af2f828af.jpeg#pic_center)