Webpack 是一个流行的 JavaScript 模块打包工具,它可以将项目中的各种资源(如 JavaScript、CSS、图片等)进行模块化处理并打包成一个或多个输出文件。这样做的主要目的是提高网页的加载速度和性能,同时便于管理和维护项目代码。
Webpack 的主要功能和特性
- 模块打包:将各种类型的文件(JavaScript、CSS、图片等)作为模块进行打包,生成可以在浏览器中运行的代码。
- 依赖管理:自动处理模块之间的依赖关系,确保模块以正确的顺序加载。
- 代码拆分:支持按需加载(Lazy Loading),将代码拆分成多个小文件,只有在需要时才加载,从而提高应用的性能。
- 插件系统:通过插件可以扩展 Webpack 的功能,如压缩代码、生成 HTML 文件等。
- 加载器(Loaders):使用加载器可以将各种类型的文件转换成 Webpack 可以处理的模块,如将 TypeScript 转换成 JavaScript,将 SCSS 转换成 CSS。
Vue3 和 Webpack 的关系
Vue3 是一个用于构建用户界面的渐进式 JavaScript 框架,它的应用开发通常需要一个构建工具来打包和管理项目中的各种资源。在 Vue3 的生态系统中,Webpack 是一个常用的构建工具。
为什么 Vue3 项目常用 Webpack
- 模块化开发:Vue3 采用了单文件组件(.vue 文件)的形式,每个组件包含自己的模板、脚本和样式。Webpack 可以很好地处理这种模块化文件。
- 开发环境:Webpack Dev Server 提供了开发服务器,支持热更新(Hot Module Replacement),提高了开发效率。
- 插件和加载器:Webpack 提供了丰富的插件和加载器,可以处理 Vue3 项目中的各种文件类型,并进行如代码压缩、优化等操作。
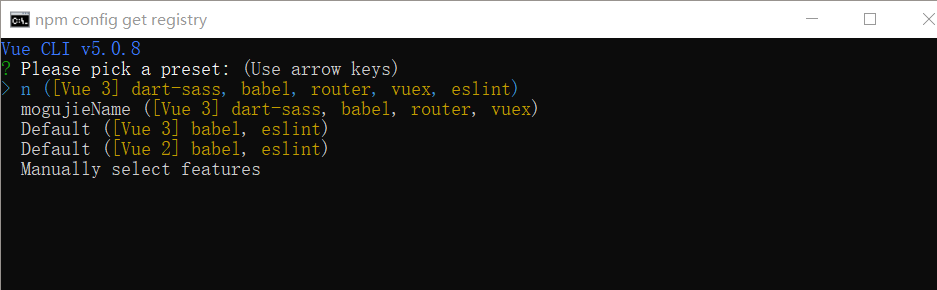
- 社区支持:Vue 官方提供了 Vue CLI 工具,它基于 Webpack 构建,提供了开箱即用的项目模版和配置,简化了 Vue3 项目的创建和管理。
总结
Webpack 是一个强大的模块打包工具,它与 Vue3 紧密集成,为 Vue3 项目的开发提供了高效的构建和打包方案。通过 Webpack,开发者可以更方便地管理项目中的各种资源,提高开发效率和应用性能。