Element UI 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。它提供了一系列开箱即用的组件,帮助我们快速构建用户界面。本文将详细介绍如何快速入门 Element UI,并通过一些实例来展示其强大功能。
环境准备
在开始使用 Element UI 之前,我们需要先准备好开发环境。我们假设你已经具备了基本的 Vue.js 知识,并已安装了 Node.js 和 npm。
安装 Vue CLI
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。我们可以通过 npm 全局安装 Vue CLI:
npm install -g @vue/cli
创建 Vue 项目
使用 Vue CLI 创建一个新的 Vue 项目:
vue create my-element-ui-app
在创建过程中,CLI 会提示选择预设。你可以选择默认的预设,也可以根据需要进行自定义配置。
安装 Element UI
进入项目目录,安装 Element UI:
cd my-element-ui-app
npm install element-ui --save
引入 Element UI
打开 src/main.js 文件,引入 Element UI 和相关样式:
import Vue from 'vue';
import App from './App.vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
现在,我们的项目已经配置好了 Element UI,接下来我们可以开始使用它的组件。
使用 Element UI 组件
Element UI 提供了丰富的组件,从基础的按钮、输入框,到复杂的表格、对话框等。下面我们将通过一些示例来展示如何使用这些组件。
基础组件
Button 按钮
Button 是一个最常用的基础组件,我们先来看看如何使用按钮组件。
在 src/App.vue 文件中,添加以下内容:
<template>
<div id="app">
<el-button type="primary">主要按钮</el-button>
<el-button>默认按钮</el-button>
<el-button type="text">文字按钮</el-button>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
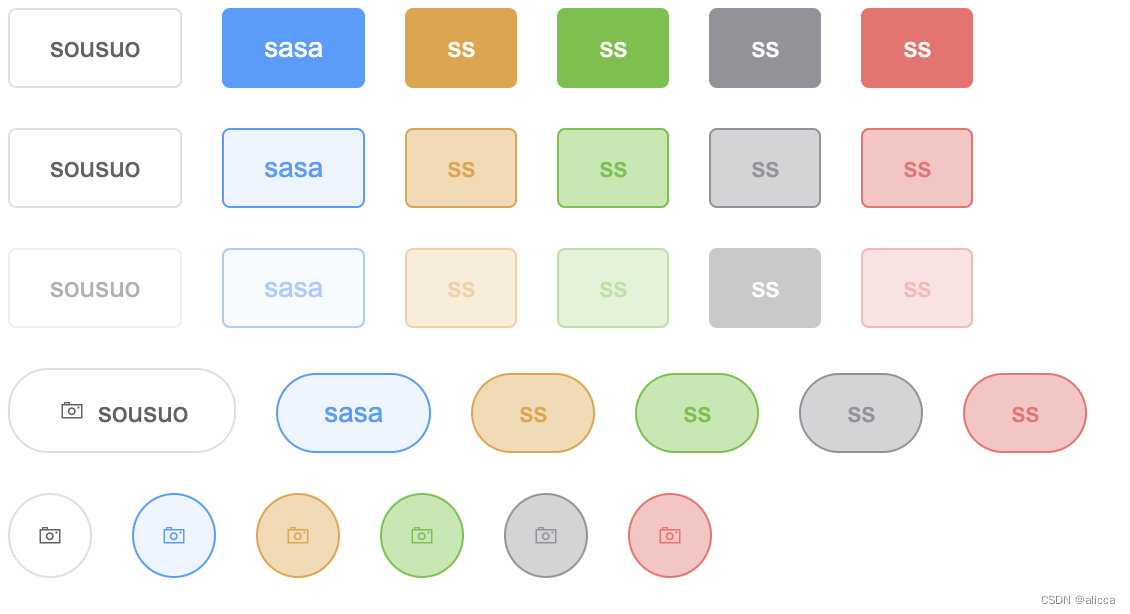
这段代码展示了不同类型的按钮,type 属性可以设置按钮的类型,包括 primary、success、warning、danger、info 和 text。
Input 输入框
接下来,我们来看一下输入框组件的使用方法:
<template>
<div id="app">
<el-input v-model="input" placeholder="请输入内容"></el-input>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
input: '',
};
},
};
</script>
在这个示例中,我们使用 v-model 绑定输入框的值,从而实现双向数据绑定。
布局组件
Element UI 也提供了一些布局组件,帮助我们快速搭建布局。
Layout 布局
我们来看一个简单的布局示例:
<template>
<div id="app">
<el-row>
<el-col :span="12"><div class="grid-content bg-purple-dark"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style>
.grid-content {
border-radius: 4px;
min-height: 36px;
text-align: center;
line-height: 36px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
</style>
这个示例展示了如何使用 el-row 和 el-col 组件来创建响应式布局。span 属性表示列的占比,总和为 24。
表单组件
表单组件在实际开发中非常常见,下面我们来看一个包含输入框、选择框和按钮的简单表单示例。
<template>
<div id="app">
<el-form :model="form">
<el-form-item label="用户名">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="选择器">
<el-select v-model="form.select" placeholder="请选择">
<el-option label="选项一" value="1"></el-option>
<el-option label="选项二" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
form: {
username: '',
select: '',
},
};
},
methods: {
onSubmit() {
console.log(this.form);
},
},
};
</script>
这个示例展示了表单的基本用法,包括输入框、选择器和按钮的组合使用,并通过 onSubmit 方法处理表单提交。
高级组件
Element UI 还提供了一些高级组件,如对话框、表格等,下面我们来看一些高级组件的使用示例。
Dialog 对话框
对话框组件可以用于弹出层,在需要用户操作或提示时非常有用。
<template>
<div id="app">
<el-button type="text" @click="dialogVisible = true">点击打开对话框</el-button>
<el-dialog :visible.sync="dialogVisible" title="提示">
<span>这是一段内容。</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
dialogVisible: false,
};
},
};
</script>
这个示例展示了如何使用 el-dialog 组件来创建一个对话框,并通过 visible.sync 属性控制对话框的显示和隐藏。
Table 表格
表格组件是用来展示数据的一个非常重要的组件。下面我们来看一个简单的表格示例:
<template>
<div id="app">
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
这个示例展示了如何使用 el-table 和 el-table-column 组件来创建一个简单的数据表格。
自定义主题
Element UI 提供了自定义主题的功能,方便我们根据项目的需求进行个性化定制。
使用主题工具
Element UI 官方提供了一个主题生成工具,可以用来定制主题。首先,安装 element-theme 和 element-theme-chalk:
npm install element-theme -g
npm install element-theme-chalk -D
初始化主题配置文件:
et --init
这个命令会在项目根目录生成一个 element-variables.scss 文件。你可以
在这个文件中修改变量来定制主题。
生成主题:
et
生成的主题文件会保存在 ./theme 目录下。接下来,只需要在项目中引入这个主题文件即可:
import Vue from 'vue';
import App from './App.vue';
import ElementUI from 'element-ui';
import './theme/index.css'; // 引入自定义主题
Vue.config.productionTip = false;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
这样,我们就完成了自定义主题的配置。
国际化
Element UI 默认使用中文作为语言,但它也支持其他语言。下面我们来看如何配置国际化。
首先,安装 vue-i18n:
npm install vue-i18n --save
然后,在 src 目录下创建一个 i18n.js 文件,并进行以下配置:
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import ElementLocale from 'element-ui/lib/locale';
import enLocale from 'element-ui/lib/locale/lang/en';
import zhLocale from 'element-ui/lib/locale/lang/zh-CN';
Vue.use(VueI18n);
const messages = {
en: {
message: 'hello',
...enLocale,
},
zh: {
message: '你好',
...zhLocale,
},
};
const i18n = new VueI18n({
locale: 'zh',
messages,
});
ElementLocale.i18n((key, value) => i18n.t(key, value));
export default i18n;
在 src/main.js 中引入 i18n:
import Vue from 'vue';
import App from './App.vue';
import ElementUI from 'element-ui';
import i18n from './i18n';
Vue.config.productionTip = false;
Vue.use(ElementUI);
new Vue({
i18n,
render: h => h(App),
}).$mount('#app');
这样,我们就完成了 Element UI 的国际化配置。你可以通过修改 i18n.js 中的 locale 来切换语言。
最佳实践
在使用 Element UI 开发项目时,我们需要注意一些最佳实践,以保证代码的可维护性和高效性。
组件化开发
合理地拆分组件,保持每个组件职责单一。这样不仅可以提高代码的复用性,还可以使代码结构更加清晰。
使用 SCSS
Element UI 的样式是基于 SCSS 的,建议在项目中使用 SCSS 作为样式预处理器。这样可以方便地覆盖 Element UI 的默认样式。
按需引入
在生产环境中,我们不需要引入所有的 Element UI 组件。可以通过按需引入的方式来减少打包后的文件体积。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
然后,在 .babelrc 或 babel.config.js 中进行配置:
{
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
最后,在需要的地方按需引入组件:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
结语
Element UI 是一个强大且易用的 Vue 组件库,通过本文的介绍,你应该已经掌握了基本的使用方法。无论是基础组件、布局组件还是高级组件,Element UI 都能帮助你快速构建出色的用户界面。希望这篇文章能对你有所帮助,祝你在使用 Element UI 的过程中取得成功。
在实际项目中,可能会遇到各种各样的问题,建议多阅读官方文档和社区资源,深入理解每个组件的用法和最佳实践,不断提升自己的开发技能。