1.Vue.js中,组件模板要求只能有一个根元素的原因主要与Vue的编译和渲染机制有关
1.1DOM渲染机制
在HTML中,每个有效的DOM结构都必须由一个根元素开始。这意味着任何有效的HTML片段都应该有一个顶层的容器元素,其他所有元素都是这个根元素的子元素。Vue组件的模板在编译后会被转换成DOM结构,因此遵循相同的规则。
1.2虚拟DOM的差异比较
Vue使用虚拟DOM来提高性能。在更新组件时,Vue会比较新旧虚拟DOM树的差异(即进行“diff”算法),以确定实际需要更新的最小DOM操作集合。如果一个组件模板中有多个根节点,Vue将无法有效地进行这种差异比较,因为无法确定哪些变化是相对于哪个根节点的。
1.3组件状态管理
在Vue中,组件的状态(data)是与其渲染输出相关联的。如果一个组件模板中有多个根节点,那么状态的变化可能会影响到多个独立的节点,这会增加状态管理的复杂性。通过要求只有一个根节点,Vue可以更容易地跟踪和管理组件的状态变化。
1.4简洁性和一致性
要求每个组件模板只有一个根元素有助于保持代码的简洁性和一致性。这使得组件的结构更加清晰,便于理解和维护。
如下
<template>
<div> <!-- 这是根元素 -->
<header>...</header>
<main>...</main>
<footer>...</footer>
</div>
</template>2.<template>标签
HTML5引入的一个特殊元素,它用于定义文档模板。模板元素本身不会在浏览器中渲染。
<body>元素是文档的主要内容容器,而不是一个<div>。HTML5允许开发者根据需要自由地组织文档结构,而不必局限于必须有一个根<div>。然而,在某些前端框架和库(如Vue.js和Angular)中,它们可能会要求在组件的模板中有一个根元素。这是因为这些框架需要一个单一的父元素来包裹组件的内容,以便于管理和操作DOM。
例如,在Vue.js中,组件模板通常是这样的:
<template>
<div> <!-- 根元素 -->
<p>这是一个Vue组件。</p>
<button @click="handleClick">点击我</button>
</div>
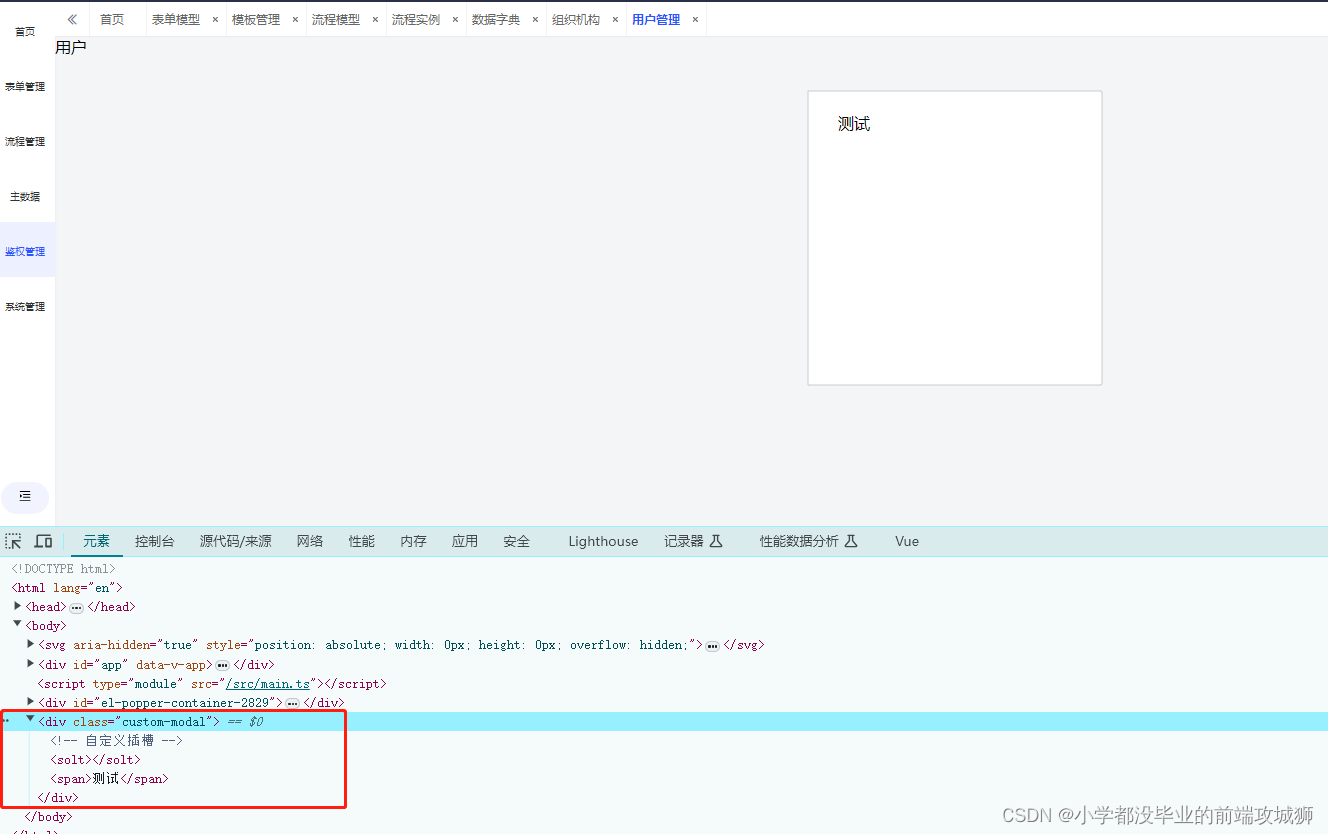
</template>3.更改弹窗宽高位置
建议在最外层添加div,如果不添加也不会报错。但是在某些情况 ,会造成更改样式不生效以及位置显示错误。可能原因dom渲染没有找到唯一入口造成渲染错误。
<template>
<div>
<vxe-modal id="planStatusModel" title="导入计划" class="planModal">
<template #default>
</template>
</vxe-modal>
</div>
</template>
<script>
</script>
<style lang="less" scoped>
/deep/.planModal > .vxe-modal--box{
height: 70% !important;
width: 80%!important;
left: 10%!important;
top: 15%!important;
}
</style>


























![[职场] 美术指导的重要作用 #学习方法#笔记](https://img-blog.csdnimg.cn/img_convert/243377a76b281aa0241564ba719659fb.jpeg)