单点登录(SSO)前端怎么做
本文介绍单点登录(SSO)是什么,还有就是前端怎么做。
单点登录(SSO)是什么

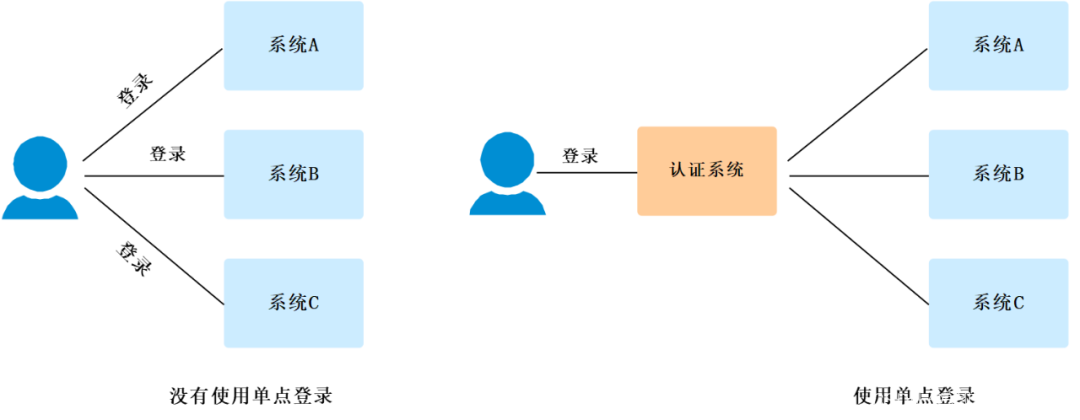
单点登录(SSO,Single Sign On),是在企业内部多个应用系统(如考勤系统、财务系统、人事系统等)场景下,用户只需要登录一次,就可以访问多个应用系统。
同理用户只需注销一次,就可以从多个应用系统退出登录。
简单来说就是,一次登录,全部登录!一次注销,全部注销!!
方法1:父域Cookie
子级域名能共享主域名的Cookie,所以可以利用这个特性,在父级域名上设置Cookie就行了。
比如 tieba.baidu.com 和 map.baidu.com,它们都建立在 baidu.com 这个主域名之下,那么它们就可以通过这种方式来实现单点登录。
- 优点
此种实现方式比较简单
- 缺点
不支持跨主域名
方法2:认证中心

认证中心独立一个项目,登录后将Token存在本地存储中
应用系统检测Token,无Token就跳转到认证中心。认证中心先检测自己本地存储中的Token有效性,有效则跳转到应用系统并在url带上Token,否则跳转到认证中心登录页面,登录成功后跳转到应用系统并在url带上Token
应用系统拿到 Token 之后,写入到自己的本地存储中,在header上带上Token,服务端会校验Token的合法性
- 优点
支持跨主域名
扩展性好
- 缺点
会让系统多次重定向跳转,如果认证中心是spa应用,加载耗时也大
Token带在url存在泄露风险
- 介绍两款认证中心的开源实现
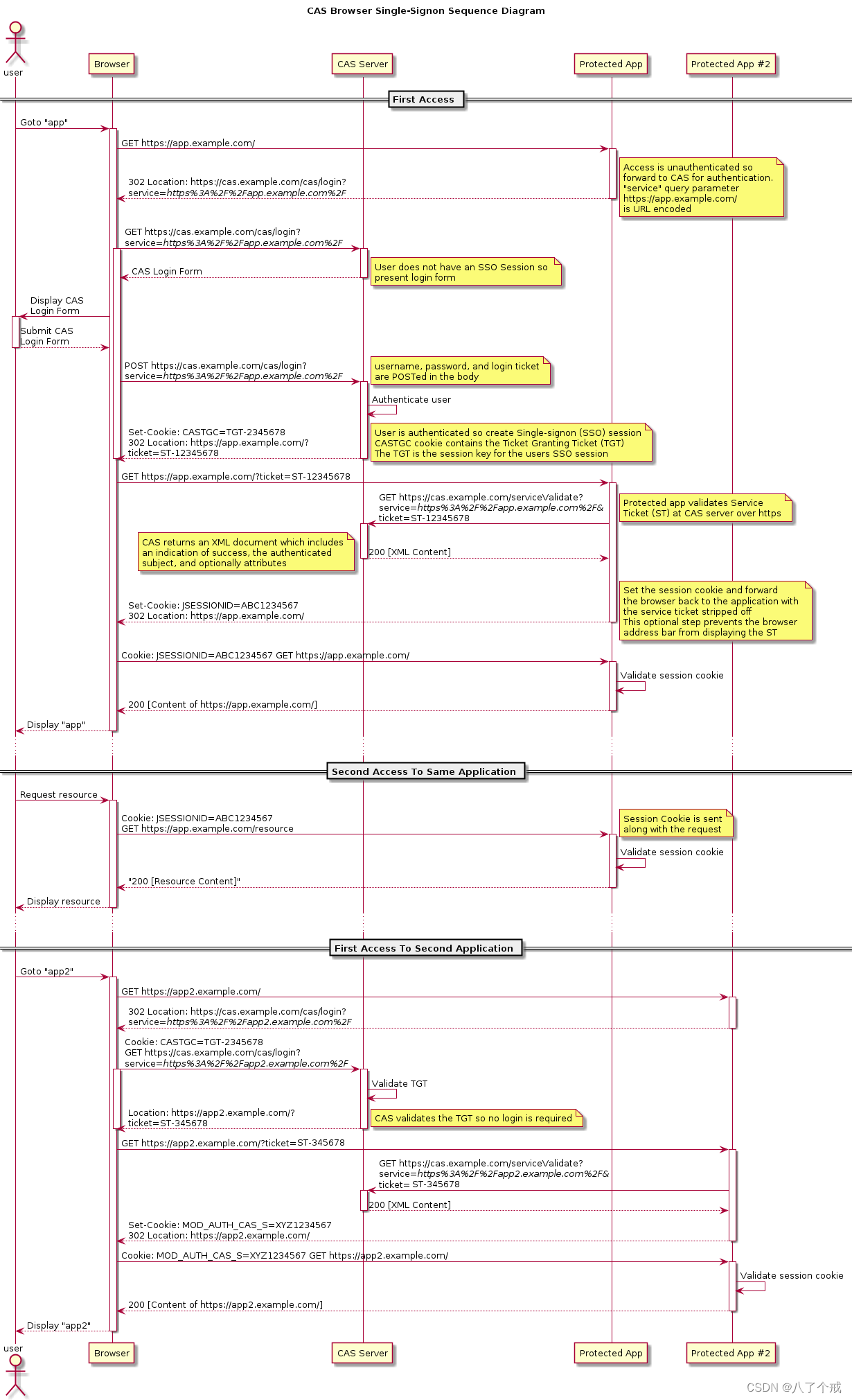
Apereo CAS 是一个企业级单点登录系统,其中 CAS 的意思是”Central Authentication Service“。它最初是耶鲁大学实验室的项目,后来转让给了 JASIG 组织,项目更名为 JASIG CAS,后来该组织并入了Apereo 基金会,项目也随之更名为 Apereo CAS。
XXL-SSO 是一个简易的单点登录系统,由大众点评工程师许雪里个人开发,代码比较简单,没有做安全控制,因而不推荐直接应用在项目中,这里列出来仅供参考。
方法3:iframe
利用iframe跨域,登录成功后给所有站点同步Token,退出时清除所有站点的Token。
在每个应用系统服务下放一个写入Token、移除Token的html文件
- token.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<script>
window.onload = function () {
/** 从url上获取Token写入本地存储 */
const Token = location.search.split('?')[1].split('=')[1];
/** 从url上获取tokenMode */
if(tokenMode === 'remove') {
localStorage.removeItem('Token');
}
if (tokenMode === 'set') {
localStorage.setItem('Token', Token);
}
};
</script>
</body>
</html>
然后利用一个html管理所有应用系统,在html中引入所有应用系统的iframe,在iframe中引入上述html,通过iframe的src属性来控制Token的写入和移除。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
const configList = [
{
/** 开发环境 */
"process.env.REACT_APP_BUILD_ENV": "development",
},
{
/** 测试环境 */
"process.env.REACT_APP_BUILD_ENV": "stage",
},
{
/** Beta环境 */
"process.env.REACT_APP_BUILD_ENV": "release",
},
{
/** 正式环境 */
"process.env.REACT_APP_BUILD_ENV": "production",
},
];
/** 站点列表 */
const siteList = [
/** */
];
// 获取location的query
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURIComponent(r[2]);
return null;
}
/** 获取环境变量 */
function getEnvVersion() {
return getQueryString("env") || "development";
}
function init() {
document.body.innerHTML = `
${siteList
?.map((site) => {
const env = getEnvVersion();
const configItem = configList.find(
(configItem) =>
configItem?.["process.env.REACT_APP_BUILD_ENV"] === env
);
return ` <iframe style="height: 0px; overflow: hidden; border: none;" src="${configItem?.[site]}/token.html${location.search}" ></iframe> `;
})
?.join("")}
`;
}
window.onload = function () {
init();
};
</script>
</body>
</html>
- 优点
支持跨主域名
- 缺点
需要引入第三方html文件,写入需要时间,如果应用系统很多,需要引入很多html文件,会导致加载时间过长