在 Vue.js 中,组件是构建应用程序的基本单位。然而,当你的应用程序变得复杂时,组件之间的通信变得至关重要。本文将介绍几种 Vue 组件之间通信的方式,帮助你更好地管理和组织代码。
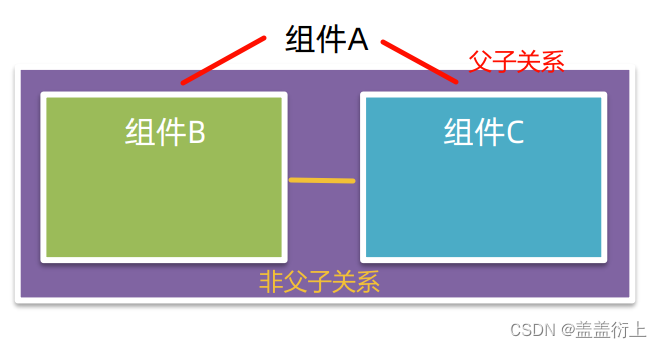
父子组件通信
父组件可以通过 props 向子组件传递数据,子组件则可以通过 $emit 向父组件发送事件。
通过 props 传递数据
父组件通过 props 向子组件传递数据:
<!-- 父组件 -->
<template>
<div>
<child-component :message="parentMessage"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
parentMessage: 'Hello from Parent!'
};
}
};
</script>
子组件通过 props 接收数据:
<!-- 子组件 -->
<template>
<div>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
props: ['message']
};
</script>
通过 $emit 发送事件
子组件通过 $emit 向父组件发送事件:
<!-- 子组件 -->
<template>
<div>
<button @click="sendMessage">Send Message</button>
</div>
</template>
<script>
export default {
methods: {
sendMessage() {
this.$emit('message-sent', 'Hello from Child!');
}
}
};
</script>
父组件监听子组件的事件:
<!-- 父组件 -->
<template>
<div>
<child-component @message-sent="handleMessage"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
methods: {
handleMessage(message) {
console.log(message); // 输出 'Hello from Child!'
}
}
};
</script>
兄弟组件通信
兄弟组件之间通常通过事件总线(Event Bus)或 Vuex 状态管理来实现通信。
使用事件总线
创建一个事件总线:
// event-bus.js
import Vue from 'vue';
export const EventBus = new Vue();
在兄弟组件中使用事件总线:
<!-- 组件 A -->
<template>
<div>
<button @click="sendMessage">Send Message</button>
</div>
</template>
<script>
import { EventBus } from './event-bus.js';
export default {
methods: {
sendMessage() {
EventBus.$emit('message-sent', 'Hello from Component A!');
}
}
};
</script>
<!-- 组件 B -->
<template>
<div>
<p>{{ message }}</p>
</div>
</template>
<script>
import { EventBus } from './event-bus.js';
export default {
data() {
return {
message: ''
};
},
created() {
EventBus.$on('message-sent', (message) => {
this.message = message;
});
}
};
</script>
使用 Vuex
使用 Vuex 是管理应用程序状态的最佳实践。首先安装并配置 Vuex:
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
message: ''
},
mutations: {
setMessage(state, message) {
state.message = message;
}
},
actions: {
updateMessage({ commit }, message) {
commit('setMessage', message);
}
}
});
在组件中使用 Vuex:
<!-- 组件 A -->
<template>
<div>
<button @click="sendMessage">Send Message</button>
</div>
</template>
<script>
export default {
methods: {
sendMessage() {
this.$store.dispatch('updateMessage', 'Hello from Component A!');
}
}
};
</script>
<!-- 组件 B -->
<template>
<div>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
computed: {
message() {
return this.$store.state.message;
}
}
};
</script>
父子组件通信与兄弟组件通信总结
理解 Vue 组件之间的通信是开发复杂应用程序的关键。通过 props 和 $emit 进行父子组件通信,以及使用事件总线或 Vuex 进行兄弟组件通信,你可以更有效地管理和组织代码。