文章目录
输入框/选项卡与百度地图联动
示例
输入框/选项卡与百度地图联动
html部分
<template>
<el-form ref="Froms" :model="formData" label-width="120px">
<el-form-item label="经营地区:" prop="businessArea">
<v-region-group
:town="false"
v-model="regionArea"
@change="regionChange"
>
</v-region-group>
</el-form-item>
<el-form-item label="详细地址:" prop="shopAddrExt">
<el-input v-model="formData.shopAddrExt" placeholder="请输入详细地址" size="small" @input="inputShopAddr" />
<div class="map">
<baidu-map
@ready="initMap"
@click="getLocation"
:center="center"
class="map"
:zoom="zoom"
:scroll-wheel-zoom="true"
>
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT" />
</baidu-map>
</div>
</el-form-item>
</el-form>
</template>
<script>
export default {
data(){
return{
formData: {
shopAddrExt: ''
},
regionArea: {}, // 所选区域
center: { lng: 0, lat: 0 }, // 坐标
centerPoint: {},
zoom: 3,
BMap: null,
map: null,
geoCoder: null // 地址解析器
}
},
methods: {
initMap({ BMap, map }) {
this.zoom = 15;
this.BMap = BMap;
this.map = map;
this.geoCoder = new BMap.Geocoder(); // 创建地址解析器的实例
let geolocation = new BMap.Geolocation(); // 获取当前经纬度用作地图显示中心点
geolocation.getCurrentPosition((e)=>{ // 方法获取设备在当前所处的坐标位置
console.log(e);
this.center.lng = e.longitude;
this.center.lat = e.latitude;
this.setCenterZoom(e); // e获取到经纬度设置地图中心点
this.setIcon(e); // 创建点坐标
})
// 监听地图缩放结束事件 lng表示经度,lat表示纬度(处理百度地图放大之后中心点偏移问题)
this.map.addEventListener('zoomend', (e)=> {
this.map.centerAndZoom(
new BMap.Point(this.center.lng, this.center.lat),
this.map.getZoom();
);
});
// enableMapClick:false 表示禁止地图内景点信息点击
// this.map = new BMap.Map('baiduMap', { enableMapClick: false });
// 设置地图允许的最大最小级别
// this.map.setMinZoom(5);
// this.map.setMaxZoom(20);
// 开启鼠标滚轮缩放
// this.map.enableScrollWheelZoom(true);
},
// 设置显示中心点
setCenterZoom(e){
this.center.lng = e.longitude;
this.center.lat = e.latitude;
this.centerPoint = new BMap.Point(e.longitude, e.latitude); // 选择一个经纬度作为中心点
this.map.centerAndZoom(this.centerPoint, 14); // 设置地图中心点和缩放级别
},
// 创建点坐标
setIcon(latLng){
// 创建自定义标记 参数:自定义图片路径 大小 偏移量
const icon = new BMap.Icon(
require('../../../../../static/icon/position4.png'),
new BMap.Size(32, 32),
// { anchor: new BMap.Size(0, 0) }
);
// 生成自定义图标点
// 创建点
const point = new BMap.Point(latLng.longitude, latLng.latitude);
// 创建标注
const marker = new BMap.Marker(point, { icon: icon });
this.map.clearOverlays(); // 先删除
this.map.addOverlay(marker);// 将标注添加到地图中
// 给标记点添加点击事件
marker.addEventListener('click', (e) => {
// 执行想进行的操作(经个人测试在此处注册点击事件效果最佳, 该有的数据项都可以获取)
console.log(e)
})
},
// 获取地图点击的地址
getLocation(e){
// console.log(e.point)
let latLng = {
longitude: e.point.lng,
latitude: e.point.lat
}
this.setCenterZoom(latLng);// 更改地图显示中心点
this.setIcon(latLng);// 创建点坐标
this.geoCoder.getLocation(e.point, (rs) => {
// console.log(rs.surroundingPois) // 附近的POI点(array)
// console.log(rs.business) // 商圈字段
let adr = rs.addressComponents;
let address = adr.province + adr.city + adr.district + adr.street + adr.streetNumber; // 省市区街道门牌号
this.formData.shopAddrExt = address; // 给input框赋值
});
},
// 根据输入的地址定位获取当前经纬度/根据当前地址获取经纬度
inputShopAddr(inputValue){
this.geoCoder.getPoint(inputValue, (point) => {
let latLng = {
longitude: point.lng,
latitude: point.lat
}
this.setCenterZoom(latLng);// 更改地图显示中心点
this.setIcon(latLng);// 创建点坐标
})
},
// 选择经营地区
regionChange (data) {
console.log(data);
let province = data.province ? data.province.value : '';
let city = data.city ? data.city.value : '';
let area = data.area ? data.area.value : '';
this.formData.businessArea = province + city + area;
this.inputShopAddr(this.formData.businessArea);
}
}
}
</script>
用到的插件
// v-region插件
npm i v-region
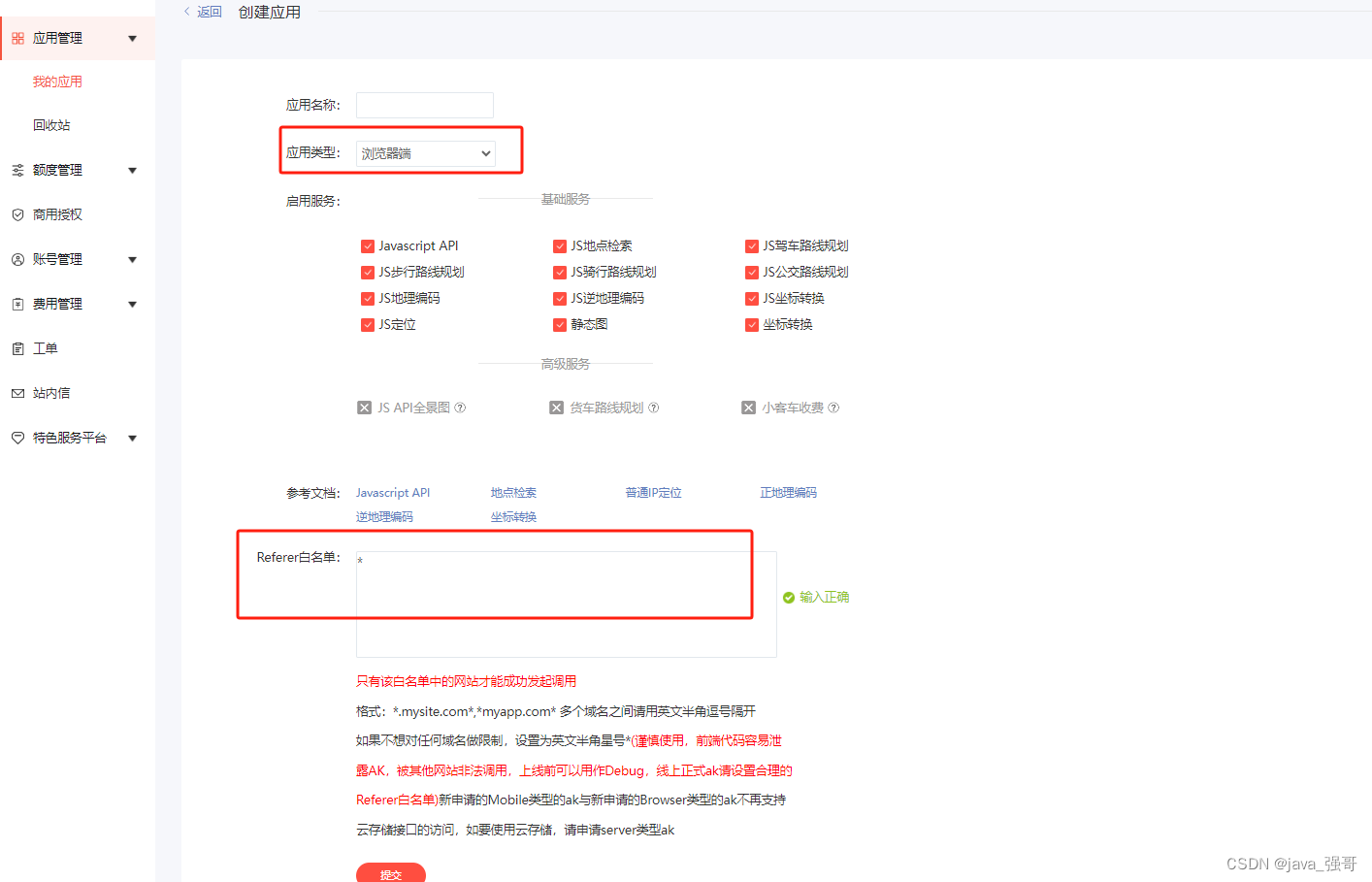
// 百度地图
npm install vue-baidu-map --save
main.js
// v-region插件
import Region from 'v-region'
Vue.use(Region);
// 百度地图
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: '************************************'
})