1.定义js文件CustomCircle.js
import { HtmlNode, HtmlNodeModel } from "@logicflow/core";
class UmlModel extends HtmlNodeModel {
setAttributes() {
this.text.editable = false; // 禁止节点文本编辑
// 设置节点宽高和锚点
const width = 120;
const height = 70;
this.width = width;
this.height = height;
this.anchorsOffset = [
[width / 2, 0],
[0, height / 2],
[-width / 2, 0],
[0, -height / 2],
];
}
}
class UmlNode extends HtmlNode {
setHtml(rootEl) {
const { properties } = this.props.model;
console.log(3333,properties);
const el = document.createElement("div");
el.className = "uml-wrapper";
const html = `
<div class='allcontent'>
${properties.process}
</div>
`;
el.innerHTML = html;
// 需要先把之前渲染的子节点清除掉。
rootEl.innerHTML = "";
rootEl.appendChild(el);
}
}
export default {
type: "CustomCircleNode",
view: UmlNode,
model: UmlModel
};
2.其中 properties 值为 .vue文件中
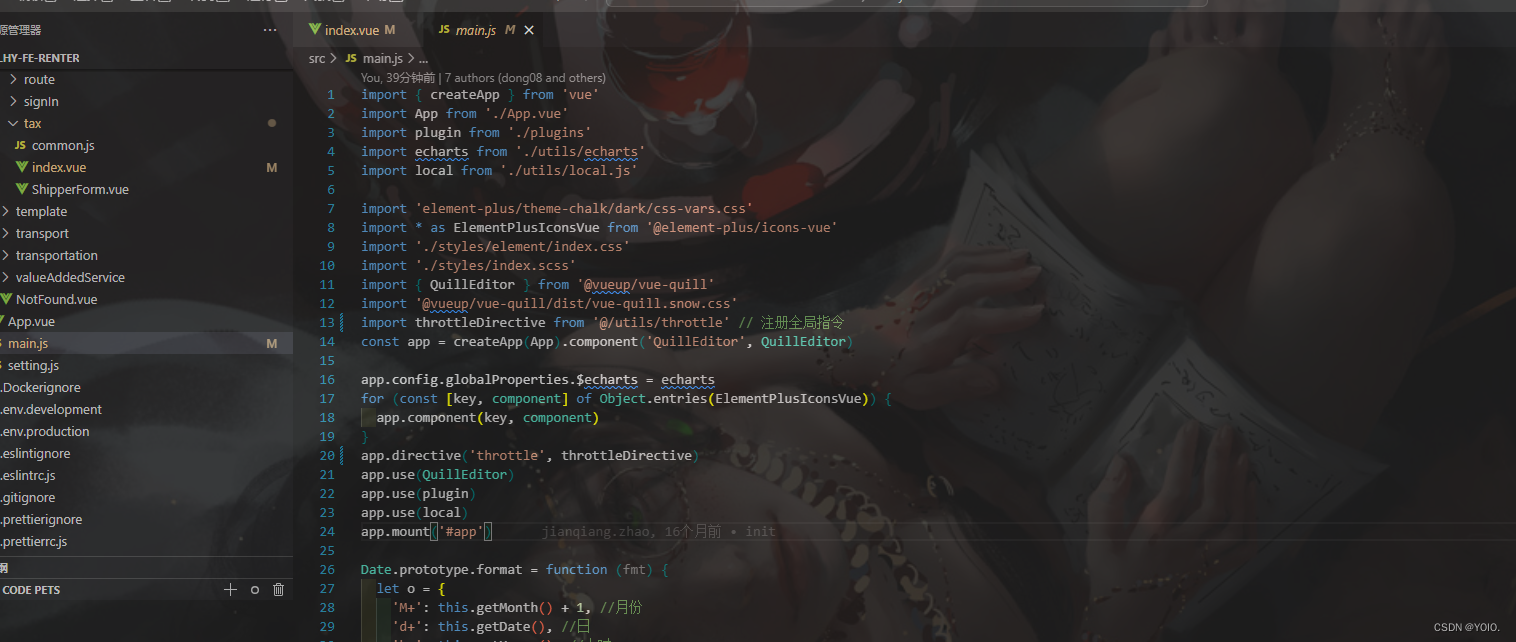
import { HtmlNode, HtmlNodeModel, LogicFlow } from "@logicflow/core";
import { Control, DndPanel, SelectionSelect, Menu } from "@logicflow/extension";
import CustomCircleNode from "./components/CustomCircle.js";
import "@logicflow/core/dist/style/index.css";
import "@logicflow/extension/lib/style/index.css";
data() {
return {
lf: "",
graphData: {
nodes: [],
edges: []
},
width: "",
height: ""
};
},
mounted() {
this.lf = new LogicFlow({
container: this.$refs.container,
grid: true,
plugins: [Control, DndPanel, SelectionSelect, Menu]
});
this.lf.register(CustomCircleNode);
this.lf.extension.dndPanel.setPatternItems([
{
label: "选区",
icon:
"data:,
callback: () => {
this.lf.extension.selectionSelect.openSelectionSelect();
this.lf.once("selection:selected", () => {
this.lf.extension.selectionSelect.closeSelectionSelect();
});
}
},
{
type: "CustomCircleNode",
text: "",
label: "电池箱装配",
icon:
"data:",
properties: {
process: "电池箱装配"
}
}
]);
this.lf.render(this.graphData);
},