问题
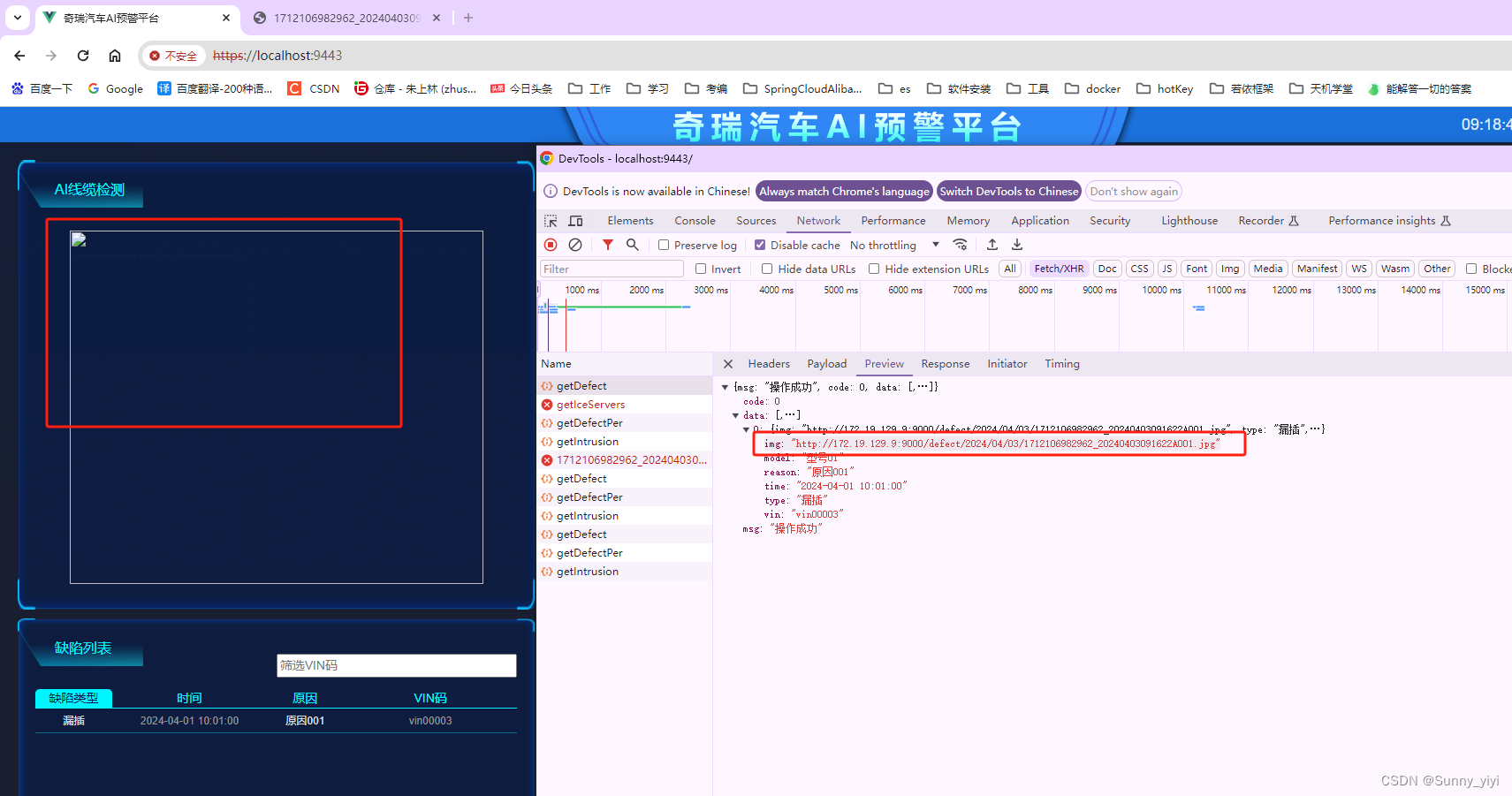
前端项目部署在https服务上,项目中通过img标签访问http服务的图片报错:
Mixed Content: The page at ‘https://x.x.x.x/xxx’ was loaded over https,but requested an insecure image ‘http://x.x.x.x/xxx/img.png’.This content should also be served over https.
原因
当你的前端项目部署在HTTPS服务上时,浏览器默认会阻止从非加密的HTTP服务加载资源,这是出于安全考虑。这种情况被称为“混合内容”(Mixed Content),即在一个通过HTTPS提供的页面上加载通过HTTP提供的资源。浏览器会阻止这种行为,因为它降低了用户的安全性,可能使用户容易受到中间人攻击。
解决方案
将所有资源升级到HTTPS:最佳解决方案是确保你的所有资源(包括图片、脚本、样式表等)都通过HTTPS提供。如果图片存储在你可以控制的服务器上,设置SSL证书并通过HTTPS提供图片。如果图片存储在第三方服务上,查看是否有HTTPS版本的URL可用。
使用Content Security Policy (CSP)设置允许加载HTTP资源(不推荐):虽然这种方法可以解决问题,但它降低了页面的安全性,因此不推荐使用。如果你决定使用这种方法,请确保你了解可能带来的安全风险。你可以通过在你的服务器响应头中添加一个Content-Security-Policy头来实现,例如:
Content-Security-Policy: upgrade-insecure-requests。这会告诉支持CSP的浏览器尝试将页面上所有可用的HTTP资源请求升级为HTTPS。但是,如果资源没有HTTPS版本,这可能不会有效。使用服务器端代理:另一种解决方案是在你的服务器上设置一个代理,将所有HTTP资源请求通过你的服务器转发。这样,前端只与你的服务器通过HTTPS通信,由服务器去获取并返回HTTP资源。这种方法增加了服务器的负担,并可能引入额外的延迟。
推荐做法
最安全且最推荐的方法是确保所有资源都通过HTTPS提供。这不仅解决了混合内容问题,还提高了你的网站或应用的整体安全性。如果你使用的是第三方服务,请检查他们是否提供HTTPS版本的资源;如果是自己的资源,请考虑为你的服务器设置SSL证书。许多服务(如Let’s Encrypt)提供免费的SSL证书,这使得迁移到HTTPS变得简单且成本低廉。

























![[数据集][图像分类]十二生肖分类数据集8492张12类别](https://img-blog.csdnimg.cn/direct/7995490380454b00a8801a9c88e6b736.png)