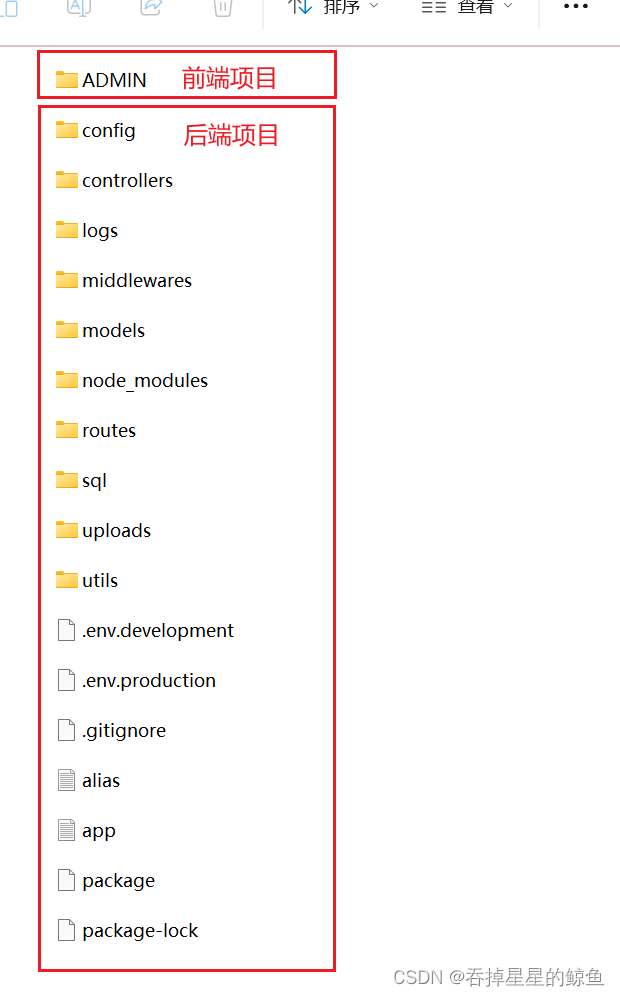
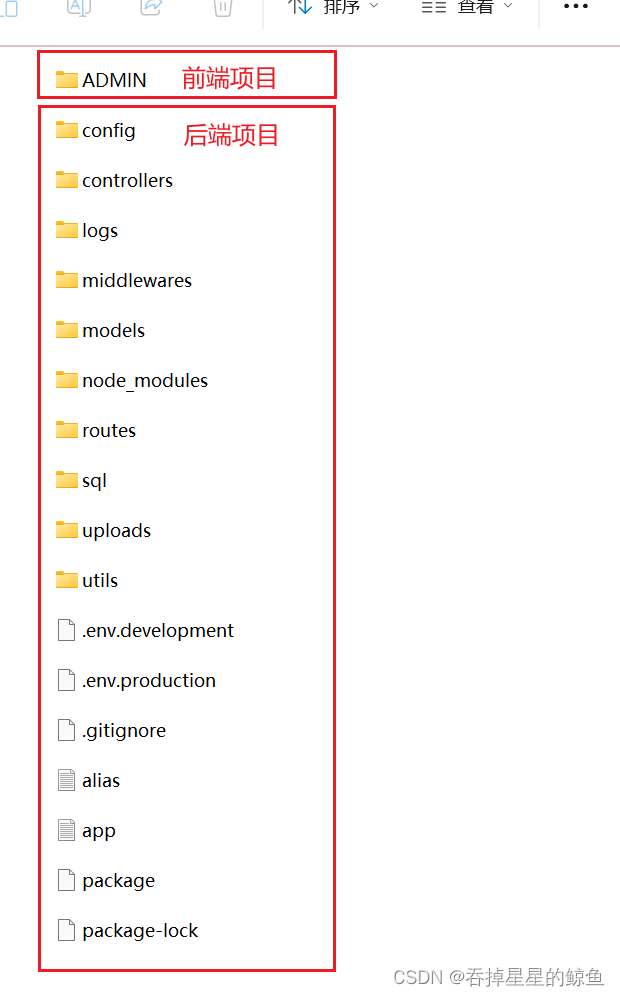
将两个项目放到一个目录下

项目拖进vscode中,安装包依赖,修改配置
npm i concurrently"dev": "concurrently \"vite --mode development\" \"nodemon app.js\""
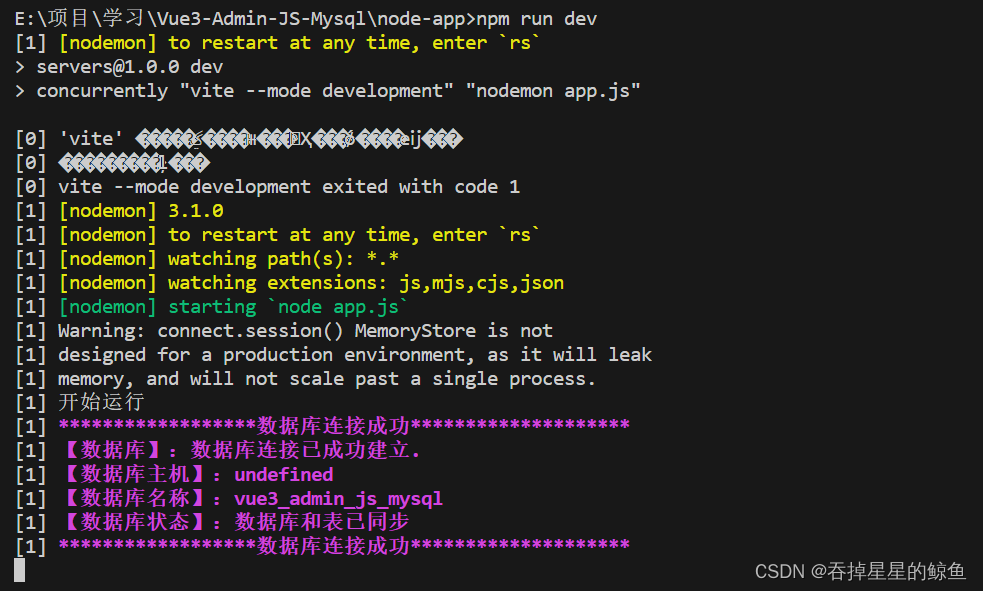
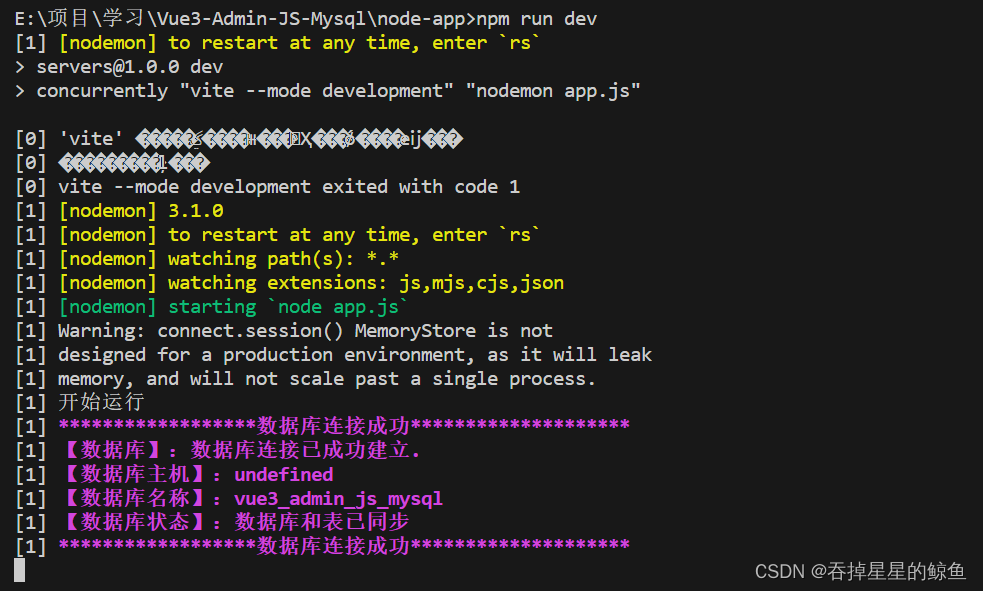
命令行 npm run dev 运行

没有运行成功排查
1. 项目目录是否正确,是否能正确找到运行命令
2. 启动命令是否是全局安装,全局安装才可以
将两个项目放到一个目录下

项目拖进vscode中,安装包依赖,修改配置
npm i concurrently"dev": "concurrently \"vite --mode development\" \"nodemon app.js\""
命令行 npm run dev 运行

没有运行成功排查
1. 项目目录是否正确,是否能正确找到运行命令
2. 启动命令是否是全局安装,全局安装才可以