这里主要从零给角色创建移动的蓝图,包含多种状态
创建
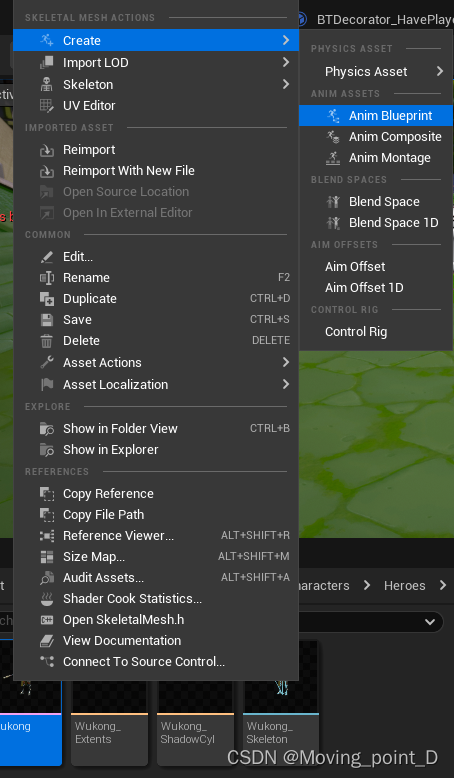
首先在角色骨骼网格体上右键创建动画蓝图

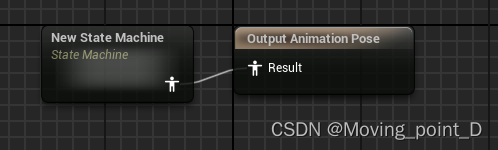
进入,在AnimGraph界面创建一个状态机(stateMachine)
Idle
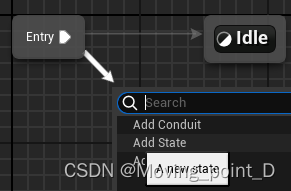
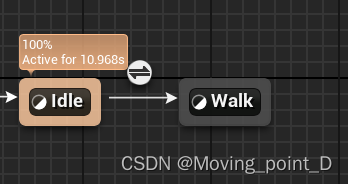
进入状态机,拉出来创建一个newState,这里命名Idle

这里待机状态选择几个动画随机播放
进入上面创建的状态(State)
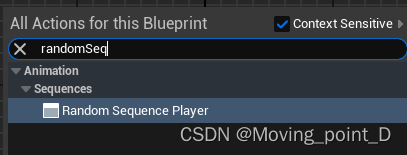
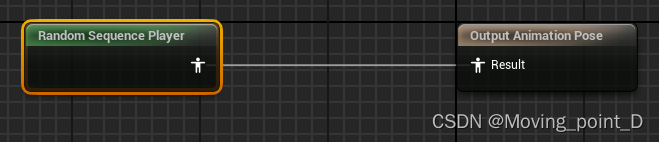
新建RandomSequencePlayer(随机播放序列)

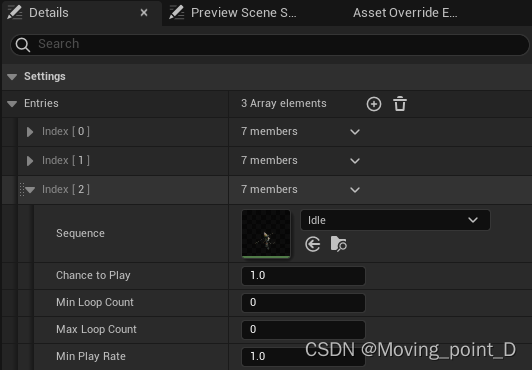
在右侧窗口添加几个想要播放的动画

Walk
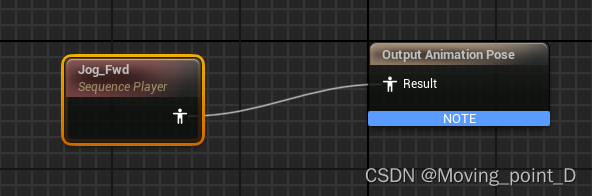
这边直接播放walk动画

进入Walk状态,拉入跑步动画

停步
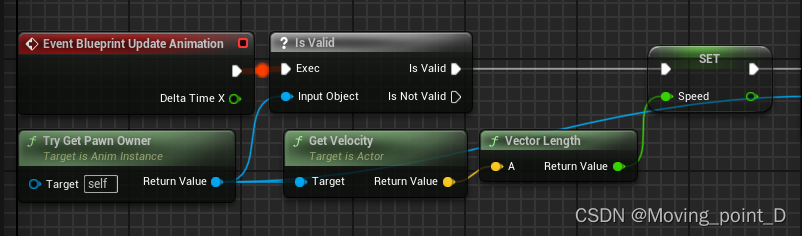
首先要判断是否在跑步
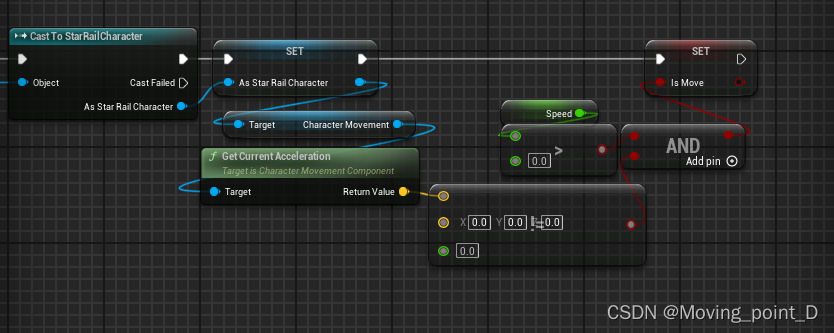
在EventGraph中通过角色获取加速度,加速度不等于0并且速度大于0就代表在移动


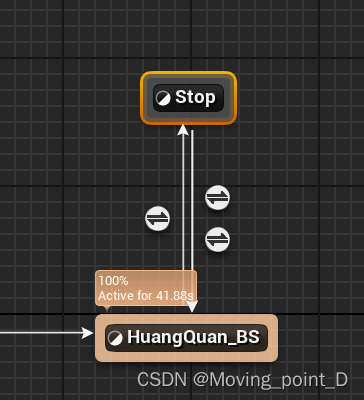
在Idle状态之上创建一个停步状态

Stop里面只需要播放停步的动画即可
触发停步
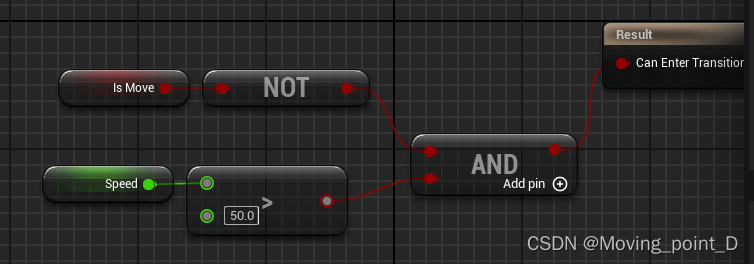
在进入停步状态的条件判断中
判断当前速度大于一定值并且不是在移动即可

回到Idle
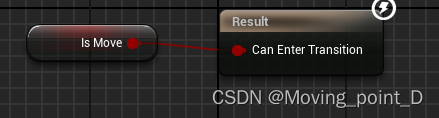
在回到Idle的状态条件判断中,判断是否在移动即可

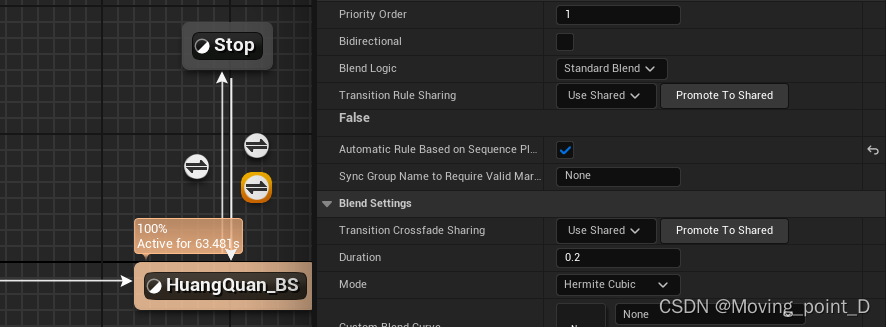
再额外添加一个返回状态判断,勾上自动结束

发现敌人、攻击
创建一个负责控制发现敌人,播放发现动作,攻击的状态

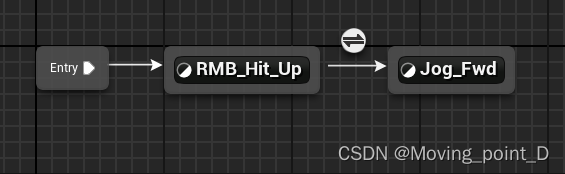
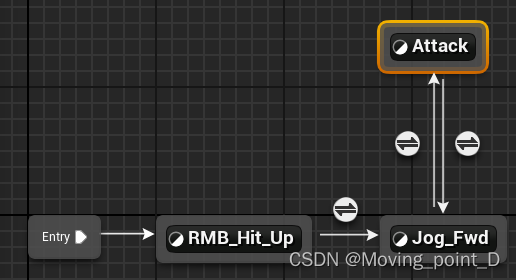
进入并创建一个新的状态机(负责三种状态的转变)

拉入发现敌人动画和跑步动画,直接连起来

再后面创建一个状态Attack
在里面使用跟Idle一样的随机序列播放


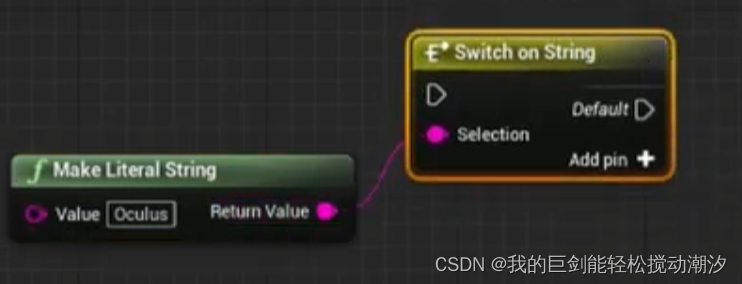
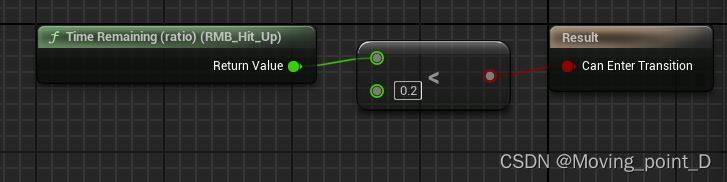
进入从发现到跑步的条件
这里设置当发现的动作播放完百分之80就可以进入下一个(跑步)
右键搜索remain

管理状态
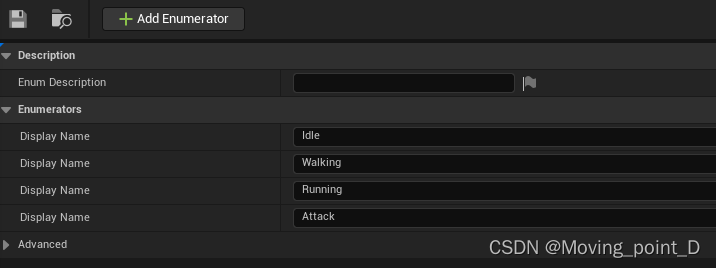
使用一个Enum枚举来管理不同的状态
创建枚举,添加4个状态

在AI角色蓝图中创建一个这个枚举类型的变量
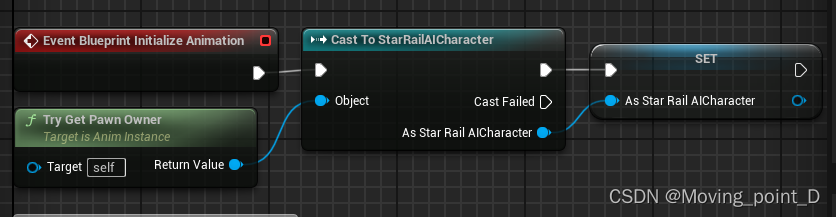
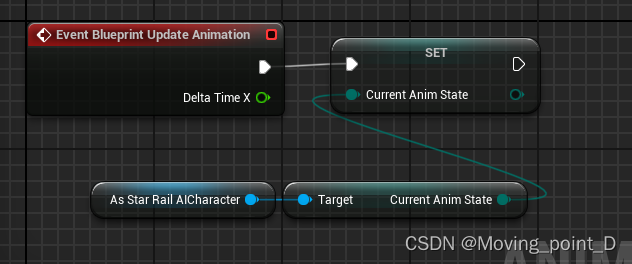
在动画蓝图中,使用EventBlueprintInitializeAnimation(当初始化)来获取角色蓝图

在Update中把角色里的枚举变量设置为本地

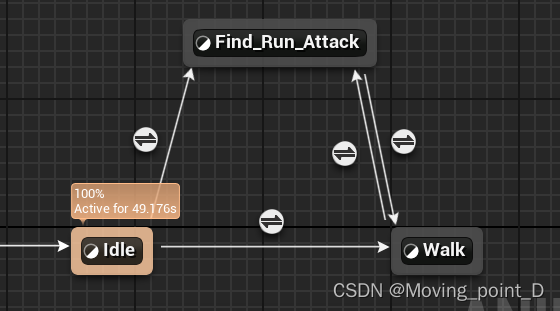
Idle->Walk
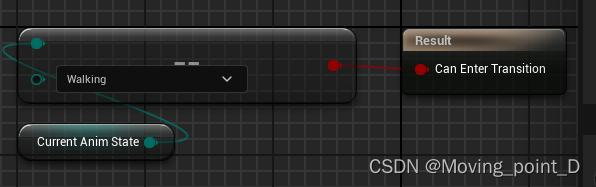
在idle到walk的判断图表中,判断当前的枚举状态是否是walking

其余的类似
idle->Run_Attack(就判断枚举是否running)
walk->Run_Attack(判断是否running)
Run_Attack->Walk(判断是否walking)
Run_Attack里面的:
run->Attack(判断是否attack)
attack->run(判断是否running)
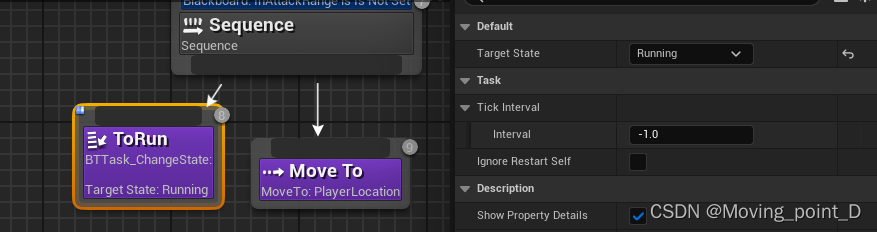
在行为树实现
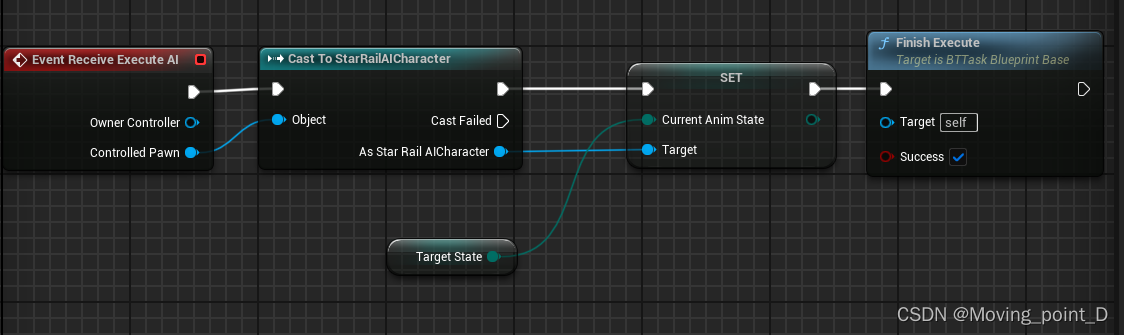
这里因为动画蓝图是根据角色蓝图中的变量做改变,所以在行为树上要对角色蓝图的变量修改
创建一个task,创建一个上面用到的枚举变量(通时暴露在外部,可以在外面修改)

使用:直接运行这个Task,右侧面板改状态