目录
1. Vue简介
Vue.js通常简称为Vue,是一个用于构建用户界面的渐进式JavaScript框架。它旨在提高前端开发的效率,让代码组织更加模块化和可维护。Vue.js由尤雨溪在2014年创建,并且在开源社区中拥有广泛的支持和使用。
Vue的主要特性如下:
- 渐进式架构:Vue可以仅作为一个简单的视图层库使用,也可以通过生态系统中的其他库和工具扩展为一个功能完备的框架,比如Vue Router(路由管理)、Vuex(状态管理)等。
- 组件化:Vue将界面分解成独立的组件,每个组件对应一个特定的功能或视图部分。组件之间可以嵌套和重用,提升了开发效率和代码的可维护性。
- 数据驱动:Vue使用声明式渲染,开发者只需专注于数据的状态,而不必手动更新DOM。当数据发生变化时,Vue会自动高效地更新视图。
- 双向数据绑定:通过v-model指令,Vue支持表单元素与应用状态之间的双向绑定,这使得开发表单和处理用户输入变得更加简单和直观。
- 单文件组件:Vue推崇将HTML、JavaScript和CSS整合在一个.vue文件中,使得开发者可以在一个文件里编写模板、逻辑和样式。单文件组件可以被打包工具(比如Webpack,Vite)处理,以实现高度的可维护性和模块化开发。
- 虚拟DOM:Vue采用虚拟DOM技术,通过对数据的重新渲染只更新必要的部分,从而增强性能。
2. Element Plus简介
Element Plus是一款基于Vue.js 3.0的UI组件库,是对Element UI的重写和升级版本。它提供了一套现代化、易用的UI组件,用于快速构建Web应用程序。Element Plus拥有丰富的组件库,覆盖了常见的UI组件和功能,包括表单、表格、对话框、按钮等,能够帮助开发者快速搭建界面,提升开发效率。
Element Plus 的主要特性如下:
- 基于 Vue 3:完全基于Vue 3开发,与 Vue 3 生态完全兼容,性能优异。
- 丰富的组件库:包含了从基础表单控件到高级数据展示组件等多种组件,满足各类业务场景需求。
- 主题定制:支持自定义主题,开发者可以根据需求对样式进行个性化配置。
- 国际化支持:内置国际化支持,可以轻松应用到多语言项目中。
- 高性能:基于 Vue 3的Composition API和其它新特性,拥有优秀的性能表现。
- TypeScript 支持:默认支持TypeScript,有助于提高代码的可靠性和可维护性。
- 开发文档完善:Element Plus由Element UI团队维护和支持,开发者可以通过官方文档、GitHub 仓库等途径获取技术支持和更新。
- 活跃社区支持:Element Plus拥有活跃的社区,开发者可以在社区中提问、分享经验和获取帮助。
3. Axios简介
Axios 是一个基于Promise的HTTP客户端,主要用于浏览器和Node.js中发送HTTP请求。它提供了简单、方便且强大的 API,使得与服务器进行通信变得非常容易。通过Axios,可以发送 GET、POST、PUT、DELETE 等各种类型的HTTP请求,处理响应数据,以及进行错误处理。
Axios的主要特性如下:
- 基于 Promise:Axios 是基于原生的 JavaScript Promise API,支持链式调用,便于处理异步操作。
- 支持浏览器和 Node.js:不仅可以在浏览器中使用,也适用于Node.js环境。
- 拦截请求和响应: Axios 提供了请求和响应的拦截器功能,可以在发送请求或收到响应时进行处理,如添加认证信息、统一错误处理等。
- 支持请求和响应数据转换:Axios 会自动将请求数据转换为JSON 格式,同时也会将响应数据从 JSON 转换为JavaScript 对象。
- 支持取消请求:通过创建一个取消令牌,可以取消正在进行的请求。
- 跨站点请求:支持保护跨站点请求伪造 (CSRF)。
- 客户端支持防御 XSRF:客户端可以通过设置一个 xsrfCookieName 值,来作为 xsrfToken 使用,并附带在请求中。
4. 创建Vue项目
创建Vue项目前确保你的机器上已经安装了Node.js。Node.js 是一个基于 Chrome V8 JavaScript 引擎的开源、跨平台的 JavaScript 运行时环境,它允许开发者使用 JavaScript 在服务器端编写应用程序,扩展了 JavaScript 的应用范围。
4.1 Node.js安装
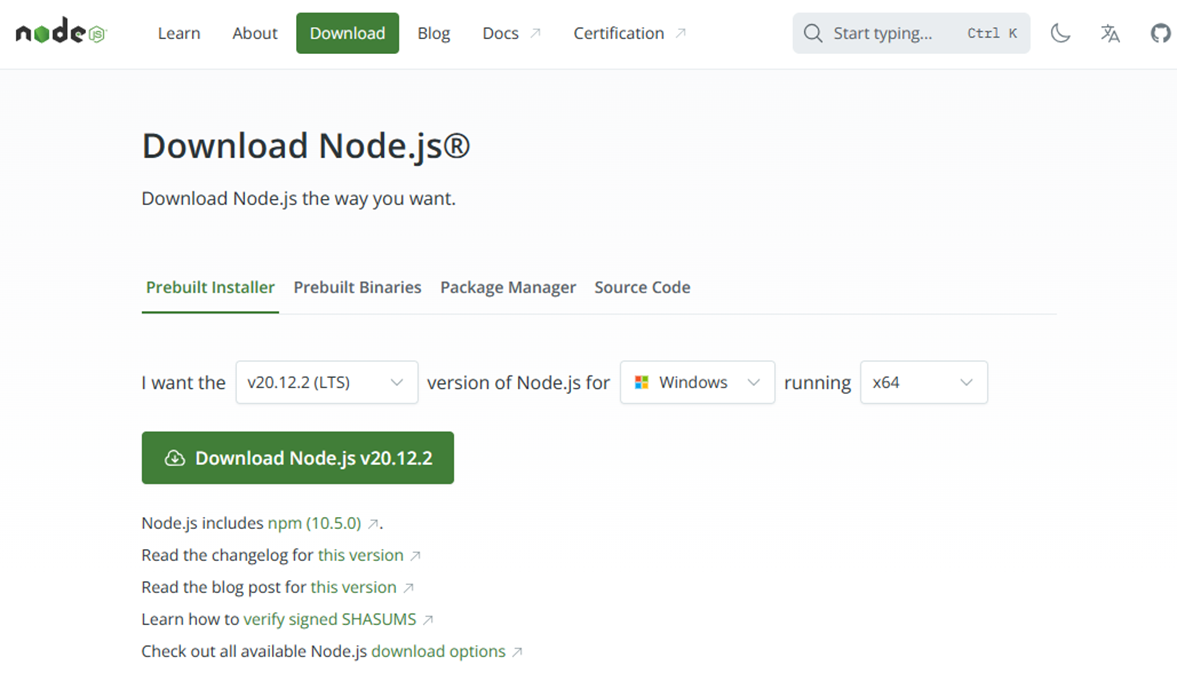
Node.js的官方网址:https://node.js.org/en/download/ ,如下图所示,当前版本是20.12.2,点击“Download Node.js v20.12.2”,下载Node.js。

下载完毕后,双击安装包,开始安装Node.js。

安装完毕后,进入控制台,输入如下命令:
node -v
如果显示Node.js版本,则说明Node.js安装成功。
4.2 创建Vue项目
进入创建Vue项目的目录(这里以E:\vue为例),在命令行中运行如下命令:
npm init vue@latest
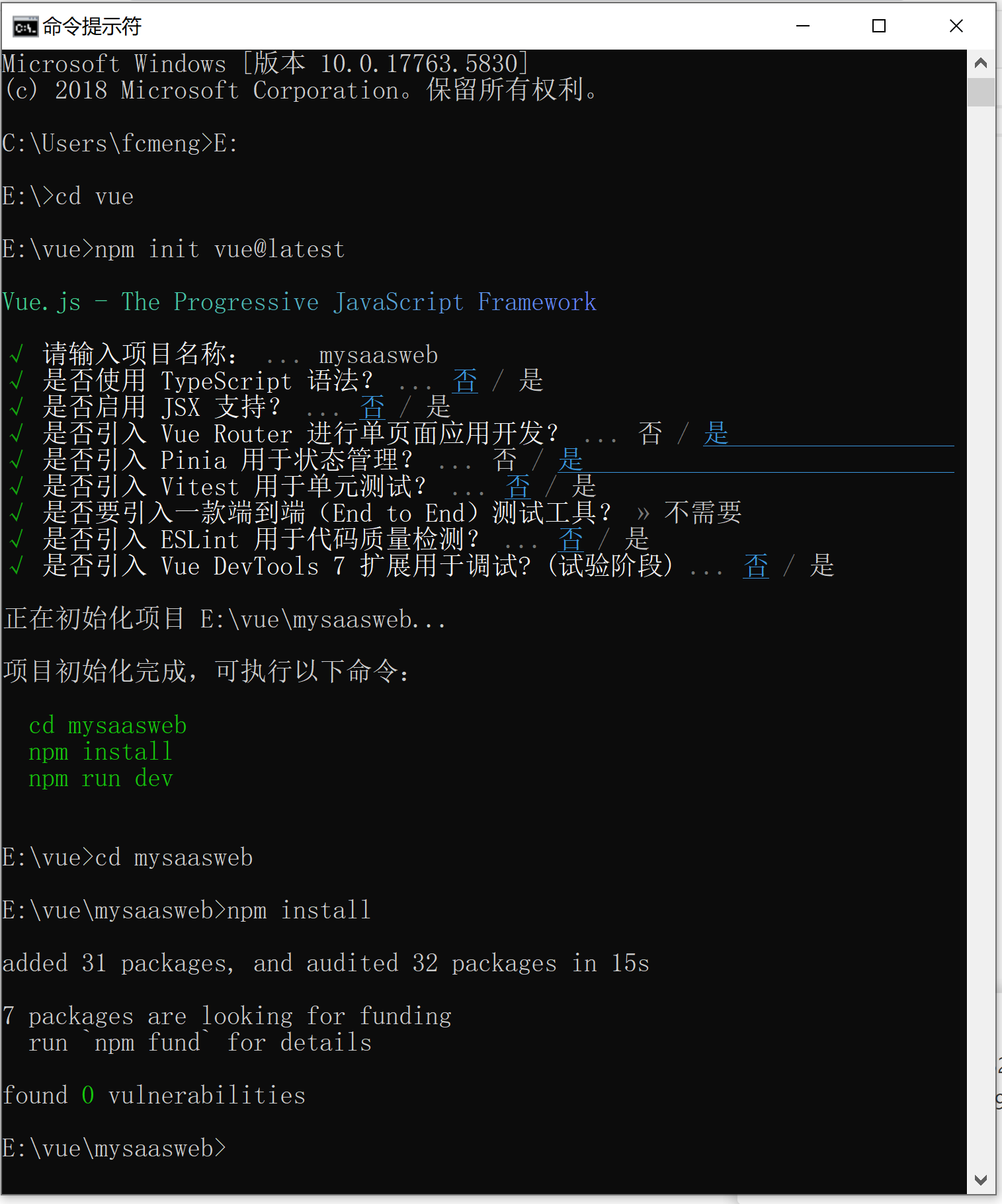
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示,如果不确定是否要开启某个功能,可以直接按下回车键选择 No,其过程如下。

此时,在目录E:\vue\mysaasweb中创建了Vue项目,项目的名称为“mysaasweb”。根据提示,在命令行中运行如下命令启动Web服务器。
npm run dev
输出结果如下:

在浏览器中输入http://localhost:5173,如果显示如下界面,则说明创建Vue项目成功。

4.3 Vue项目的结构
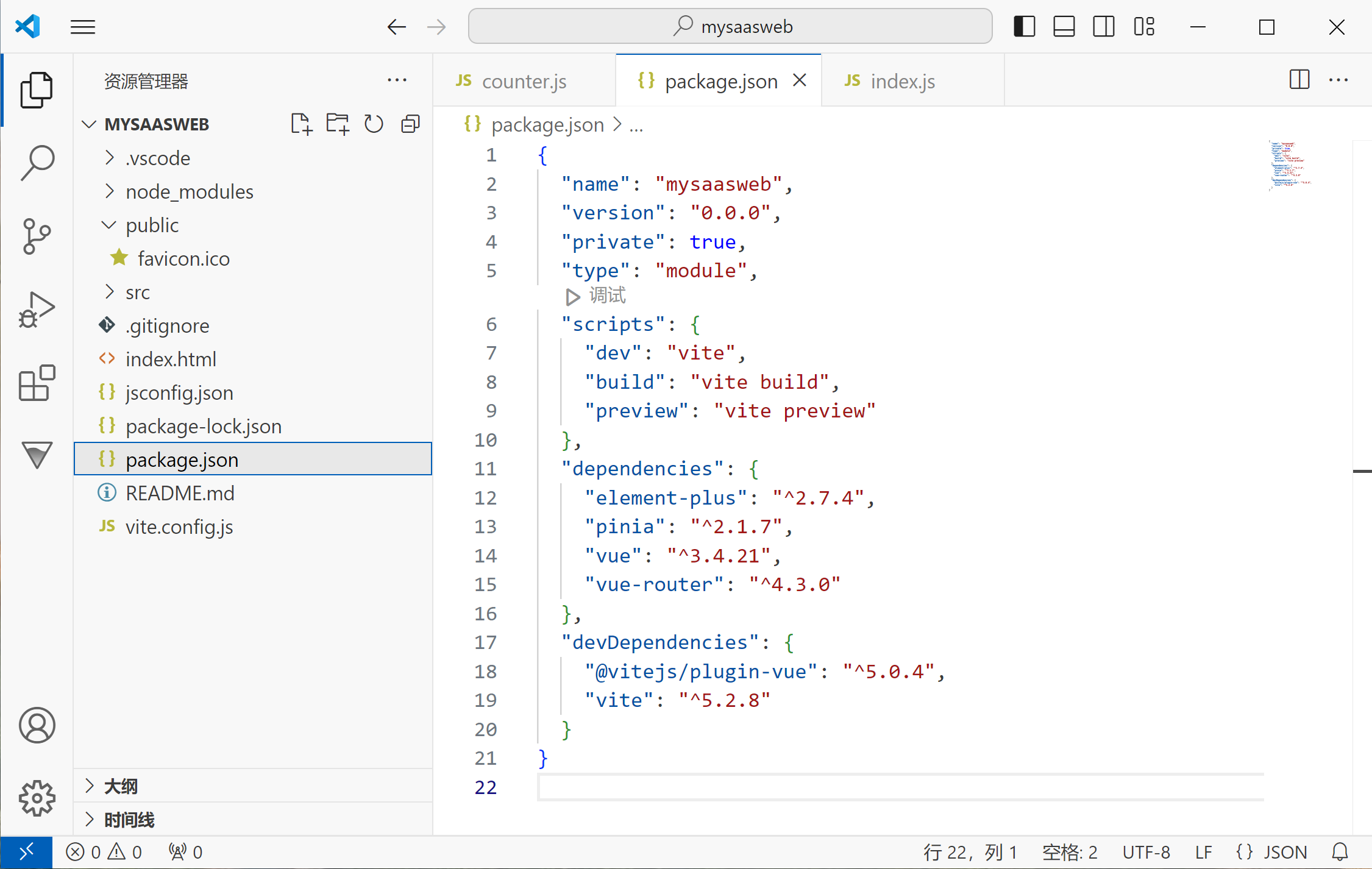
目前,前端开发工具有很多,例如,Webstorm、HBuilder、Visual Studio Code(VScode)、Nodepad++等,在这里,我们使用VScode来开发Vue项目。利用VScode开发所创建的Vue项目的目录E:\vue\mysaasweb,如下图所示。

Vue项目的目录和文件的含义如下:
| 目录/文件 | 含义 |
| node_modules | 项目依赖包的存放目录 |
| public | 存放静态资源文件的目录,如网站的图标 |
| src | 存放项目的源代码 |
| assets | 存放静态资源文件,如图片、演示文件等 |
| components | 存放项目中的Vue组件 |
| router | 存放路由相关的配置文件,如index.js |
| store | 存放Vuex状态管理的相关配置文件,如counter.js |
| views | 存放页面级别的Vue组件 |
| App.vue | 根组件,整个应用的入口 |
| main.js | 程序的入口脚本文件,创建并挂载Vue实例 |
| .gitinore | Git忽略文件,用于指定哪些文件或目录不应该被Git版本控制 |
| index.html | 应用程序的入口HTML文件 |
| jsconfig.json | 配置JavaScript项目的相关选项 |
| package-lock.json | 记录项目依赖树的精确版本 |
| package.json | 项目的说明文件,包含名称、版本等信息 |
| README.md | 项目的说明文档 |
| vite.config.js | Vue CLI 配置文件,可以在此配置项目相关的选项 |
4.4 安装Element-Plus
进入Vue项目的安装目录(E:\vue\mysaasweb),在命令行中运行如下命令:
npm install element-plus --save

如果安装成功,在package.json文件的dependencies中出现element-plus及其版本号,如下图所示,element-plus的当前版本号为2.7.4。

接下来,在Vue项目中引入element-plus。
打开main.js文件,如图所示。

修改main.js,在项目中引入element-plus。

删除样式"main.css",main.js的代码如下:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
//引入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.use(ElementPlus) //使用element-plus
app.mount('#app')4.5 安装Axios
进入Vue项目的安装目录(E:\vue\mysaasweb),在命令行中运行如下命令:
npm install axios

如果axios安装成功,在package.json文件的dependencies中出现axios及其版本号,如下图所示,axios的当前版本号为1.7.2。
metho
Axios提供了一套灵活的API,可以传递相关的配置来创建请求,定义如下:
axios(config)
常用的配置选项如下:
- url:用于请求的服务器URL。
- method:创建请求时使用的方法。
- baseURL:请求的基地址,若URL配置的不是绝对地址,这个基地址将会附加到URL上。
- headers:自定义请求配置头。
- params:与请求一起发送的URL参数。
- data:作为请求体被发送的数据,仅适用于PUT、POST、DELETE和PATCH请求方法。
- timeout:设置请求的超时时间,单位为毫秒。
- withCredentials:设置跨域请求时是否需要使用凭证。
- responseType:设置浏览器将要响应的数据类型。
4.6 解决跨域问题
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。 同源策略会阻止一个域的Javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
在Vue项目中,可以在vite.config.js文件中增加后端服务器的配置信息来解决跨越问题。
server:{ host:'127.0.0.1', //前端vue项目的IP地址 port:'5173', //前端vue项目的端口号 open:true, //表示在启动开发服务器时,会自动打开浏览器并访问指定的地址 proxy:{ '/mysaasapp:{ //后端springboot项目的名称 target:'http://127.0.0.1:8080',//后端springboot项目地址 changeOrigin: true, //是否跨域 ws: true, //是否代理websockets pathRewrite:{ '^/mysaasapp':'' //假如我们的地址是 /mysaasapp/login 会转化为 /login } } } |
修改后的文件vite.config.js内容如下:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host: '127.0.0.1', //前端vue项目的IP地址
port: '5173', //前端vue项目的端口号
open: true, //表示在启动开发服务器时,会自动打开浏览器并访问指定的地址
proxy: {
'/mysaasapp': {
target: 'http://127.0.0.1:8080',//后端springboot项目地址
changeOrigin: true, //是否跨域
ws: true, //是否代理websockets
pathRewrite: {
'^/mysaasapp': '' //假如我们的地址是 /mysaasapp/login 会转化为 /login
}
}
}
}
})
5. 应用实例
本节以一个简单的登录功能为例,介绍Vue组件的开发过程。在/src/components目录下创建两个Vue组件:Login.vue和Mainframe.vue,其中,Login.vue为登录组件,Mainframe.vue为登录成功后跳转的首页面。在这里,我们主要实现Login.vue,Mainframe.vue的具体实现省略,只显示“这是主页面!”。
5.1 创建Vue组件
在/src/components目录下创建登录组件:Login.vue,代码如下:
<template>
<div class="login" clearfix>
<div class="login-wrap">
<el-row type="flex" justify="center">
<el-form ref="lognForm" :model="user" status-icon label-width="80px">
<h3>登录</h3>
<hr>
<el-form-item prop="username" label="用户名">
<el-input v-model="user.username" placeholder="请输入用户名" prefix-icon></el-input>
</el-form-item>
<el-form-item id="password" prop="password" label="密码">
<el-input v-model="user.password" show-password placeholder="请输入密码" prefix-icon></el-input>
</el-form-item>
<div class="routerlink">
<router-link to="/">找回密码</router-link>
</div>
<el-form-item>
<el-button type="primary" @click="doLogin()">登录</el-button>
</el-form-item>
</el-form>
</el-row>
</div>
</div>
</template>
<script lang="ts">
import axios from 'axios';
export default {
name: "login",
data() {
return {
user: {
username: "",
password: ""
}
};
},
created() { },
methods: {
doLogin() {
if (!this.user.username) {
this.$message.error("请输入用户名!");
return;
} else if (!this.user.password) {
this.$message.error("请输入密码!");
return;
} else {
axios({
method: "post",
url: "/mysaasapp/login",
data: this.user,
headers: {
'Cache-Control': 'no-cache'
}
})
.then(response => {
if (response.data.message == 1) {
this.$router.replace({ path: '/mainframe' });
} else {
alert("用户名或密码输入有误!");
}
}).catch(resp => {
alert("登录失败!");
});
}
}
}
}
</script>
<style scope>
.login {
width: 100%;
height: 740px;
background: url("../assets/background.jpg") no-repeat;
background-size: cover;
overflow: hidden;
}
.login-wrap {
background: url("../assets/white.jpg") no-repeat;
background-size: cover;
width: 400px;
height: 300px;
margin: 215px auto;
overflow: hidden;
padding-top: 10px;
line-height: 40px;
}
#password {
margin-bottom: 5px;
}
h3 {
color: #0babeab8;
font-size: 24px;
text-align: center;
}
hr {
background-color: #444;
margin: 20px auto;
}
a {
text-decoration: none;
color: #aaa;
font-size: 15px;
}
a:hover {
color: coral;
}
.routerlink {
text-align: center;
}
.el-button {
width: 80%;
justify-content: center;
}
</style>
在/src/components目录下创建主页面组件:Mainframe.vue,代码如下:
<template>
<div class="mainframe">
<h1>这是主页面!</h1>
</div>
</template>
<style>
@media (min-width: 1024px) {
.mainframe {
min-height: 100vh;
display: flex;
align-items: center;
}
}
</style>5.2 配置路由
进入src/router目录,打开路由配置文件index.js,首先引入Login.vue和Mainframe.vue,代码如下:
import Login from '../components/Login.vue' import Mainframe from '@/components/Mainframe.vue' |
然后,在routes:[ ] 下面配置Login.vue和Mainframe.vue的路由,代码如下:
{ path: '/login', name: 'login', component:Login },{ path: '/mainframe', name: 'mainframe', component:Mainframe }
|
import { createRouter, createWebHistory } from 'vue-router'
import Login from '../components/Login.vue'
import Mainframe from '../components/Mainframe.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/login',
name: 'login',
component:Login
},{
path: '/mainframe',
name: 'mainframe',
component:Mainframe
}
]
})
export default router5.3 配置根组件
打开Vue项目的根组件App.vue,引入Login.vue和Mainframe.vue,删除创建Vue项目时自动生成的信息,代码如下:
<script setup>
import { RouterLink, RouterView } from 'vue-router'
import Login from './components/Login.vue'
import Mainframe from './components/Mainframe.vue'
</script>
<template>
<router-view></router-view>
</template>5.4 启动前端应用服务器
打开VScode的终端,在命令行中运行如下命令:
npm run dev
在浏览器地址栏中输入http://localhost:5173/login,显示如下登录页面:

目前还没有后端的API服务,因此,当用户的点击“登录”按钮后,会显示登录失败的信息。

关于基于Springboot的API服务开发,在后面的文章中讲解。
登录项目的两个背景图片如下:

background.jpg
white.jpg |