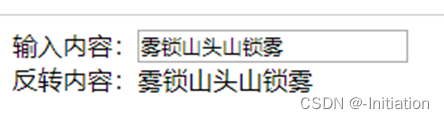
1、完成输入框内容的实时反向输出。
2、银行账户余额变动自动通知项目。 设计要求:单击按钮后,余额按照输入框的数额减少,同时将按钮式的提示信息(金额)同步改变。利用侦听属性实现余额发生变化时发出提示信息,同时记录每次支出明细,每笔记录包含支取次数,支取金额、余额等信息。
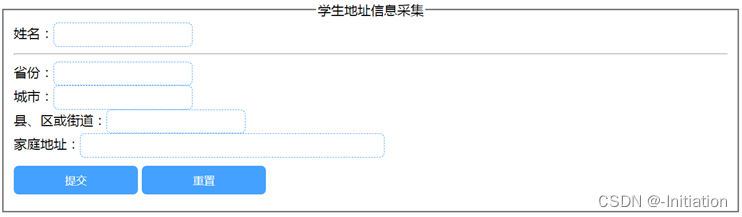
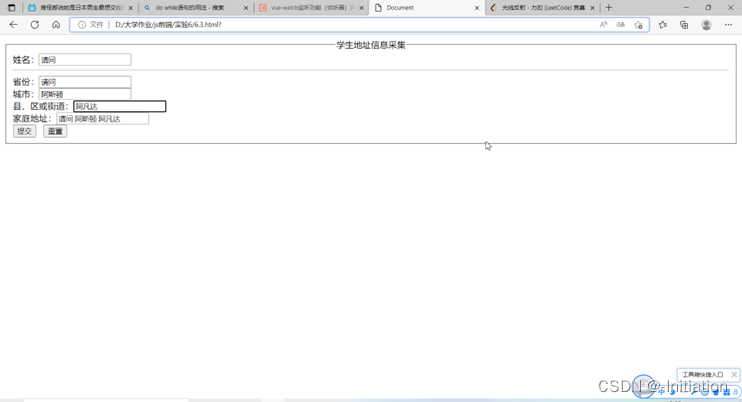
3、学生信息采集 ① 定义Vue实例,分别完成el、data、methods、watch等选项的配置
② 信息采集。分别通过表单输入获取省份、城市、县、街道等信息,只要其中有一个值发生变化,都需要绑定keyup事件,调用getAddress()方法,触发更新家庭地址。
|
<div id="app"> <hr> 输入内容:<input type="text" v-model="message"><br> 反转内容:{{message.split('').reverse().join('')}} </div>
new Vue({ el:'#app', data:{
money1:100000, money2:500, money3:100000, sum:0, }, watch:{ money3:{ handler:function(newValue,oldValue){ alert("账户余额由"+oldValue+"元变为"+newValue+"元"); console.log("账户余额由"+oldValue+"元变为"+newValue+"元") } }
}, methods:{ updata:function(){ this.money3=this.money3-this.money2; this.money1=this.money3; this.sum=this.sum+1; var objSelect=document.getElementById("number8"); objSelect.focus(); var s=null; s="第"+this.sum+"次,支取"+this.money2+"元,余额为"+this.money1; objSelect.options.add(new Option(s,)); this.money2=0;
},
<script> new Vue({ el:"#app", data:{
province:'', city:'', street:'', address:'',
}, watch:{ province:{ handler: function (newValue, oldValue) { console.log("对象记录:新值:"+newValue + "--------- 旧值:"+oldValue) }, } }, methods:{ getAddress:function(){ this.address=this.province+" "+this.city+" "+this.street; } } }) </script>
|
1
2
3 |
JavaScript使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。从而基于CGI静态的HTML、页面将被可提供动态实时信息并可监视信息变化。 |
1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <hr> 输入内容:<input type="text" v-model="message"><br> 反转内容:{{message.split('').reverse().join('')}} </div> <script> new Vue({ el:'#app', data:{ message:'' } }) </script> </body> </html> 2 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h3>银行账户余额变更通知</h3> 余额为:{{money1}}元<br> 支取人民币为:<input type="text" v-model="money2"><button v-on:click="updata">支取{{money2}}元</button><br> 支取后人民币余额为:{{money3}}元<br> <h3>以下是支出明细账</h3> <hr size="2"> <table> <tr> <td rowspan="3"> <select name="number7" id="number8" size="2" οnfοcus=”this.select()” οnmοuseοver=”this.focus()”> </select> </td> </tr> </table> </div> <script>
new Vue({ el:'#app', data:{
money1:100000, money2:500, money3:100000, sum:0, }, watch:{ money3:{ handler:function(newValue,oldValue){ alert("账户余额由"+oldValue+"元变为"+newValue+"元"); console.log("账户余额由"+oldValue+"元变为"+newValue+"元") } }
}, methods:{ updata:function(){ this.money3=this.money3-this.money2; this.money1=this.money3; this.sum=this.sum+1; var objSelect=document.getElementById("number8"); objSelect.focus(); var s=null; s="第"+this.sum+"次,支取"+this.money2+"元,余额为"+this.money1; objSelect.options.add(new Option(s,)); this.money2=0;
}, } } ) </script> </body> </html> 3. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <form action=""> <fieldset> <legend align="center">学生地址信息采集</legend> 姓名:<input type="text" v-model="name"><br> <hr> 省份:<input type="text" v-model="province" v-on:keyup="getAddress()"><br> 城市:<input type="text" v-model="city" v-on:keyup="getAddress()"><br> 县、区或街道:<input type="text" v-model="street" v-on:keyup="getAddress()"><br> 家庭地址:<input type="text" v-model="address" v-on:keyup="getAddress()"><br> <input type="submit" value="提交"> <input type="reset" value="重置">
</fieldset> </form> </div> <script> new Vue({ el:"#app", data:{
province:'', city:'', street:'', address:'',
}, watch:{ province:{ handler: function (newValue, oldValue) { console.log("对象记录:新值:"+newValue + "--------- 旧值:"+oldValue) }, } }, methods:{ getAddress:function(){ this.address=this.province+" "+this.city+" "+this.street; } } }) </script> </body> </html> |
html+CSS+js部分基础运用15
2024-06-06 07:40:07 29 阅读