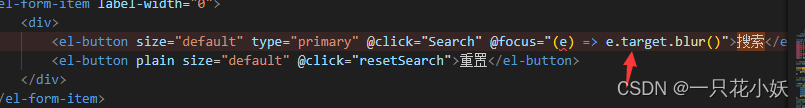
有遇到在评论的时候,唤起键盘。旁边的其他按钮(匿名、发送等),input会失去焦点。软键盘会隐藏
处理方法:
1、重新获取键盘焦点 (通过重置focus状态来处理)
#页面 用focus变量来动态设置
<input v-model="inputValue" :focus="focus" class="input-text" @confirm="addComment" placeholder="发表一下你的看法..."/>
<view @click="checkedNm">
<radio class="check" value="true" :checked="nmChecked" activeBackgroundColor="#FEA215"/>
<text>匿名</text>
</view>
// js 部分
checkedNm(){
this.nmChecked = !this.nmChecked;
//这里要重置下 focus不然重新获取不会生效
this.focus = false;
setTimeout(() => {
this.focus = true;
},100)
},这种虽然能重新获取到焦点,但是软键盘会先隐藏在弹出...(目前还没有找到解决方案,如果有方法,可以帮忙告知下)
2、通过@touchend.stop.prevent阻止事件冒泡的形式来处理匿名点击事件
// 页面
<view @touchend.stop.prevent="checkedNm">
<radio class="check" value="true" :checked="nmChecked" activeBackgroundColor="#FEA215"/>
<text>匿名</text>
</view>
//js部分
checkedNm(){
this.nmChecked = !this.nmChecked;
this.focus = true;
},这种方式完美解决失去焦点问题,也没有触发软键盘隐藏弹起