1、问题背景
当我们使用 Django 进行 Web 开发时,经常需要在 Web 页面上显示数据库中的数据。例如,我们可能需要在一个页面上显示所有用户的信息,或者在一个页面上显示所有文章的标题和作者。那么,如何使用 Django 来显示表中的数据呢?
2、解决方案
为了使用 Django 显示表中的数据,我们需要完成以下几个步骤:
- 在 models.py 文件中定义数据模型。数据模型是 Django 用于表示数据库中数据的类。例如,如果我们想显示所有用户的信息,那么我们可以在 models.py 文件中定义如下数据模型:
from django.db import models
class User(models.Model):
name = models.CharField(max_length=20)
email = models.EmailField()
password = models.CharField(max_length=20)
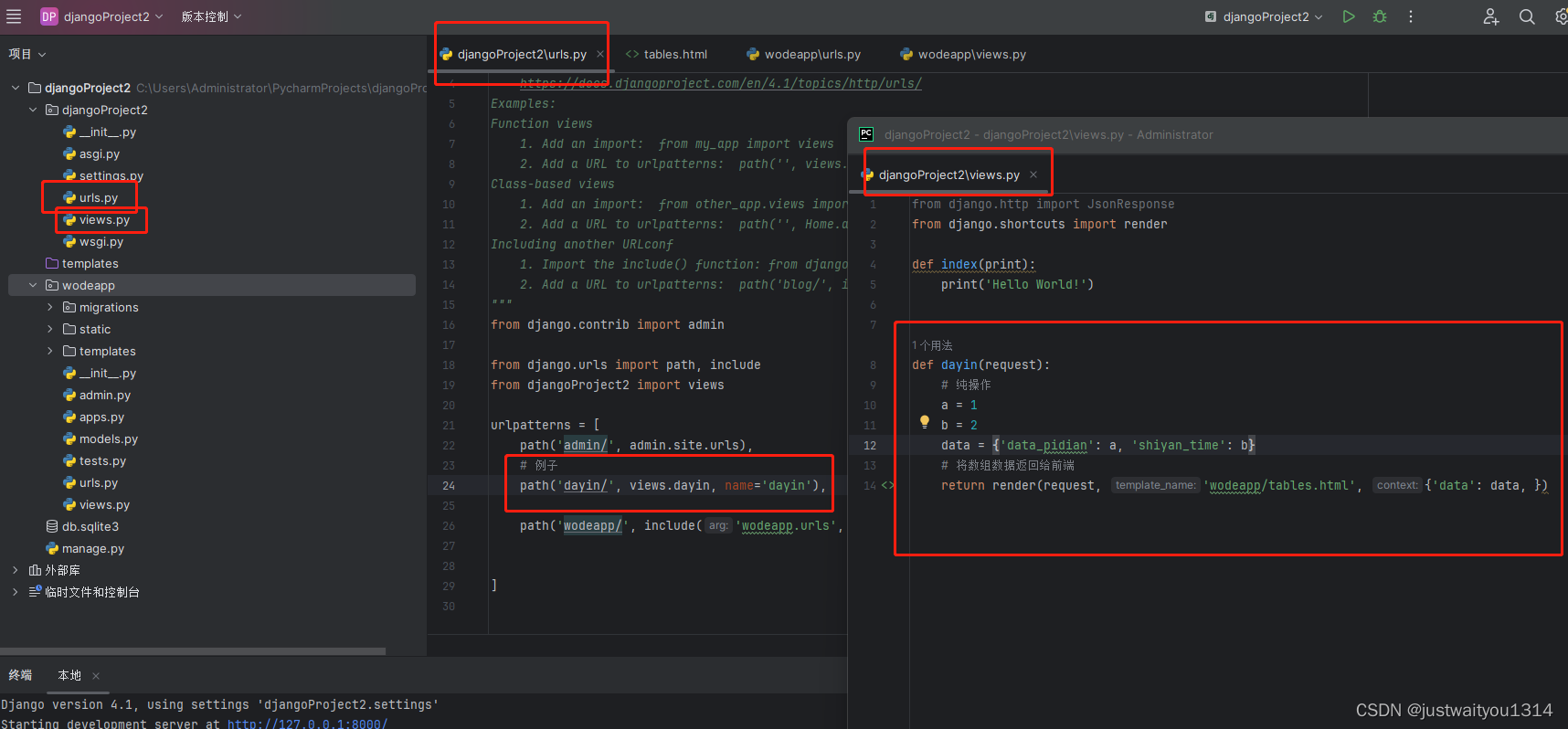
- 在 views.py 文件中定义视图函数。视图函数是 Django 用于处理 HTTP 请求并生成 HTTP 响应的函数。例如,如果我们想在一个页面上显示所有用户的信息,那么我们可以在 views.py 文件中定义如下视图函数:
from django.shortcuts import render
def users(request):
users = User.objects.all()
return render(request, 'users.html', {'users': users})
- 在 templates 目录下创建 HTML 模板文件。HTML 模板文件是 Django 用于生成 HTML 响应的模板文件。例如,如果我们想在一个页面上显示所有用户的信息,那么我们可以在 templates 目录下创建如下 HTML 模板文件:
{% extends 'base.html' %}
{% block content %}
<table>
<thead>
<tr>
<th>姓名</th>
<th>邮箱</th>
<th>密码</th>
</tr>
</thead>
<tbody>
{% for user in users %}
<tr>
<td>{{ user.name }}</td>
<td>{{ user.email }}</td>
<td>{{ user.password }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
- 在 urls.py 文件中配置 URL 路由。URL 路由是 Django 用于将 URL 映射到视图函数的配置。例如,如果我们想让
/users/URL 路由到users()视图函数,那么我们可以在 urls.py 文件中配置如下 URL 路由:
from django.urls import path
urlpatterns = [
path('users/', views.users, name='users'),
]
完成以上步骤后,我们就可以在浏览器中访问 /users/ URL 来查看所有用户的信息了。
以下是一些代码示例:
models.py
from django.db import models
class Book(models.Model):
author = models.CharField(max_length=20)
title = models.CharField(max_length=40)
publication_year = models.IntegerField()
views.py
from django.shortcuts import render
def display(request):
books = Book.objects.all()
return render(request, 'index.html', {'books': books})
index.html
<table>
<thead>
<tr>
<th>作者</th>
<th>标题</th>
<th>出版年份</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ book.author }}</td>
<td>{{ book.title }}</td>
<td>{{ book.publication_year }}</td>
</tr>
{% endfor %}
</tbody>
</table>
希望这些信息对您有所帮助!