在信息交流迅速的时代,网页承载着大量的信息,无论你知道还是不知道,所以你知道什么是网站开发吗?学习网站开发需要什么基本技能?本文将从网站开发阶段、网站开发技能、网站开发类型等角度进行分析,帮助您更好地了解网站开发!
网站开发的过程
网站开发,即网站开发,是一种基于B/S框架(浏览器/服务器)的应用软件开发技术。简单理解就是在浏览器上编写可操作的软件程序。网站开发的主要设计流程如下:
清晰主题勾画网页草图:在设计网页的初始阶段,你需要弄清楚你想做什么样的网站。你可以在纸上或绘制草图。
收集网页设计材料组件:可以去各种材料网站搜索设计所需的材料和组件
构建网页框架布局结构:在工作台中采用“从大到小”的布局方法对网页进行结构布局。
实现网页交互设计功能:利用交互定义网站内的动画效果,实现用户与网页之间的交互功能。
对网页进行全面测试:网页测试主要检查用户体验如何?网页上有文字错误吗?图片链接有没有路径?
网站开发的类型
从本质上讲,网站开发可分为前端、后端和全栈开发三种主要类型。

2.1 前端开发
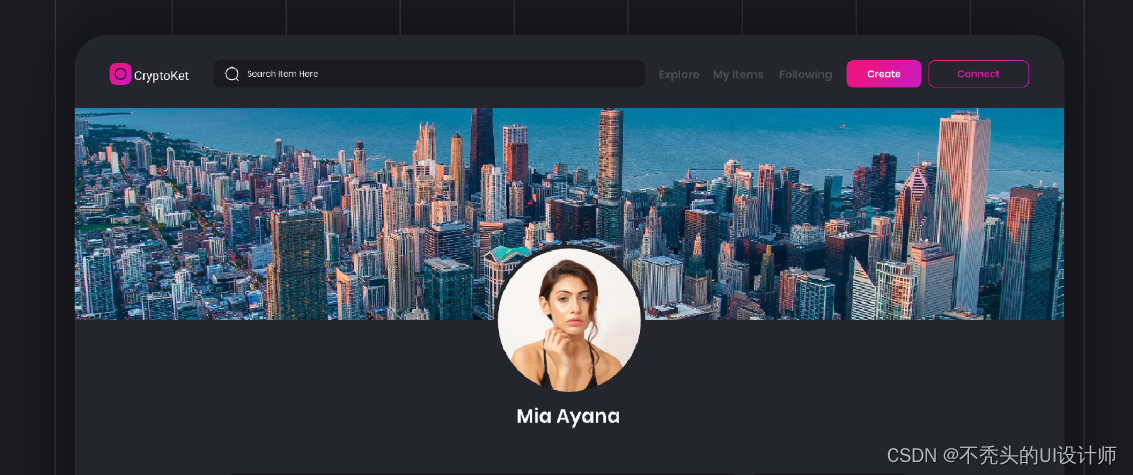
前端开发主要涉及:UI “前端”开发是指与用户直接互动的部分,包括:用户浏览网页时接触到的视觉内容(字体、字体颜色、下拉菜单、侧栏和检索内容),这些视觉内容由前端开发人员使用 HTML、CSS 等技术以及 React 等前端 JavaScript 该框架分析、处理和渲染浏览器。
2.2 后台开发
后端开发主要涉及编写所谓的“业务逻辑”——如何在前端和后端之间传输信息,“后端”不同于“前端”,“后端”是用户看不到的软件部分。例如,当用户点击“登录”时,他们看不到存储其登录数据的数据库。此外,网络后台开发人员的主要任务是通过编写代码来指示信息如何流动,并可以通过API代码向应用程序添加功能。如果您仍有任何疑问,请点击本文探索“前端”和“后端”的奥秘世界。
2.3 全栈开发
全栈的核心是开发人员可以承担包括前端和后端在内的所有功能开发任务。他们有一个技能全家桶,全栈开发人员可以创建端到端 Web 他们可以创建应用程序,他们可以创建应用程序 UI,编写数据从后端流向用户的逻辑,甚至可以处理支付集成等功能。同时,全栈开发人员使用 HTML和CSS 等技术及前端及后端 JavaScript 构建整个应用程序的框架,
网站开发流程分为哪五个阶段
我们已经遇到了网站开发的一些阶段,比如线框图和测试,让我们简要讨论一下剩下的阶段。
要求:定义用户故事并将其分解为要构建的特定功能,您可以向即时设计资源社区学习大型设计架构案例。

线框图:在考虑用户体验的同时,讨论你的网站设计,创建线框图
开发:开始构建网页功能时,需要牢记用户故事,并采用敏捷方法,开发将分为多个阶段。
测试:理想情况下,测试是在开发之初编写的。项目完成后,将进行更先进的测试,例如,在大量用户涌入时检查网站的性能。
启动和反馈:最后阶段是用户访问您的应用程序或网站时,没有完美的产品,让客户提供反馈是明智的。
网站开发开发需要学什么?
如果你了解以上基本信息并计划从事网站开发设计师,那么你需要具体了解成为网站开发设计师的学习方法,简要总结如下:
到传统学院或大学攻读计算机科学等学位。
走“网课”之路,网上报名参加编码训练营。
要成为一名优秀的网站开发人员,你需要具备以下技能:
4.1 解决问题的能力
作为一名网站开发人员,你的主要工作是提出问题的解决方案。因此,你需要以用户故事为指导开发理念,并有能力为用户解决问题。
4.2 技术
无论你最终是前端、后端还是全栈网站开发人员,都有助于了解整个网站开发过程。在这方面,你需要学习网站开发的核心技术 HTML、CSS 和 JavaScript,了解线框及其相关工具和 JavaScript 基础知识
4.3 设计原则
即使你最终没有专门从事网站开发和设计人员,完整系统的学习和设计原则也会让你成为一个更好的网站开发人员,所以在编写代码时,你需要记住用户使用原则,并确保交付可以为他们提供最好的用户体验的网站或应用程序。
每个人都有不同的学习方式和目标,所以你需要花时间规划自己的道路。虽然网站开发一开始看起来真的很困难,但它是一种你可以培养的技能,随着时间的推移会变得更好。希望今天的分享能帮你解决疑惑~

































![[数据结构]红黑树的原理及其实现](https://img-blog.csdnimg.cn/direct/285c8c4970e149d09320750d87c96453.png)

![[论文阅读]FINE-TUNE THE PRETRAINED ATST MODEL FOR SOUND EVENT DETECTION](https://img-blog.csdnimg.cn/direct/2340acee54dd412886b90d9ccc85f934.png)