TypeScript 类型系统深度解析:类型全览
引言
TypeScript 类型系统是其核心特性之一,它为 JavaScript 提供了静态类型检查的能力。这不仅帮助开发者在编译时发现错误,还增强了代码的可读性和可维护性。本文将为您详细介绍 TypeScript 中的各种类型,并提供示例说明它们的使用场景。
基本类型
基本类型是 TypeScript 中最简单的数据类型,包括:
string:用于表示文本数据。number:用于表示数值,可以是整数或浮点数。boolean:表示逻辑值true或false。void:用于表示没有任何值,通常用作没有返回值的函数的返回类型。
示例:
let name: string = "TypeScript";
let age: number = 30;
let isApproved: boolean = true;
function printName(): void {
console.log(name);
}
复合类型
复合类型允许更复杂的类型定义,包括:
union types:联合类型,使用|表示,一个变量可以是多种类型之一。intersection types:交叉类型,使用&表示,组合多个类型到一个新类型。
示例:
let status: "active" | "pending" | "inactive" = "active";
interface Person {
name: string;
age: number;
}
interface Developer {
language: string;
}
type PersonDeveloper = Person & Developer; // 交叉类型
对象类型
对象类型用于表示复杂的数据结构,包括:
object:表示非原始类型。literal types:字面量类型,用于定义具体的值。
示例:
let user: object = { name: "Alice", age: 30 };
let id: 1 = 1; // 具体的数值字面量类型
数组类型
数组类型用于定义数组中元素的类型。
示例:
let numbers: number[] = [1, 2, 3];
let names: string[] = ["Alice", "Bob"];
元组类型 (Tuple)
元组类型允许表示一个元素有固定数量和类型的数组。
示例:
let userInfo: [string, number] = ["Alice", 30];
枚举类型 (Enum)
枚举类型由一组命名的常量值组成。
示例:
enum Color { Red, Green, Blue }
let color: Color = Color.Blue;
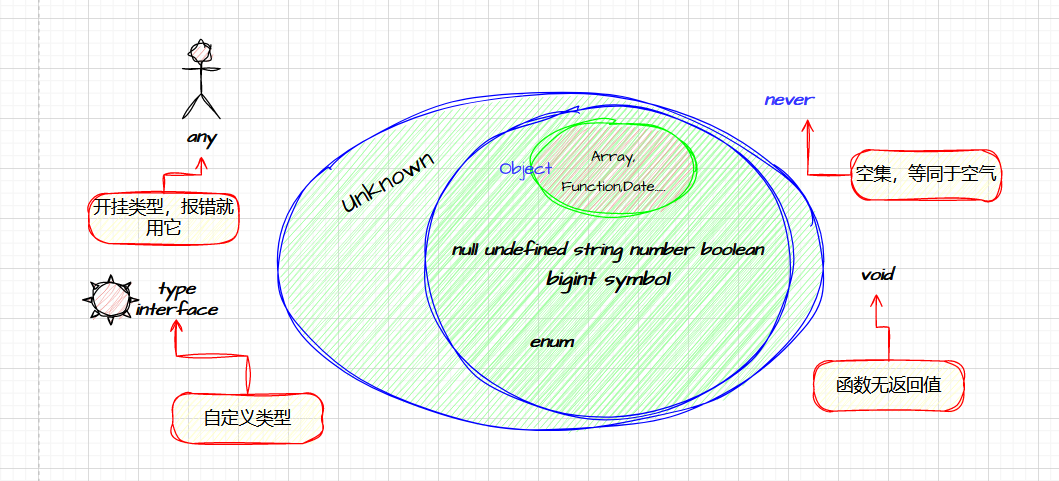
任意值 (Any)
any 类型用于表示任何类型,通常在不清楚类型时使用。
示例:
let value: any = "Hello";
value = 123;
未知值 (Unknown)
unknown 类型类似于 any,但它更加安全,需要类型检查。
示例:
let value: unknown;
value = "Hello";
value = 123; // 错误,需要类型断言
空值 (Null and Undefined)
null 和 undefined 表示没有值。
示例:
let value: string | null = null;
let notSet: string | undefined = undefined;
类型断言 (Type Assertions)
类型断言用于断言一个值的类型。
示例:
interface Person {
name: string;
}
let user = { name: "Alice" } as Person;
类型守卫 (Type Guards)
类型守卫用于缩小变量的类型范围。
示例:
function printValue(value: string | number) {
if (typeof value === "string") {
console.log(value.toUpperCase());
} else {
console.log(value * 10);
}
}
类型别名 (Type Aliases)
类型别名用于创建新类型名称的简写。
示例:
type UserID = string;
let id: UserID = "123";
类和接口
class 用于定义类,interface 用于定义对象的结构。
示例:
interface Person {
name: string;
age: number;
}
class User implements Person {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
函数类型
函数类型用于定义函数的参数和返回值类型。
示例:
let add: (a: number, b: number) => number;
add = (a, b) => a + b;
泛型 (Generics)
泛型允许创建可重用的组件。
示例:
function identity<T>(arg: T): T {
return arg;
}
let output = identity<string>("hello"); // string类型
映射类型 (Mapped Types)
映射类型基于现有类型创建新类型。
示例:
interface Options {
[key: string]: string;
}
type OptionsMapped = { [Key in keyof Options]: number };
条件类型 (Conditional Types)
条件类型根据条件表达式的结果来决定使用哪种类型。
示例:
type TypeName<T> = T extends string ? "string" : T extends number ? "number" : never;
type Result = TypeName<"hello">; // "string"
索引类型 (Indexable Types)
索引类型允许通过索引访问对象属性。
示例:
let obj: { [key: string]: string } = { name: "TypeScript" };
let name: string = obj["name"];
模板字符串类型 (Template Literal Types)
模板字符串类型允许字符串字面量和表达式混合使用。
示例:
let name: string = "TypeScript";
let message: string = `Hello, ${name}!`; // 类型为 "Hello, TypeScript!"
类实例成员变量类型 (This Parameter Type)
为类的实例成员函数的 this 参数指定类型。
示例:
class Point {
x = 0;
y = 0;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
print() {
return `(${this.x}, ${this.y})`;
}
}
模块类型 (Module Types)
模块类型用于模块和命名空间的类型。
示例:
module Geometry {
export class Square {
sideLength: number;
constructor(sideLength: number) {
this.sideLength = sideLength;
}
}
}
let mySquare = new Geometry.Square(10);
声明合并 (Type Merging)
声明合并将多个类型声明指向相同的名称时合并为一个类型。
示例:
interface Logger {
log(message: string): void;
}
interface Logger {
error(message: string): void;
}
结语
TypeScript 提供了丰富的类型系统,允许开发者以静态方式定义和使用数据类型。这不仅提升了代码的安全性,还增强了代码的可读性和可维护性。
学习资源
TypeScript官方文档:TypeScript Handbook
TypeScript官方文档:Advanced Types
关键词:TypeScript, 类型系统, 类型注解, 类型推断, 联合类型, 交叉类型, 类型守卫, 类型别名, 类, 接口, 泛型, 映射类型, 条件类型, 索引类型, 模板字符串类型, 类实例成员变量类型, 模块类型, 声明合并
相关文章
- 【TypeScript 入门】
- TypeScript的非空断言(!)和可选链(?):开发效率翻倍!
这篇文章全面介绍了 TypeScript 中的类型,从基本类型到高级用法,帮助读者深入理解 TypeScript 的强大功能,并鼓励他们在实际项目中应用这些知识。




































![[neo4j] 一:踩坑实录](https://img-blog.csdnimg.cn/direct/16b70dcec3894f8b9799eb1499859716.png)