文章目录
1、HTML5简介
HTML5 是新一代的HTML 标准,2014年10月由万维网联盟(W3C)完成标准制定
官网地址:
https://www.w3.org/TR/html/index.html
https://whatwg-cn.github.io/html/multipage
优势:
1、针对JavaScript,新增了很多可操作的接口
2、新增了一些语义化标签,全局属性
3、新增了多媒体标签,可以很好的替代flash
4、更加侧重语义化,对于SEO更友好
5、可移植性好,可以大量应用移动设备上
兼容性:支持Chrome、Safari、Opera、Firefox等主流浏览器
注意:IE浏览器必须9及以上版本才支持HTML5,且IE9仅支持部分HTML5新特性
2、新增语义化标签
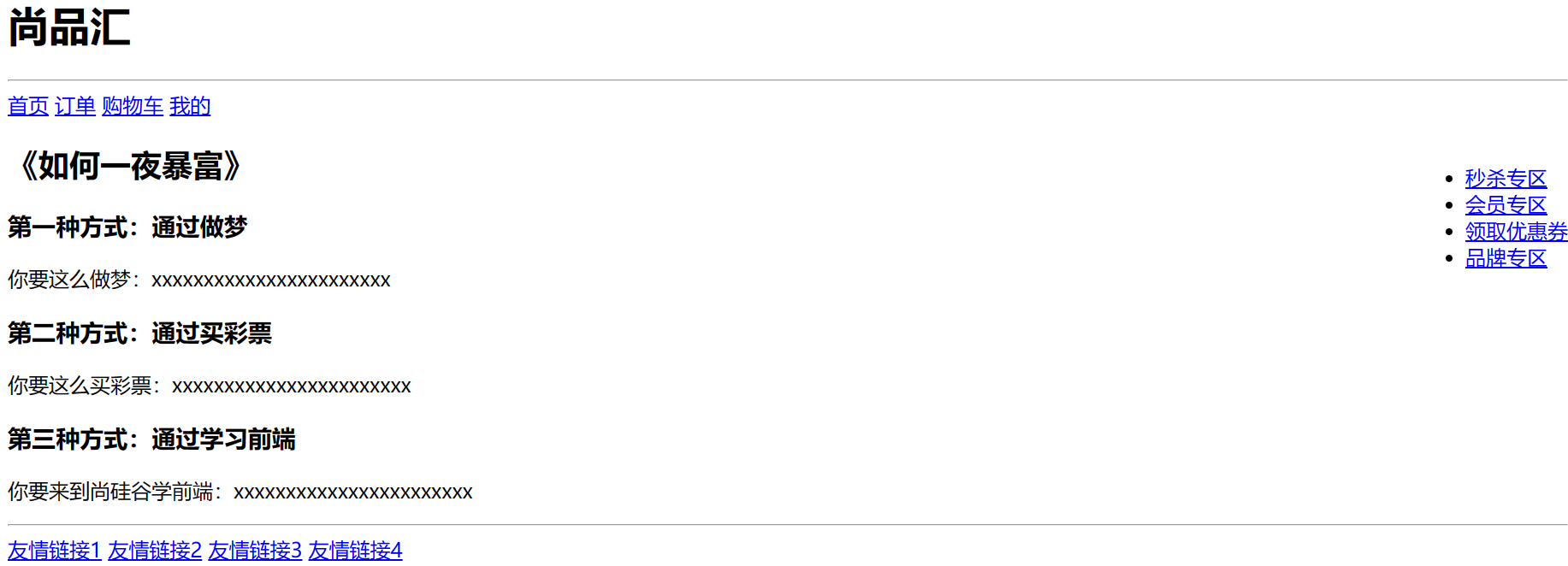
2.1 布局标签


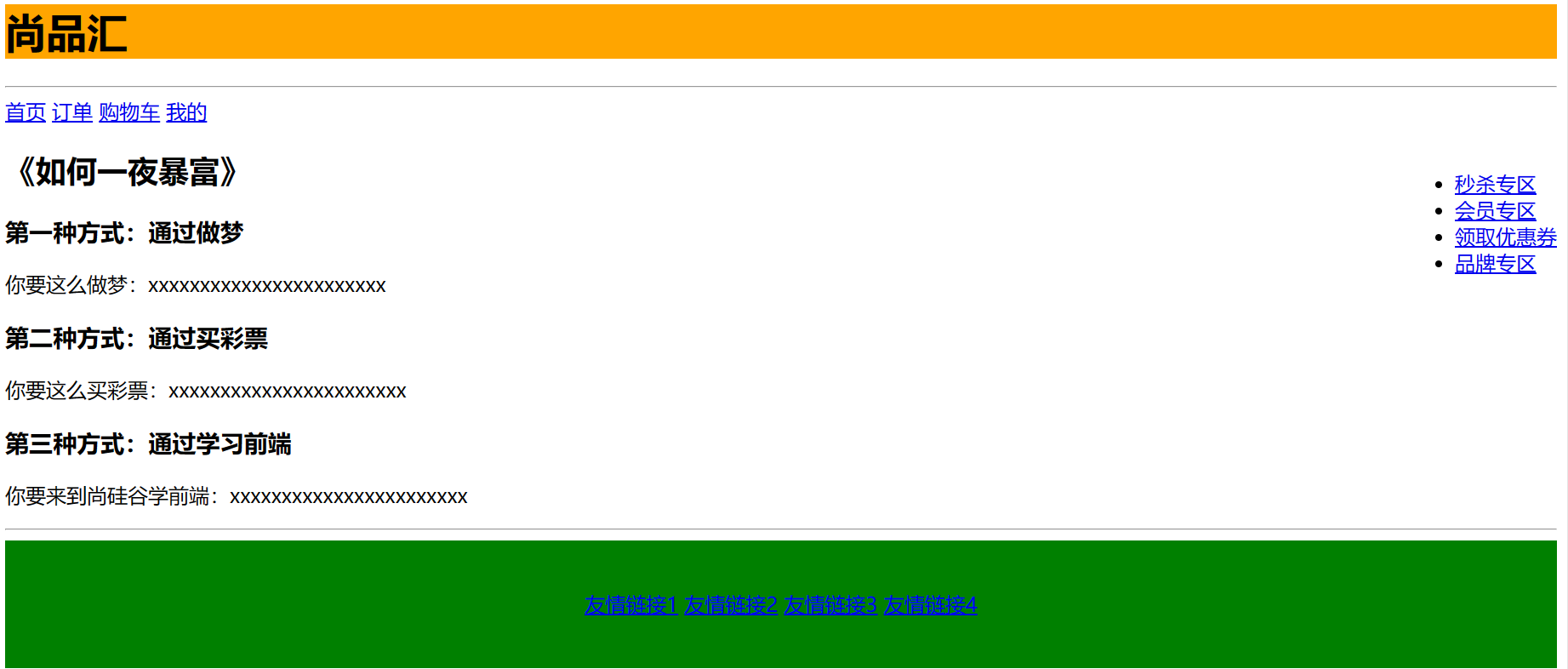
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_新增布局标签</title>
</head>
<body>
<!-- 头部 -->
<header class="page-header">
<h1>尚品汇</h1>
</header>
<hr>
<!-- 主导航 -->
<nav>
<a href="#">首页</a>
<a href="#">订单</a>
<a href="#">购物车</a>
<a href="#">我的</a>
</nav>
<!-- 主要内容 -->
<div class="page-content">
<!-- 侧边栏导航 -->
<aside style="float: right;">
<nav>
<ul>
<li><a href="#">秒杀专区</a></li>
<li><a href="#">会员专区</a></li>
<li><a href="#">领取优惠券</a></li>
<li><a href="#">品牌专区</a></li>
</ul>
</nav>
</aside>
<!-- 文章 -->
<article>
<h2>《如何一夜暴富》</h2>
<section>
<h3>第一种方式:通过做梦</h3>
<p>你要这么做梦:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
<section>
<h3>第二种方式:通过买彩票</h3>
<p>你要这么买彩票:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
<section>
<h3>第三种方式:通过学习前端</h3>
<p>你要来到尚硅谷学前端:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
</article>
</div>
<hr>
<footer>
<nav>
<a href="#">友情链接1</a>
<a href="#">友情链接2</a>
<a href="#">友情链接3</a>
<a href="#">友情链接4</a>
</nav>
</footer>
</body>
</html>

2.2、状态标签
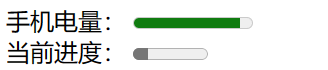
2.2.1 meter标签
语义:定义已知范围内的标量测量,也被称为gauge(尺度),双标签。例如:电量、磁盘用量等。
常用属性如下:

2.2.2 progress标签
语义:显示某个任务完成的进度的指示器,一般用于表示进度条,双标签。例如:工作完成进度等。
常用属性:

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_新增状态标签</title>
<style>
progress {
width: 50px;
}
</style>
</head>
<body>
<span>手机电量:</span>
<meter max="100" min="0" value="90" low="10" high="20" optimum="90"></meter>
<br>
<span>当前进度:</span>
<progress max="100" value="20"></progress>
</body>
</html>

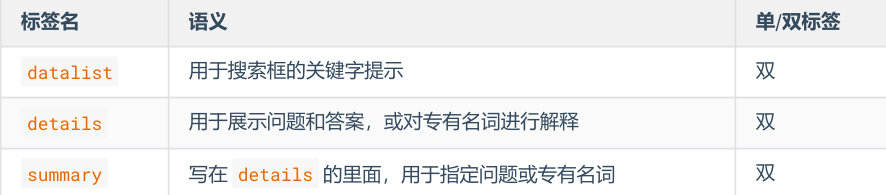
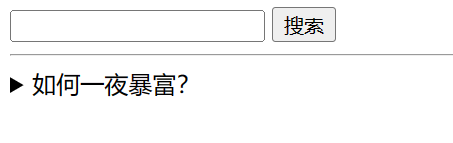
2.3 列表标签

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_新增列表标签</title>
</head>
<body>
<form action="#">
<input type="text" list="mydata">
<button>搜索</button>
</form>
<datalist id="mydata">
<option value="周杰伦">周杰伦</option>
<option value="周冬雨">周冬雨</option>
<option value="马冬梅">马冬梅</option>
<option value="温兆伦">温兆伦</option>
</datalist>
<hr>
<details>
<summary>如何一夜暴富?</summary>
<p>来到尚硅谷学习前端</p>
</details>
</body>
</html>

2.4 文本标签
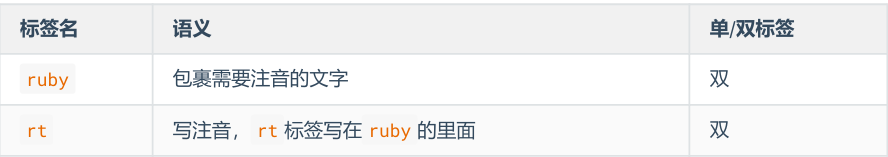
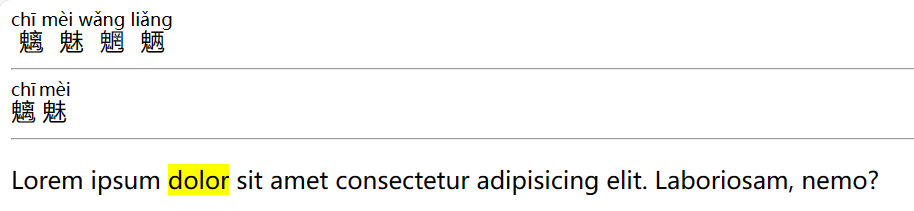
2.4.1 文本注音

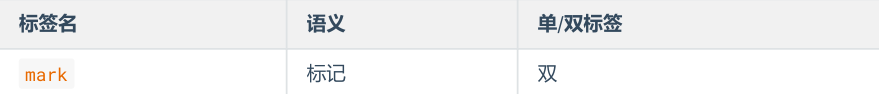
2.4.2 文本标记

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_新增文本标签</title>
</head>
<body>
<ruby>
<span>魑魅魍魉</span>
<rt>chī mèi wǎng liǎng </rt>
</ruby>
<hr>
<div>
<ruby>
<span>魑</span>
<rt>chī</rt>
</ruby>
<ruby>
<span>魅</span>
<rt>mèi</rt>
</ruby>
</div>
<hr>
<p>Lorem ipsum <mark>dolor</mark> sit amet consectetur adipisicing elit. Laboriosam, nemo?</p>
</body>
</html>

3、新增表单功能
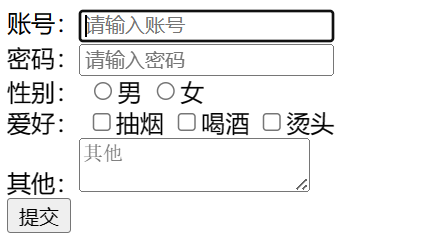
3.1 表单控件新增属性

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_新增的表单控件属性</title>
</head>
<body>
<form action="">
账号:<input
type="text"
name="account"
placeholder="请输入账号"
required
autofocus
autocomplete="on"
pattern="\w{6}"
>
<br>
密码:<input type="password" name="pwd" placeholder="请输入密码" required pattern="\w{6}">
<br>
性别:
<input type="radio" value="male" name="gender" required>男
<input type="radio" value="female" name="gender">女
<br>
爱好:
<input type="checkbox" value="smoke" name="hobby">抽烟
<input type="checkbox" value="drink" name="hobby" required>喝酒
<input type="checkbox" value="perm" name="hobby">烫头
<br>
其他:<textarea name="other" placeholder="其他" required pattern="\w{6}"></textarea>
<br>
<button>提交</button>
</form>
</body>
</html>

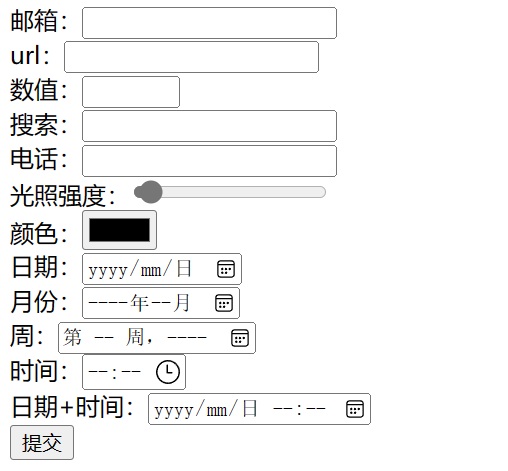
3.2 input新增属性值

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_input新增的type属性值</title>
</head>
<body>
<form action="" novalidate>
邮箱:<input type="email" required name="email"><br/>
url:<input type="url" required name="url"><br/>
数值:<input type="number" required name="number" step="2" max="80" min="20"><br/>
搜索:<input type="search" required name="keyword"><br/>
电话:<input type="tel" required name="phone"><br/>
光照强度:<input type="range" name="range" max="80" min="20" value="22"><br/>
颜色:<input type="color" name="color"><br/>
日期:<input type="date" required name="date"><br/>
月份:<input type="month" required name="month"><br/>
周:<input type="week" required name="week"><br/>
时间:<input type="time" required name="time"><br/>
日期+时间:<input type="datetime-local" required name="time2"><br>
<button>提交</button>
</form>
</body>
</html>

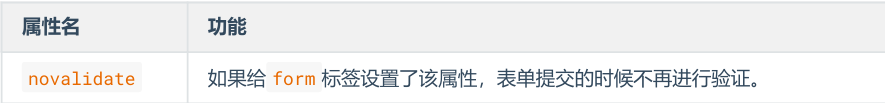
3.3 form标签新增属性

4、新增多媒体标签
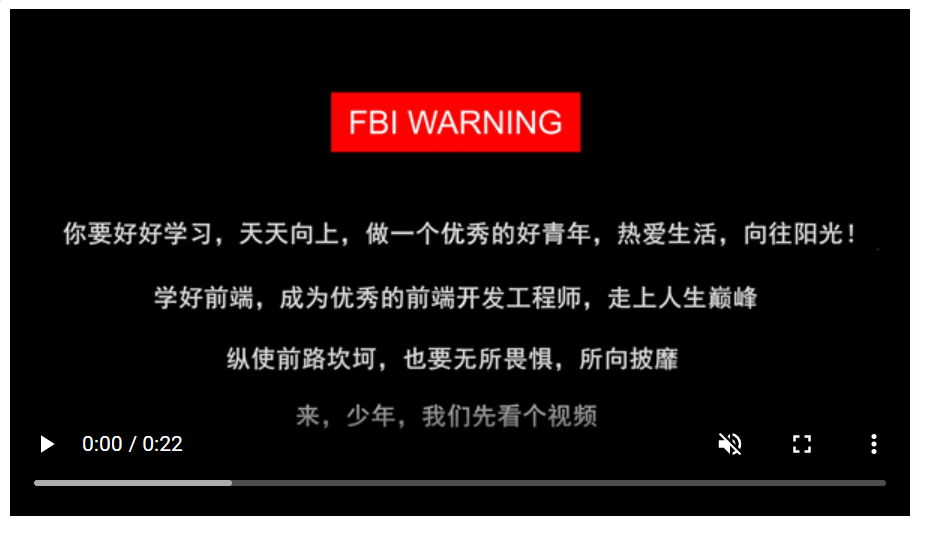
4.1 视频标签
<video>标签用来定义视频,它是双标签

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_新增视频标签</title>
<style>
video {
width: 600px;
}
</style>
</head>
<body>
<video src="./小电影.mp4" controls muted loop poster="./封面.png" preload="auto"></video>
</body>
</html>

4.2 音频标签
<audio>标签用来定义音频,它是双标签

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_新增音频标签</title>
<style>
audio {
width: 600px;
/* height: 500px; */
border: 1px solid black;
}
</style>
</head>
<body>
<audio src="./小曲.mp3" controls loop preload="metadata"></audio>
</body>
</html>

5、新增全局属性

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增的全局属性</title>
<style>
div {
width: 600px;
height: 200px;
border: 1px solid black;
font-size: 20px;
margin-bottom: 10px;
}
.box1 {
background-color: skyblue;
}
.box2 {
background-color: green;
}
</style>
</head>
<body>
<div class="box1" spellcheck="true" contenteditable="true">Lorem ipsum dolor sit amet.</div>
<div class="box2" draggable="true" hidden data-a="1" data-b="2" data-c="3">Lorem ipsum dolor sit amet.</div>
<h1>hello</h1>
</body>
</html>

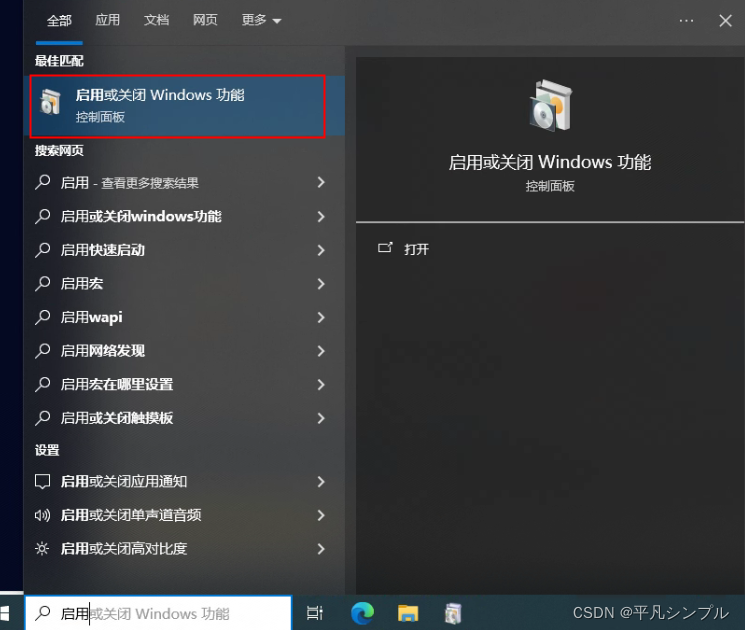
6、HTML5兼容性处理
- 添加元信息,让浏览器处于最优渲染模式
<!--设置IE总是使用最新的文档模式进行渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--优先使用 webkit ( Chromium ) 内核进行渲染, 针对360等壳浏览器-->
<meta name="renderer" content="webkit">
- 使用
html5shiv让低版本浏览器认识H5的语义化标签
<!--[if lt ie 9]>
<script src="../sources/js/html5shiv.js"></script>
<![endif]-->
<!--[if IE 8]>仅IE8可见<![endif]-->
<!--[if gt IE 8]>仅IE8以上可见<![endif]-->
<!--[if lt IE 8]>仅IE8以下可见<![endif]-->
<!--[if gte IE 8]>IE8及以上可见<![endif]-->
<!--[if lte IE 8]>IE8及以下可见<![endif]-->
<!--[if !IE 8]>非IE8的IE可见<![endif]-->
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>兼容性处理</title>
<!-- 让IE浏览器处于一个最优的渲染模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 针对一些国产的“双核”浏览器的设置,让浏览器优先使用webkit内核去渲染网页 -->
<meta name="render" content="webkit">
<!--[if lt ie 9]>
<script src="./html5shiv.js"></script>
<![endif]-->
<style>
header {
background-color: orange;
}
footer {
height: 100px;
line-height: 100px;
text-align: center;
background-color: green;
}
</style>
</head>
<body>
<!-- 头部 -->
<header class="page-header">
<h1>尚品汇</h1>
</header>
<hr>
<!-- 主导航 -->
<nav>
<a href="#">首页</a>
<a href="#">订单</a>
<a href="#">购物车</a>
<a href="#">我的</a>
</nav>
<!-- 主要内容 -->
<div class="page-content">
<!-- 侧边栏导航 -->
<aside style="float: right;">
<nav>
<ul>
<li><a href="#">秒杀专区</a></li>
<li><a href="#">会员专区</a></li>
<li><a href="#">领取优惠券</a></li>
<li><a href="#">品牌专区</a></li>
</ul>
</nav>
</aside>
<!-- 文章 -->
<article>
<h2>《如何一夜暴富》</h2>
<section>
<h3>第一种方式:通过做梦</h3>
<p>你要这么做梦:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
<section>
<h3>第二种方式:通过买彩票</h3>
<p>你要这么买彩票:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
<section>
<h3>第三种方式:通过学习前端</h3>
<p>你要来到尚硅谷学前端:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
</article>
</div>
<hr>
<!-- 页脚 -->
<footer>
<nav>
<a href="#">友情链接1</a>
<a href="#">友情链接2</a>
<a href="#">友情链接3</a>
<a href="#">友情链接4</a>
</nav>
</footer>
</body>
</html>