前言
如果你 知道Vue3并且对Vue3的语法有一定了解,请跳过这一章,由于后续项目主要是基于Vue3+TypeScript,因此提前简单概述一些Vue3的基础语法~
本文的目的是 期望通过对本文的阅读后能对Vue3的每个语法有一个简单的印象,至少要知道文中常见语法的作用是什么,算是进行比较初级的扫盲吧;
概述
阅读时间:约7~10分钟;
本文重点:
- 通过本文你可以知道一些Vue3中的基本语法与结构;
- 大致知道一下常见语法的作用是什么;
正文
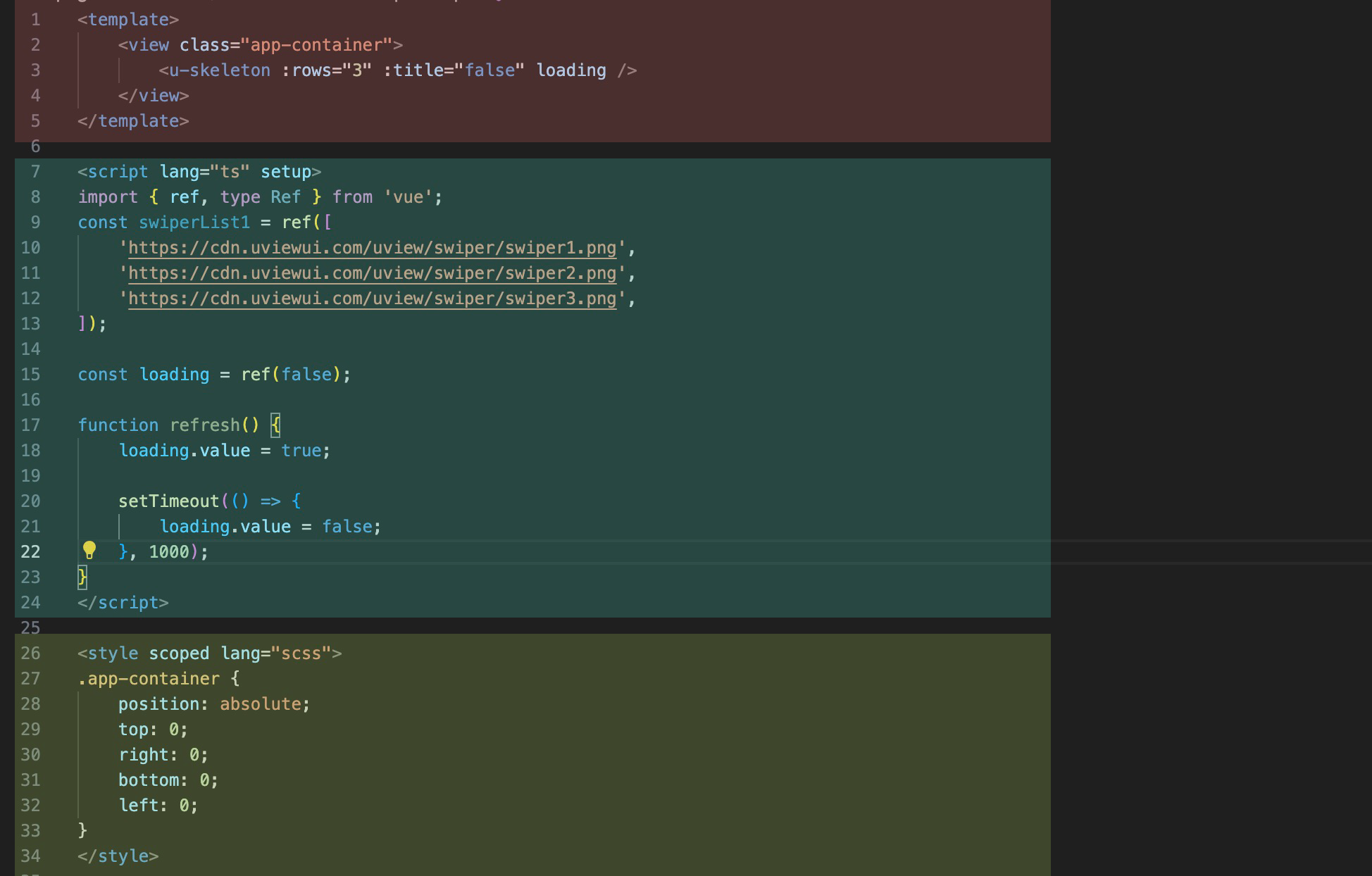
看一个例子吧,我们通过示例代码进行说明,例子如下:
<template>
<view class="app-container">
<u-skeleton :rows="3" :title="false" loading />
</view>
</template>
<script lang="ts" setup>
import { ref, type Ref } from 'vue';
const swiperList1 = ref([
'https://cdn.uviewui.com/uview/swiper/swiper1.png',
'https://cdn.uviewui.com/uview/swiper/swiper2.png',
'https://cdn.uviewui.com/uview/swiper/swiper3.png',
]);
const loading = ref(false);
function refresh() {
loading.value = true;
setTimeout(() => {
loading.value = false;
}, 1000);
}
</script>
<style scoped lang="scss">
.app-container {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
</style>这段代码是一个简单的uniapp中的某个页面,从整体结构上看看代码可以分成三部分,分别是由template,script,style三块组成(PS:这三块可以约等于视同前端领域中的HTML+Javascript+CSS)

template
template,类似于传统前端中的html部分,它主要的作用是制作页面的骨架、结构;
思考一个场景,当我们前端拿到一张设计稿后首先应该做什么?肯定是先思考页面的整体结构,比如整体是上下结构还是左右结构,只有结构上思考完善了才考虑接下来的部分,否则一旦存在没有考虑到的情况,当某个功能点出现html结构不支持的时候那问题就大了...
静态显示
什么是静态显示?在开发中存在少部分页面是纯静态展示页面的,这部分页面不需要与后台交互,这类写法比较简单,直接写就是了
<template>
<view class="app-container">
<view class="app-title">这是本页面的标题</view>
<view class="app-content">这是本页面的内容</view>
</view>
</template>很简单,直接写,不需要其他配置
动态显示
和静态显示对应,动态显示是绝大多数页面上的显示方式,比如用户名显示,这个取决于登录用户是哪一个;
动态显示需要和script结合使用,在script存储变量名字,然后将变量嵌入到template里,进而变量的值是什么,页面上则显示什么;
双花括号
嵌入的核心语法:双花括号 语法,它的作用就是将变量嵌入到template中,如下
<template>
<view class="app-container">
<view class="app-title">这是本页面的标题</view>
<view class="app-content">{{ text }}</view>
</view>
</template>
<script lang="ts" setup>
const text="这是本页面的内容"
</script>此时显示在页面上的text的区域文字是:这是本页面的内容
v-if(条件渲染)
除了正常的显示外,有这么一种情况,有时候需要对显示的内容进行一个判断,如果有值显示内容,如果没有值则显示“暂无内容”,这种v-if就起到作用了;
它书写的位置在template里的标签上,如下:
<template>
<view class="app-container">
<view v-if="swiperList1.length>2">{{ text }}</view>
<view v-else-if="swiperList1.length===1">{{ text }}</view>
<view v-else>无显示内容</view>
</view>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const text="这是本页面的内容"
const swiperList1 = ref([
'https://cdn.uviewui.com/uview/swiper/swiper1.png',
'https://cdn.uviewui.com/uview/swiper/swiper2.png',
'https://cdn.uviewui.com/uview/swiper/swiper3.png',
]);
</script>
这里出现了关于v-if的一套用法,一共三个,分别是:v-if,v-else-if,v-else,含义也很好理解,哪个后面的条件符合就显示那个内容,如果都不满足,则显示v-else里面的
v-for(列表渲染)
除了条件渲染,还有这么种场景,页面上需要重复显示一列内容,如新闻列表,对于这种我们可以使用v-for进行重复显示
<template>
<view class="app-container">
<view class="app-title">这是本页面的标题</view>
<view v-for="item in newsList" :key="item.id">{{ item.title }}</view>
</view>
</template>
<script lang="ts" setup>
import { ref, type Ref } from 'vue';
const newsList = ref([
{
title: '新闻标题1',
id: 1,
},
{
title: '新闻标题2',
id: 2,
},
{
title: '新闻标题3',
id: 3,
},
]);
</script>这样就可以快速显示三条信息
script
script,类似于传统前端中的Javascript部分,它的主要作用是进行逻辑处理,如动态获取页面内容
ref
ref,作用是 将变量的值定义为实时可变的,以上方双花括号为例
<template>
<view class="app-container">
<view class="app-content">{{ text }}</view>
<view class="app-content">{{ text1 }}</view>
</view>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const text="这是本页面的内容";
const text1=ref("这是本页面的内容");
</script>这两个最大的区别是,text1显示的内容,会随着其值的变化而变化,text则是不会,举个场景例子吧;
我们页面上显示的内容往往是通过api从后端获取的,通过ref定义的值显示在页面上时,它能随时动态改变,比如
<template>
<view class="app-container">
<view class="app-content">{{ text }}</view>
<view class="app-content">{{ text1 }}</view>
</view>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
let text="这是本页面的内容";
const text1=ref("这是本页面的内容");
setTimeout(()=>{
// 修改值必须修改其value值,不能直接text1="xxxx"
text1.value="修改后的值"
// 不使用ref则不需要使用到value,可直接修改
text="修改后的值"
},2000)
</script>2秒后,text1显示在页面上的值会从"这是本页面的内容"变成"修改后的值", 如果不使用ref则不管怎么修改text,显示在页面上的值仍然是"这是本页面的内容";
computed
计算属性,computed,其作用是被动的,动态的,改变值,可能不太好理解,举个例子吧,比如我们要显示的是列表中一共有多少行,如果使用ref那么我们需要这么写
<template>
<view class="app-container">
<view class="app-title">{{ number }}</view>
</view>
</template>
<script lang="ts" setup>
import { ref, computed } from 'vue';
const data: any = ref([]);
const number = ref(0);
setTimeout(() => {
data.value = [
{
name: '1',
value: 1,
},
{
name: '2',
value: 2,
},
];
number.value = data.value.length;
}, 2000);
</script>
如果使用computed就简单一些,它能被动的,根据值进行动态变化
<template>
<view class="app-container">
<view class="app-title">{{ number }}</view>
</view>
</template>
<script lang="ts" setup>
import { ref, computed } from 'vue';
const data: any = ref([]);
const number = computed(() => data.value.length);
setTimeout(() => {
data.value = [
{
name: '1',
value: 1,
},
{
name: '2',
value: 2,
},
];
}, 2000);
</script>
watch
和computed不同,watch的目的是主动的监听某一个变量,当这个变量发生变化时以便我们主动的做出一些应对措施;
<template>
<view class="app-container">
<view class="app-title">{{ number }}</view>
</view>
</template>
<script lang="ts" setup>
import { ref, watch } from 'vue';
const data: any = ref([]);
const number = ref(0);
setTimeout(() => {
data.value = [
{
name: '1',
value: 1,
},
{
name: '2',
value: 2,
},
];
}, 2000);
// 监听data的变化
watch(
() => data.length,
(value) => {
// 具体的应对措施
number.value = value.length;
}
);
</script>
style
style,类似于传统前端中的CSS部分,它的主要作用是将骨架template以更美观的形式展现到用户面前,和传统CSS不同的是,在Vue中的style是支持三方库的,比如sass,less
lang
其作用是指的css的类型,比如指的style中的语法是less
<style lang="less">
.app-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.app-title {
font-size: 24px;
font-weight: bold;
}
</style>值得注意的是,如果想要使用这些三方库并没有天然的集成在里面,使用前要进行安装;
scoped
scoped,其作用是防止样式污染,比如,我们在a页面存在一个样式名叫做"app-container",然后在b页面也存在一个样式名叫做"app-container",这是该怎么办?通常有两种做法
- 第一种:修改掉其中一个样式名;
- 第二种:都加上scoped,加上scoped之后,Vue会主动的给每一个样式加上唯一的标签,使其不会污染到别的页面里面的样式;
<style scoped>
.app-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.app-title {
font-size: 24px;
font-weight: bold;
}
</style>本章小结
本章简单的分享了一下在Vue3中常用到的几种语法,通过本章我们知道了:
- 一个正常的Vue或者说uniapp页面通常包含三部分,别分是:template,script,style;
- template约等于传统前端开发的html,是页面的骨架;
- script约等于传统前端开发的Javascript,是页面上的逻辑;
- style约等于传统前端开发中的css,是用来丰富页面上显示效果;



![[redis] <span style='color:red;'>说</span><span style='color:red;'>一</span><span style='color:red;'>说</span> redis <span style='color:red;'>的</span>底层数据结构](https://img-blog.csdnimg.cn/img_convert/8bb110112f61227de0ebf93810f4c5c1.png)























![[论文笔记]Corrective Retrieval Augmented Generation](https://img-blog.csdnimg.cn/img_convert/0a59a6029e0fcb356abd3fe8ab1eb181.png)