express框架
终端输入
npm init --yes
npm i express
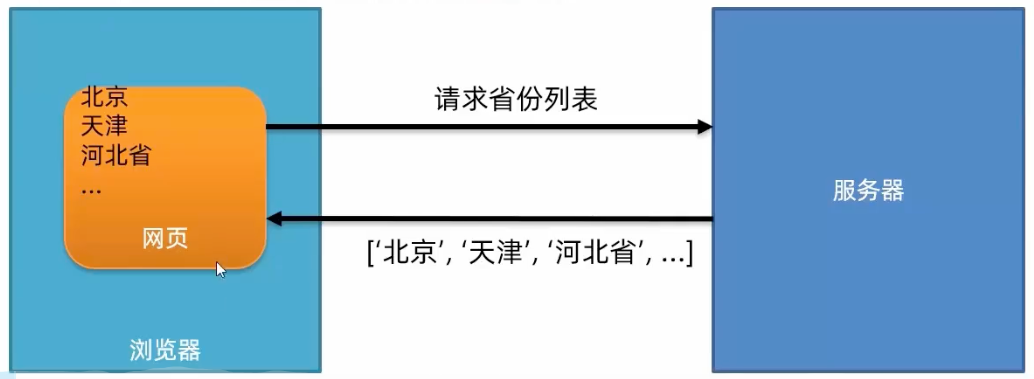
请求报文/响应报文


// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// request:是对请求报文的封装
// response:是对响应报文的封装
app.get('/',(request,response) => {
// 设置响应
response.send('hello express');
});
// 4.监听端口启动服务
app.listen(8000,() => {
console.log("服务已经启动,8000端口监听中。。。");
})

Ajax-get请求
设置server.js服务端
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// request:是对请求报文的封装
// response:是对响应报文的封装
app.get('/server',(request,response) => {
// 设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
// 设置响应体
response.send("Hello ajax");
});
// 4.监听端口启动服务
app.listen(8000,() => {
console.log("服务已经启动,8000端口监听中。。。");
})
1_get.html客户端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>get请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById("result")
// 绑定事件
btn.onclick = function(){
// ajax步骤
// 1.创建对象
const xhr = new XMLHttpRequest();
// 2.初始化,设置请求方法和url
xhr.open("GET","http://localhost:8000/server");
// 3.发送
xhr.send();
// 4.事件绑定,处理服务端返回的结果
//on 当。。。的时候
// readystate是xhr对象中的属性,表示状态0,1,2,3,4
// change改变
xhr.onreadystatechange = function(){
// 判断(服务端返回了所有的结果)
if(xhr.readyState == 4){
// 判断响应状态码 200 404 403 401 500
// 其中2xx,表示2开头的都是表示成功
if(xhr.status >= 200 && xhr.status < 300){
// 处理结果,行 头 空行 体
// 1.响应行
console.log(xhr.status);//状态码
console.log(xhr.statusText);//状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
// 设置result文本
result.innerHTML = xhr.response;
}else{
}
}
}
}
</script>
</body>
</html>
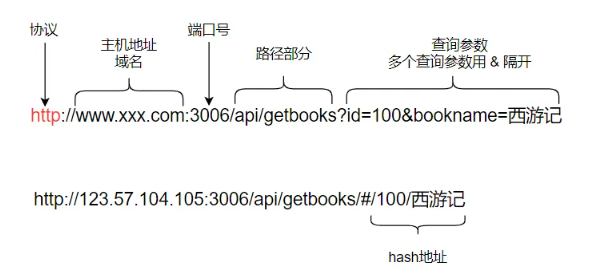
ajax设置请求参数-get

Ajax—post请求
设置server.js服务端,添加post请求
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// request:是对请求报文的封装
// response:是对响应报文的封装
app.get('/server',(request,response) => {
// 设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
// 设置响应体
response.send("Hello ajax");
});
app.post('/server',(request,response) => {
// 设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
// 设置响应体
response.send("Hello ajax post");
});
// 4.监听端口启动服务
app.listen(8000,() => {
console.log("服务已经启动,8000端口监听中。。。");
})
1_post.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>post请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #903;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
// 获取元素对象
const result = document.getElementById('result')
// 绑定事件:表示只要鼠标经过就会出现ajax响应
result.addEventListener('mouseover',function(){
// 1.创建对象
const xhr = new XMLHttpRequest();
// 2.初始化,设置类型与url
xhr.open("POST",'http://localhost:8000/server');
// 3.发送
xhr.send();
// 4.绑定事件
xhr.onreadystatechange = function(){
// 判断
if(xhr.readyState == 4){
if(xhr.status >= 200 && xhr.status < 300){
// 处理服务端返回的结果
result.innerHTML = xhr.response;
}
}
}
})
</script>
</body>
</html>
ajax设置请求参数-post