Widget常见属性及其作用
| 属性 | 作用 |
| enabled |
设置控件是否可使⽤. true 表⽰可⽤, false 表⽰禁⽤
|
| geometry |
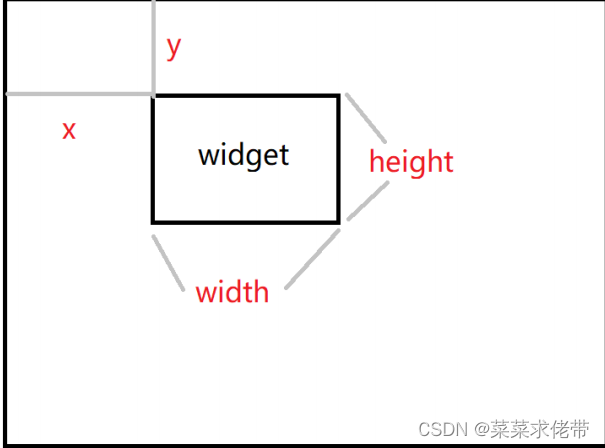
位置和尺⼨. 包含 x, y, width, height 四个部分.
其中坐标是以⽗元素为参考进⾏设置的.
|
| windowTitle |
设置 widget 标题
|
| windowIcon |
设置 widget 图标
|
| windowOpacity |
设置 widget 透明度
|
| cursor |
⿏标悬停时显⽰的图标形状.
是普通箭头, 还是沙漏, 还是⼗字等形状.
在 Qt Designer 界⾯中可以清楚看到可选项.
|
| font |
字体相关属性.
涉及到字体家族, 字体⼤⼩, 粗体, 斜体, 下划线等等样式
|
| toolTip |
⿏标悬停在 widget 上会在状态栏中显⽰的提⽰信息
|
| toolTipDuring |
toolTip 显⽰的持续时间.
|
| styleSheet |
允许使⽤ CSS 来设置 widget 中的样式.
Qt 中⽀持的样式⾮常丰富, 对于前端开发⼈员上⼿是⾮常友好的.
|
| focusPolicy |
该 widget 如何获取到焦点.
• Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点
• Qt::TabFocus:控件可以通过Tab键获得焦点
• Qt::ClickFocus:控件可以通过⿏标点击获得焦点
• Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点
• Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可
⽤)
|
| statusTip |
Widget 状态发⽣改变时显⽰的提⽰信息(⽐如按钮被按下等).
|
| whatsThis |
⿏标悬停并按下 alt+F1 时, 显⽰的帮助信息(显⽰在⼀个弹出的窗⼝中).
|
| autoFillBackground |
是否⾃动填充背景颜⾊.
|
enabled
| API | 说明 |
| isEnabled() | 获取到空间的可用状态 |
| setEnabled() | 设置空间是否可用 |
例子
设置两个按钮,第二个按钮用来切换第一个按钮是否可用
即:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
qDebug()<<"执行了槽函数";
}
void Widget::on_pushButton_enable_clicked()
{
//切换第一个按钮的禁用状态
//先获取到第一个按钮当前的可用状态
bool enable=ui->pushButton->isEnabled();
if(enable){
ui->pushButton->setEnabled(false);
}
else{
ui->pushButton->setEnabled(true);
}
}geometry
位置和尺⼨. 其实是四个属性的统称:
• x 横坐标
• y 纵坐标
• width 宽度
• height ⾼度
| API | 说明 |
|
geometry()
|
获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其
中 x, y 是左上⻆的坐标
|
|
setGeometry(QRect)
setGeometry(int x, int y,
int width, int height)
|
设置控件的位置和尺⼨. 可以直接设置⼀个 QRect, 也可以分四个属性单独设置
|
例子:控制移动

#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
QRect rect=ui->pushButton_target->geometry();
qDebug()<<rect;
// rect.setY(rect.y()-5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
}
void Widget::on_pushButton_down_clicked()
{
QRect rect=ui->pushButton_target->geometry();
qDebug()<<rect;
// rect.setY(rect.y()+5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
}
void Widget::on_pushButton_left_clicked()
{
QRect rect=ui->pushButton_target->geometry();
qDebug()<<rect;
// rect.setX(rect.x()-5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
}
void Widget::on_pushButton_right_clicked()
{
QRect rect=ui->pushButton_target->geometry();
qDebug()<<rect;
// rect.setX(rect.x()+5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
}