介绍
本方案做的是页面点击卡片跳转到详情预览的转场动画效果
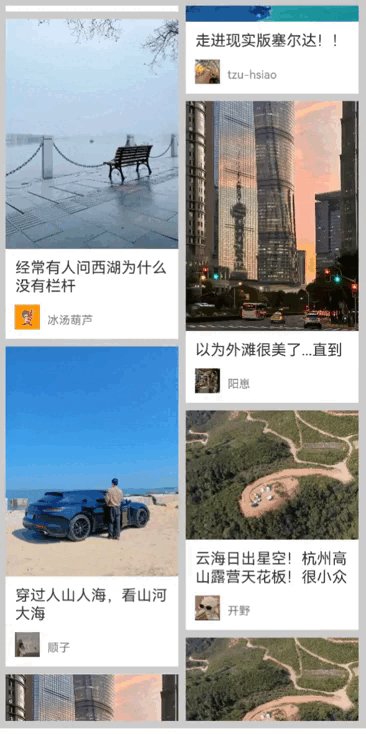
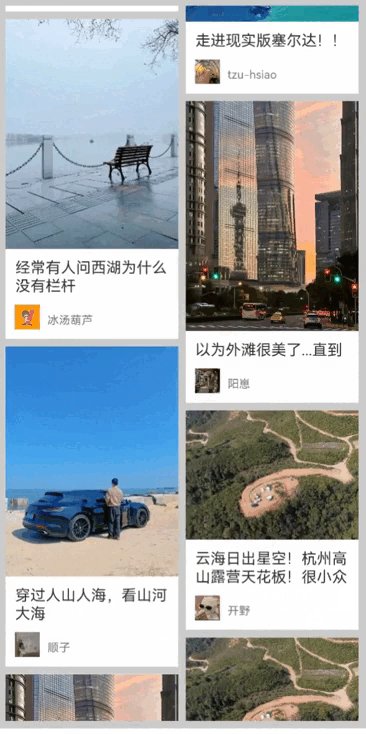
效果图预览

使用说明
点击首页卡片跳转到详情页,再点击进入路由页面按钮,进入新的路由页面
实现思路
首页使用了一种视觉上看起来像是组件的转场动画,这种转场动画通常是通过组件的动态加载和切换来实现的,不是路由页面转场动画。
实现方案如下:
1、入场动画:采用stack布局,容器内有瀑布流卡片列表CardList和卡片详情页DetailPage(展开时是详情页,未展开是卡片组件)
build() {
Stack() {
this.CardList();
this.DetailPage();
}
}
2、入场动画:点击卡片后,记录当前被点击卡片在数组中的索引,DetailPage渲染被点击卡片组件,使用onAreaChange存储每个Card被点击时的位置、宽高信息,用于设置返回动画卡片组件的结束状态位置尺寸信息;
LazyForEach(this.dataSource, (item: CardData, index) => {
FlowItem() {
CardPage({cardData: item})
.onClick(() => {
this.clickedCardIndex = index;
})
}
.onAreaChange((oldValue, newValue) => {
this.dataSource.getData(index).cardArea = newValue;
})
.width('100%')
})
3、入场动画:onCardReadyExpand回调在DetailPage内部Image渲染结束时触发;(用于解决 Image 组件的渲染期间就发生页面转场导致的白色闪屏问题)
使用Stack布局,动态设置DetailPage zIndex值大于CardList,使DetailPage覆盖到CardList上;
设置expandCardId为被点击的卡片Id,触发DetailPage卡片组件-> DetailPage详情页的属性动画;(显式动画改变宽高)
CardPage({
cardData: this.dataSource.getData(this.clickedCardIndex),
expandCardId: this.expandCardId,
onCardReadyExpand: () => {
if (!this.isDetailPageShow) {
animateTo({duration: 5,onFinish: ()=>{
this.expandCardId = this.dataSource.getData(this.clickedCardIndex).id;
}}, ()=> {
this.isDetailPageShow = true
})
}
},
onBack: () => {
this.expandCardId = -1;
},
onAnimationFinish: () => {
if (this.expandCardId < 0) {
this.clickedCardIndex = -1;
this.isDetailPageShow = false;
}
}
})
.width(this.expandCardId > -1 ? '100%' : this.dataSource.getData(this.clickedCardIndex).cardArea.width)
.height(this.expandCardId > -1 ? px2vp( this.currentDisplayHeight as number) : this.dataSource.getData(this.clickedCardIndex).cardArea.height)
.position({
x: this.expandCardId > -1 ? 0 : this.dataSource.getData(this.clickedCardIndex).cardArea.position.x,
y: this.expandCardId > -1 ? 0 : (this.dataSource.getData(this.clickedCardIndex).cardArea.position.y)
})
.animation({duration: 200})
.backgroundColor(Color.White)
.zIndex(this.isDetailPageShow ? 2 : 0)
4、入场动画:CardPage内部监听expandCardId值变化,触发expandCardId相关的显式动画,透明度动画控制卡片组件和卡片详情页不共用组件的显隐
@Prop @Watch('onExpandCardIdChange') expandCardId?: number = -1;
onExpandCardIdChange() {
animateTo({duration:200, onFinish: this.onAnimationFinish}, ()=>{
this.isCardExpand = this.expandCardId === this.cardData.id
})
}
5、出场动画:点击返回按钮,触发重置为this.expandCardId = -1,卡片组件宽高动画和卡片组件和卡片详情页不共用组件的显隐动画,都关联expandCardId属性。即可实现出场动画。
6、一镜到底实际上是在动画开始前将UI显示相同的A组件覆盖到B卡片组件上,入场动画和出场动画作用A一个组件上。
高性能知识点
本示例使用了LazyForEach进行数据懒加载以降低内存占用。
工程结构&模块类型
transitionanimation // har包
|---model
| |---CardData.ets // 卡片页面的model层数据结构
| |---WaterFlowDataSource.ets // 瀑布流列表 model 数据层
|---pages
| |---TransitionAnimationPage.ets // 转场动画效果实现页面
| |---CardPage.ets // 卡片和卡片详情页面
| |---NewNavPage.ets // 从卡片详情页面使用路由跳转到的页面
模块依赖
参考资料
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大厂APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:https://gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH