1. 构建项目
npm init vue@latest
# 可选项一路回车,使用默认NO,按提示执行3条命令
cd 项目名
npm install
npm run dev
2. 下载element-plus
npm install element-plus --save
3.替换main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
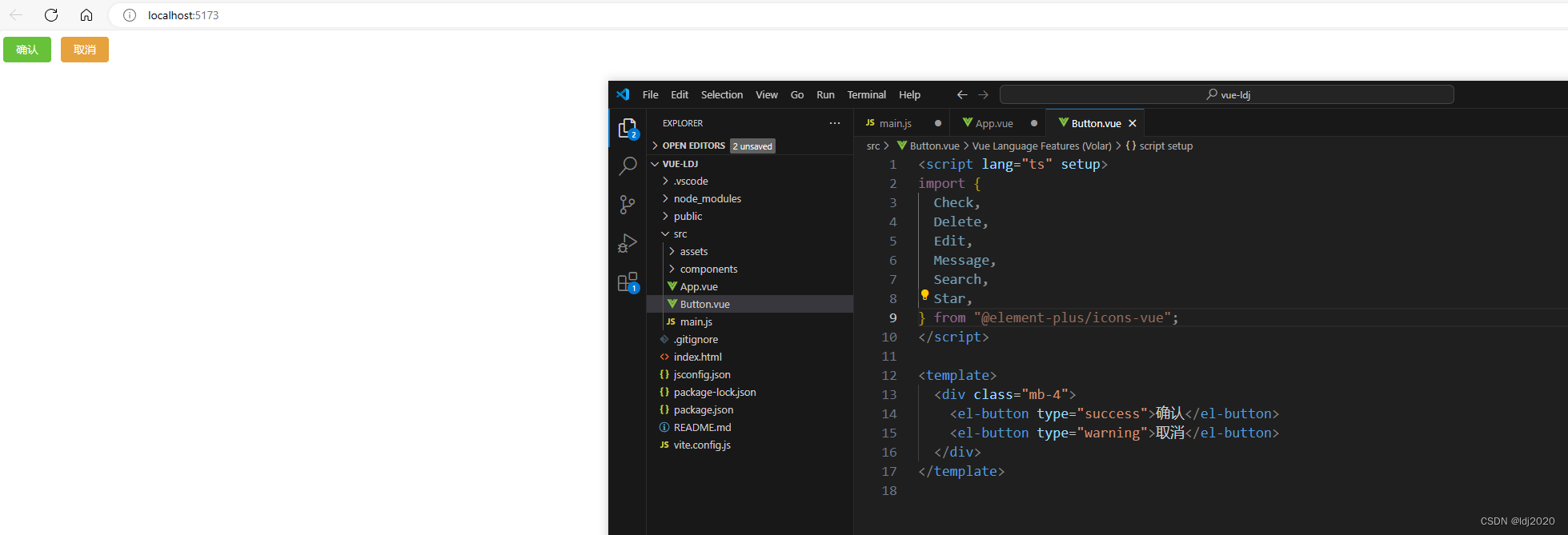
4.组件按需复制粘贴修改 快速开始 | Element Plus (element-plus.org)