vue初始化项目
- 开发
- 26
-
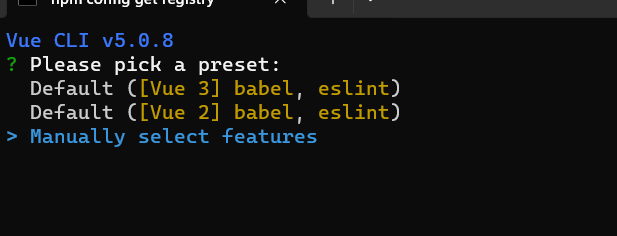
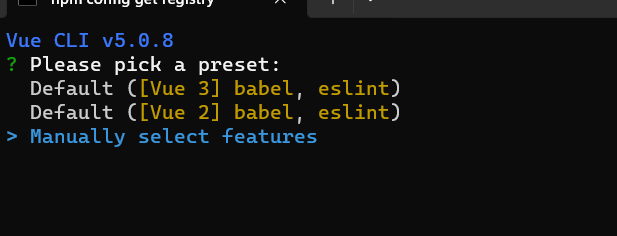
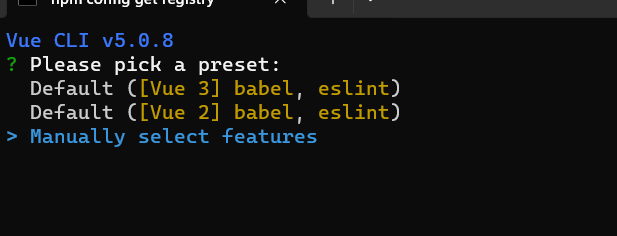
- 打开终端输入vue create project-name

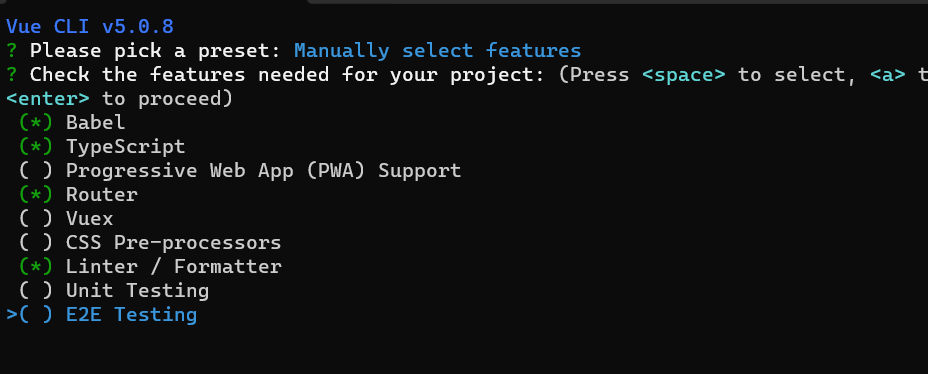
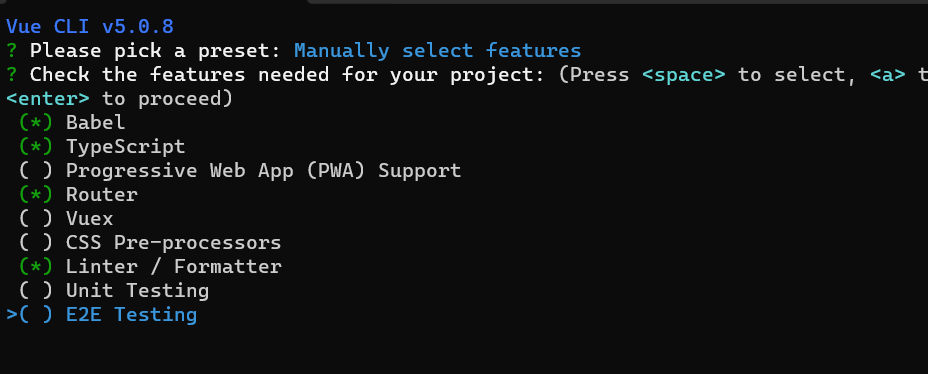
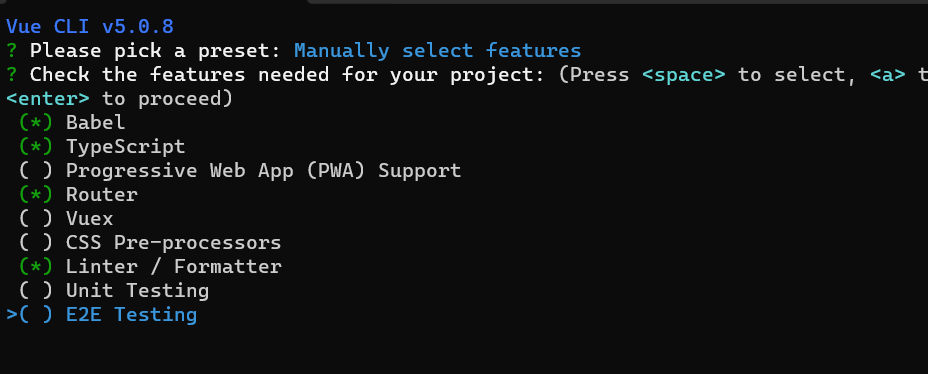
- 选择Manually select features回车,继续选择如下:

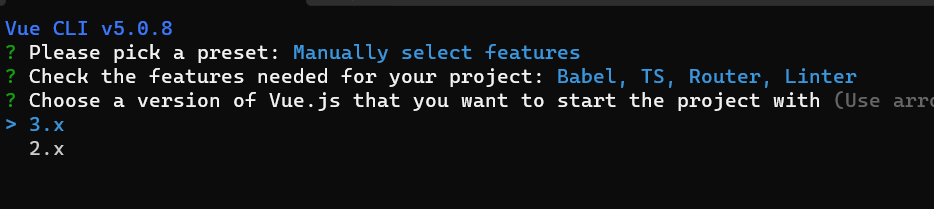
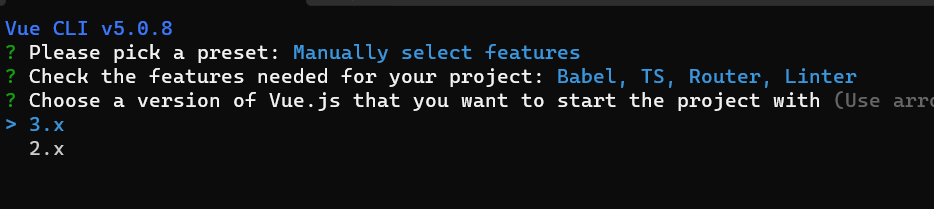
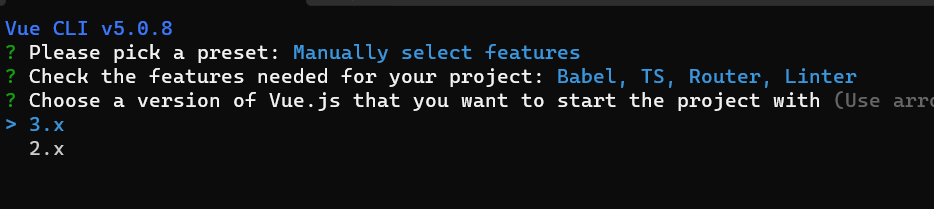
- 如果要使用pina就可以不选vuex,回车,选择如下:

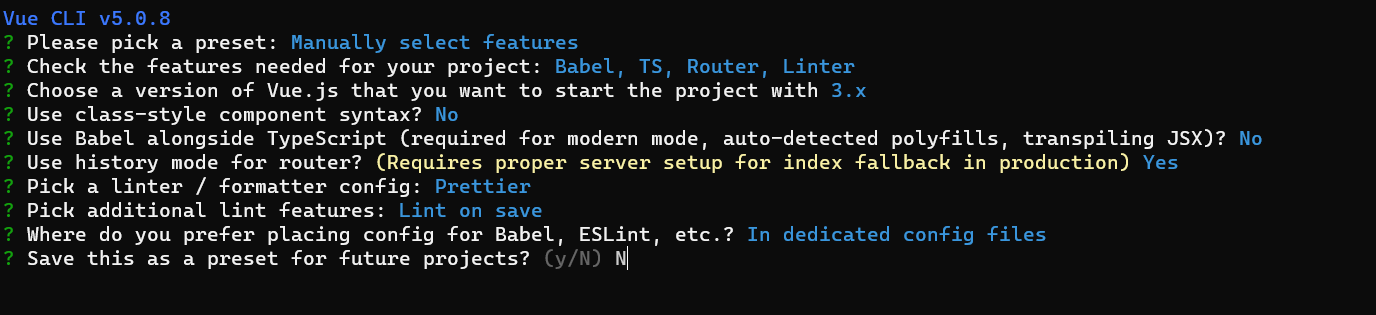
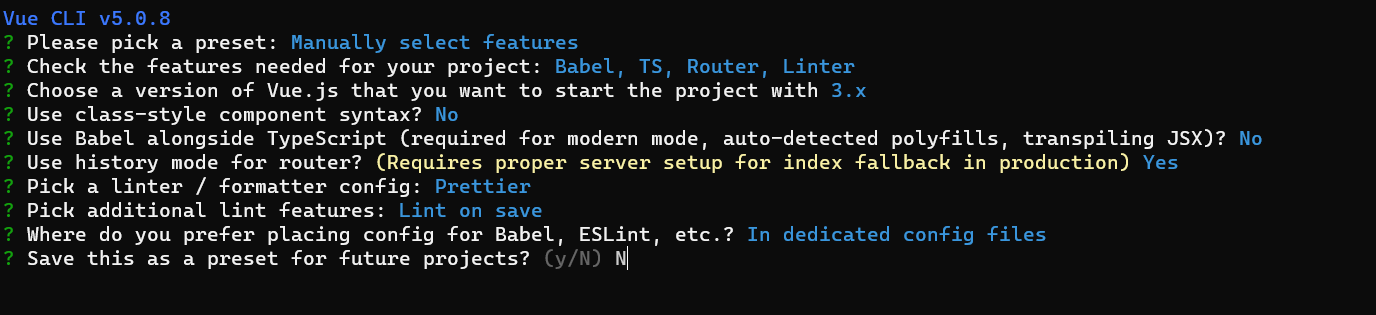
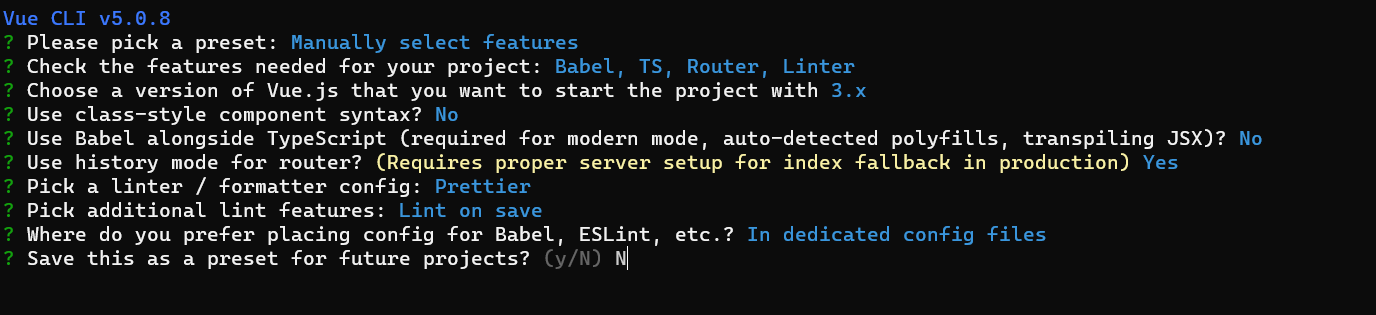
- 按下图选即可

原文地址:https://blog.csdn.net/lx00000025/article/details/138411353
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1786554850021085184.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!